DevExpress の ASPxUploadControl での複数ファイルアップロード設定のサンプルです。
現状の画面デザインはこのようになっていて対象ファイルは1ファイルのみです。
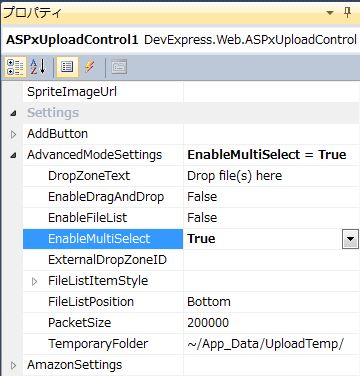
<複数ファイルアップロード設定>
「EnableMultiSelect=”True”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 |
<form id="form1" runat="server"> <div> <dx:ASPxUploadControl ID="ASPxUploadControl1" runat="server" UploadMode="Auto" Width="280px" ShowProgressPanel="True" ShowUploadButton="True" Theme="RedWine"> <AdvancedModeSettings EnableMultiSelect="True"> </AdvancedModeSettings> </dx:ASPxUploadControl> </div> </form> |
【サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Private Sub ASPxUploadControl1_FileUploadComplete(sender As Object, e As DevExpress.Web.FileUploadCompleteEventArgs) Handles ASPxUploadControl1.FileUploadComplete '保存パス Dim mySavePath As String = "D:¥10_PG¥99_サンプル¥VB.net¥2010¥DevExpress¥ASPxUploadControl¥02_Data_Out" 'アップロードファイル名取得 Dim myUploadedFile As String = e.UploadedFile.FileName '保存ファイルパス取得 Dim mySaveFilePath As String = IO.Path.Combine(mySavePath, myUploadedFile) 'ファイル保存 e.UploadedFile.SaveAs(mySaveFilePath) End Sub |
それでは、実行して動作確認を行います。
「参照…」ボタンをクリックしてファイルを選択します。
↓
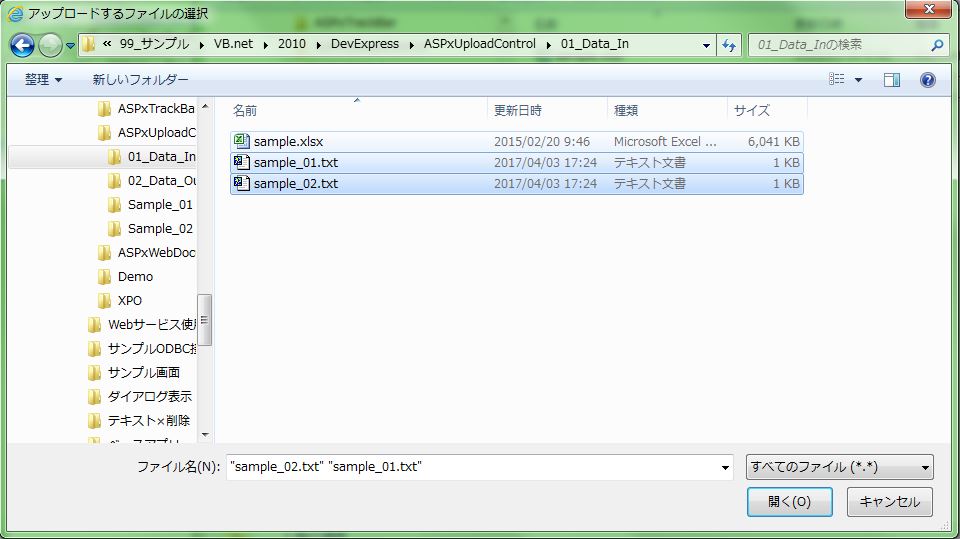
「CTRL」、「SHIFT」キーで複数ファイルを選択します。
↓
「アップロード」ボタンをクリックしてファイルをアップロードします。
無事にファイルアップロードの複数ファイルアップロードが出来ました。