DevExpress の ASPxUploadControl でのファイル未選択状態のテキスト内容設定のサンプルです。
現状の画面デザインはこのようになっています。
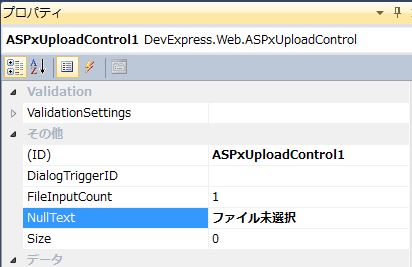
<ファイル未選択状態のテキスト内容設定>
「NullText=”ファイル未選択”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" AddUploadButtonsHorizontalPosition="Right" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine" NullText="ファイル未選択"> <BrowseButton Text="ファイル選択"> </BrowseButton> <RemoveButton Text="取り消し"> </RemoveButton> <UploadButton Text="申請"> </UploadButton> <AdvancedModeSettings EnableFileList="True" EnableMultiSelect="True"> </AdvancedModeSettings> </dx:ASPxUploadControl> </div> </form> |
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) End Sub |
それでは、実行して動作確認を行います。
↓
無事にファイルアップロードのファイル未選択状態のテキスト内容が設定できました。