DevExpress の ASPxUploadControl でのファイルアップロード複数配置設定のサンプルです。
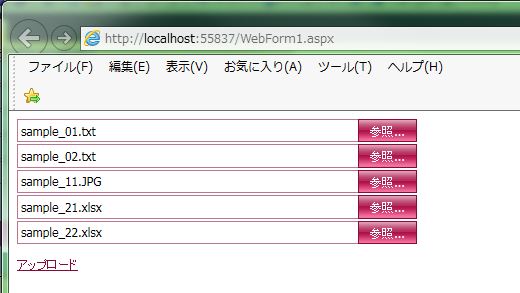
現状の画面デザインはこのようになっています。
通常1個のファイルアップロードですが、
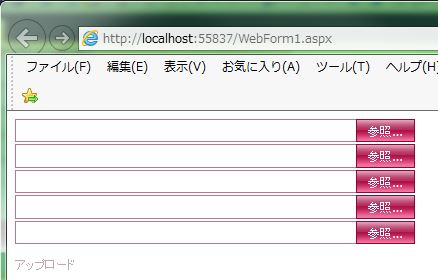
今回はファイルアップロードを5個配置します。
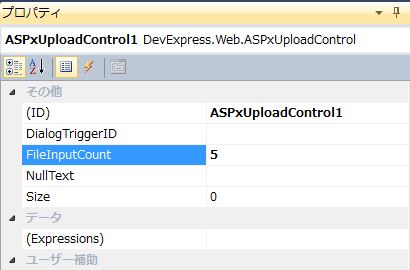
<ファイルアップロード複数配置設定>
「FileInputCount=”5″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine" FileInputCount="5" ShowClearFileSelectionButton="False"> </dx:ASPxUploadControl> </div> </form> |
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) End Sub |
それでは、実行して動作確認を行います。
↓
↓
↓
↓
↓
無事にファイルアップロードのファイルアップロード複数配置が設定できました。