DevExpress の ASPxTimeEdit での編集フォーマット設定(ユーザー定義)のサンプルです。
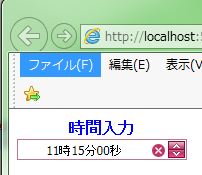
現状の画面デザインはこのようになっています。
表示フォーマットは設定しましたが、
編集フォーマットは未設定ですので「H:mm」形式で表示されます。
↓
ユーザー定義フォーマット一覧は「ユーザー定義の日付/時刻書式 (Format 関数)」を参照して下さい。
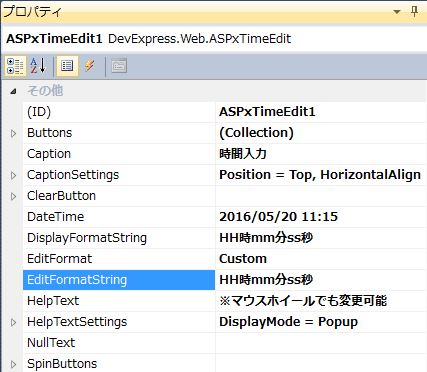
「ASPxTimeEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<編集フォーマット設定(ユーザー定義)>
「EditFormatString=”HH時mm分ss秒”」に変更します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxTimeEdit ID="ASPxTimeEdit1" runat="server" Caption="時間入力" DateTime="05/20/2016 11:15:00" HorizontalAlign="Center" Theme="RedWine" HelpText="※マウスホイールでも変更可能" DisplayFormatString="HH時mm分ss秒" EditFormat="Custom" EditFormatString="HH時mm分ss秒"> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Bold="True" Font-Italic="True"> </HelpTextStyle> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium" ForeColor="Blue"> </CaptionStyle> </dx:ASPxTimeEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に時間エディット(ASPxTimeEdit)の編集フォーマット(時分秒:ゼロ埋め)が表示されました。
- 投稿タグ
- ASPxTimeEdit