DevExpress の ASPxUploadControl でのファイル選択ボタン名設定のサンプルです。
現状の画面デザインはこのようになっています。
※ファイル選択ボタン名が「参照…」
今回はファイル選択ボタン名を「参照…」から「ファイル選択」に変更します。
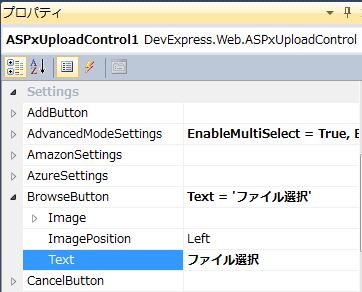
<ファイル選択ボタン名設定>
「Text=”ファイル選択”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="400px" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine"> <BrowseButton Text="ファイル選択"> </BrowseButton> <AdvancedModeSettings EnableFileList="True" EnableMultiSelect="True"> </AdvancedModeSettings> </dx:ASPxUploadControl> </div> </form> |
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) End Sub |
それでは、実行して動作確認を行います。
↓
※ファイル選択ボタン名を「参照…」から「ファイル選択」に変更
無事にファイルアップロードのファイル選択ボタン名の変更が出来ました。