DevExpress の ASPxUploadControl でのクラウド保存設定のサンプルです。
今回はクラウドへファイルアップロードします。
※暫定的に「FileSystem」を使用してローカルパスで確認します。
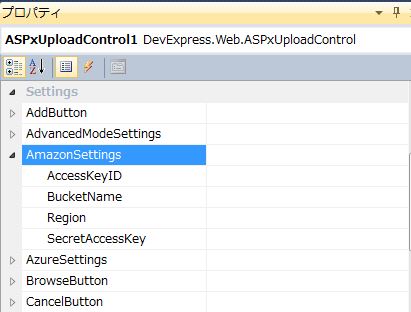
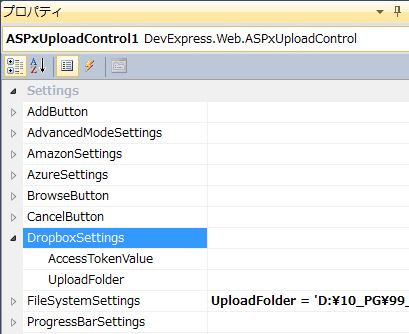
【クラウド種類】
・Amazon
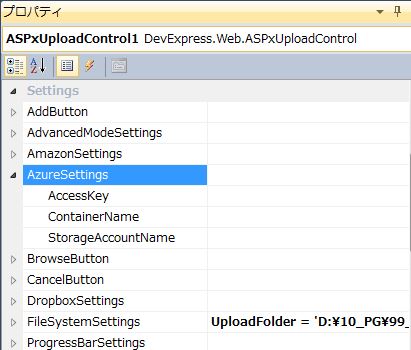
・Azure
・Dropbox
・FileSystem
<クラウド保存設定>
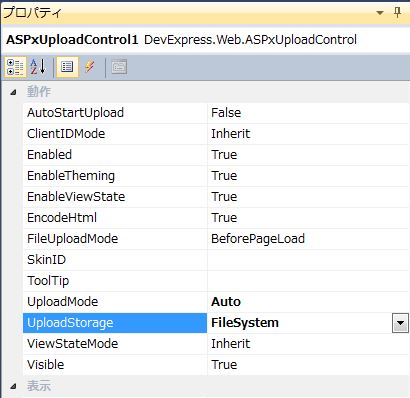
「UploadStorage=”FileSystem”」を設定します。
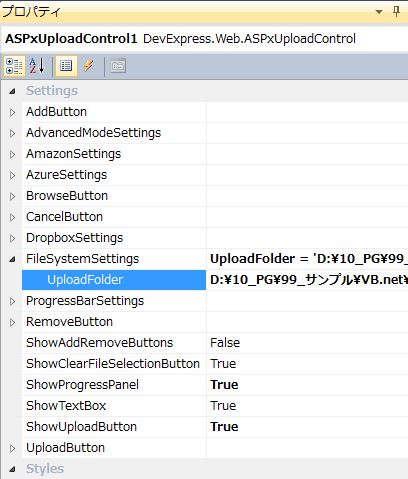
「UploadFolder=”D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine" UploadStorage="FileSystem" > <FileSystemSettings UploadFolder="D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" /> </dx:ASPxUploadControl> </div> </form> |
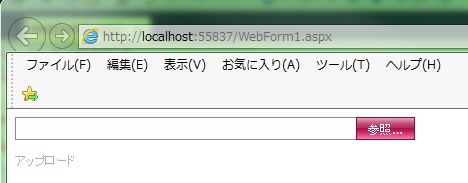
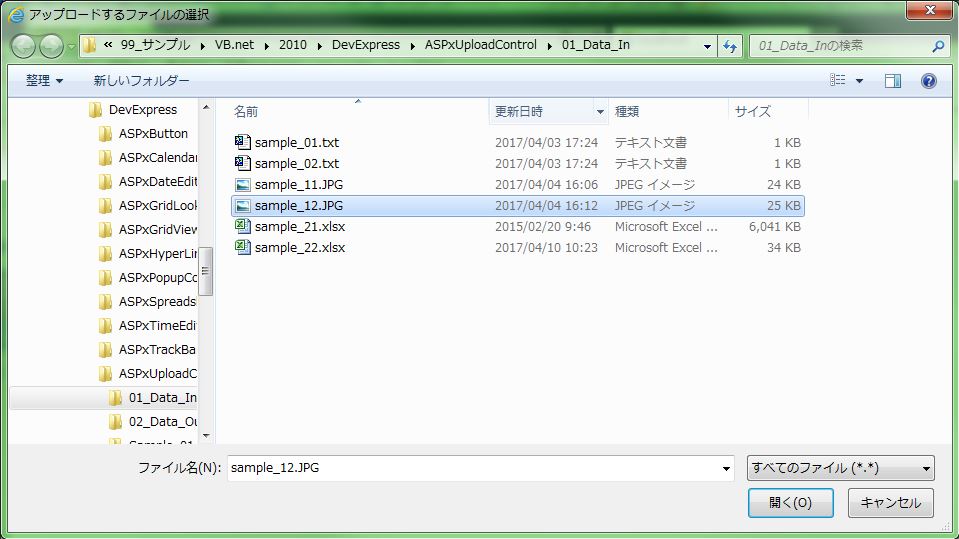
それでは、実行して動作確認を行います。
↓
↓
↓
↓
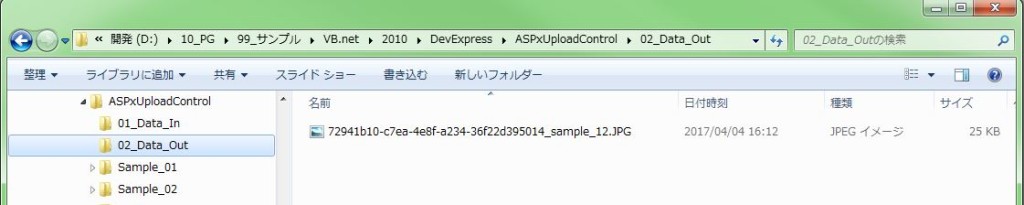
無事にファイルアップロードのクラウド保存が設定できました。
他のクラウドは確認していませんが、各項目を設定することで使用可能だと思います。