DevExpress の ASPxTimeEdit でのヘルプメッセージのポップアップ設定のサンプルです。
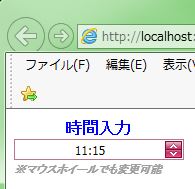
現状の画面デザインはこのようになっています。
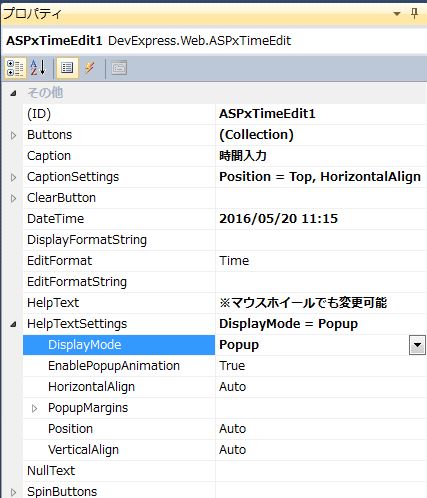
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<ヘルプメッセージのポップアップ設定>
「DisplayMode=”Popup”」に変更します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine" HelpText="※マウスホイールでも変更可能"> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Bold="True" Font-Italic="True"> </HelpTextStyle> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTimeEdit> </div> </form> |
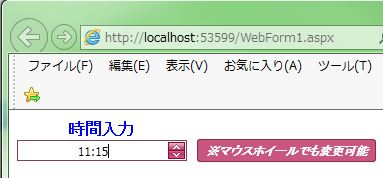
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)のヘルプメッセージがポップアップ表示になりました。
- 投稿タグ
- ASPxTimeEdit