DevExpress の ASPxTimeEdit でのヘルプメッセージ位置設定(横)のサンプルです。
現状の画面デザインはこのようになっています。
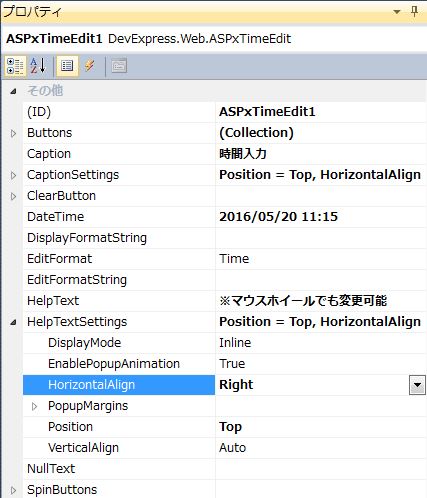
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<ヘルプメッセージ位置設定(横)>
「HorizontalAlign=”Right”」に変更します。
【表示位置(横)一覧】
・Auto(自動)
・Center(中央)
・Left(左側)
・Right(右側)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine" HelpText="※マウスホイールでも変更可能"> <HelpTextSettings HorizontalAlign="Right" Position="Top"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)のヘルプメッセージが右寄せに設定されました。
<Right(右側)>
- 投稿タグ
- ASPxTimeEdit