DevExpress の ASPxUploadControl でのアップロード対象ファイル名(複数)取得(JavaScript)のサンプルです。
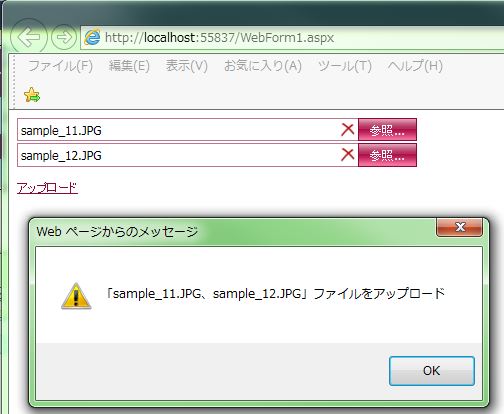
現状の画面デザインはファイル複数項目になっています。
今回はアップロード前にファイル名(複数)をメッセージ表示します。
↓
↓
↓
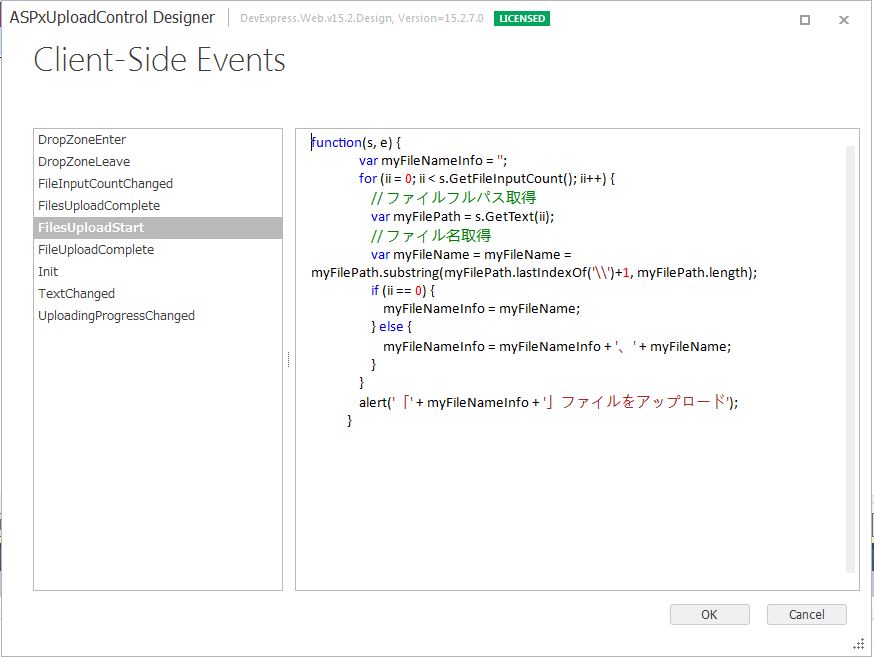
<アップロード対象ファイル名(複数)取得(JavaScript)>
「FilesUploadStart」イベントでファイル名を取得します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine" FileInputCount="2" > <ClientSideEvents FilesUploadStart="function(s, e) { var myFileNameInfo = ''; for (ii = 0; ii < s.GetFileInputCount(); ii++) { // ファイルフルパス取得 var myFilePath = s.GetText(ii); // ファイル名取得 var myFileName = myFileName = myFilePath.substring(myFilePath.lastIndexOf('¥¥')+1, myFilePath.length); if (ii == 0) { myFileNameInfo = myFileName; } else { myFileNameInfo = myFileNameInfo + '、' + myFileName; } } alert('「' + myFileNameInfo + '」ファイルをアップロード'); }" /> </dx:ASPxUploadControl> </div> </form> |
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete Try '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) 'コールバックでの結果通知 e.CallbackData = "成功" Catch ex As Exception 'コールバックでの結果通知 e.CallbackData = "失敗" End Try End Sub |
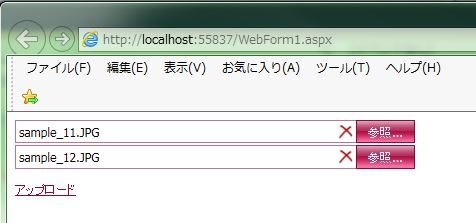
それでは、実行して動作確認を行います。
↓
↓
↓
↓
無事にファイルアップロードのアップロード対象ファイル名(複数)取得ができました。