DevExpress の ASPxTimeEdit での未設定無効設定のサンプルです。
現状の画面デザインはこのようになっています。
※時間の削除が可能な状態
↓
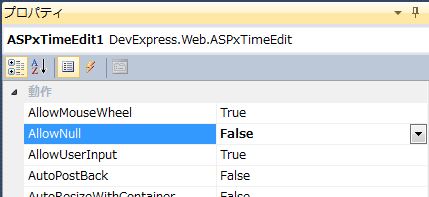
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<未設定無効設定>
「AllowNull=”False”」に変更します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" AllowNull="False" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine"> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認で時間を削除します。
↓
すると、前回の時間が再度表示されました。
無事に時間エディット(ASPxTimeEdit)の未設定無効が確認出来ました。
- 投稿タグ
- ASPxTimeEdit