DevExpress の ASPxTimeEdit でのヘルプメッセージ位置設定のサンプルです。
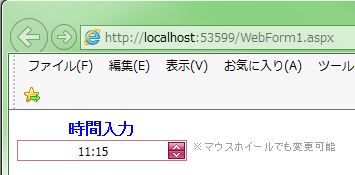
現状の画面デザインはこのようになっています。
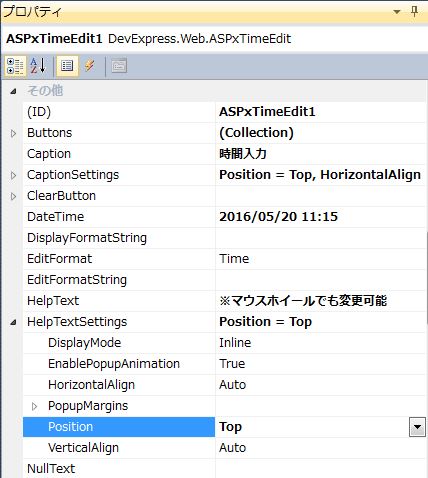
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<ヘルプメッセージ位置設定>
「Position=”Top”」に変更します。
【表示位置一覧】
・Auto(自動)
・Top(上段)
・Bottom(下段)
・Left(左側)
・Right(右側)
【サンプルプログラム】
<form id=”form1″ runat=”server”>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine" HelpText="※マウスホイールでも変更可能"> <HelpTextSettings Position="Top"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTimeEdit> </div> </form> |
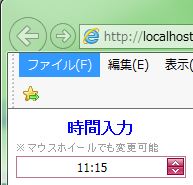
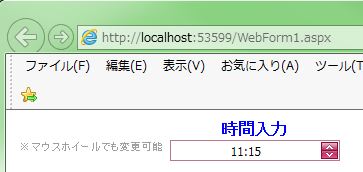
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)のヘルプメッセージが上段表示になりました。
- 投稿タグ
- ASPxTimeEdit