DevExpress の ASPxTimeEdit でのタイトル位置設定のサンプルです。
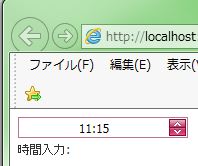
現状の画面デザインはこのようになっています。
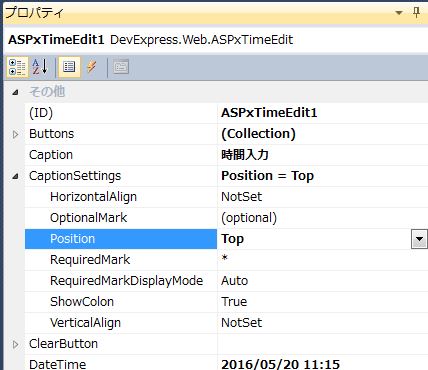
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<タイトル位置設定>
「Position=”Top”」に変更します。
【表示位置(縦)一覧】
・Left(左側)
・Top(上段)
・Right(右側)
・Bottom(下段)
・NotSet(デフォルト)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine"> <CaptionSettings Position="Top" /> </dx:ASPxTimeEdit> </div> </form> |
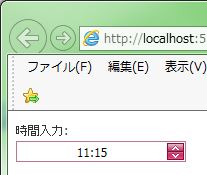
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)のタイトルが上段になりました。
- 投稿タグ
- ASPxTimeEdit