IE10からデフォルトでテキストボックスにパスワード確認ボタンが表示されるようになりました。
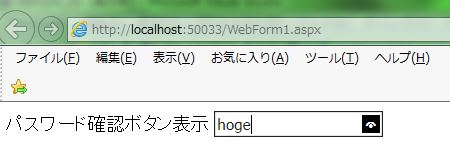
※下記画像のテキストボックス内の「確認」ボタン
パスワード確認ボタンでパスワードが表示され、
セキュリティー低下と指摘される場合があります。
自分的にはパスワード確認ボタンは便利だと思いますが、
気に食わない人もいるわけでパスワード確認ボタンの非表示設定を行います。
CSSで対応設定します。
<パスワード確認ボタンの非表示設定>
CSSに「input::-ms-reveal { display:none; }」を設定します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<head runat="server"> <title></title> <style type="text/css"> input::-ms-reveal { display:none; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="パスワード確認ボタン表示"></asp:Label> <asp:TextBox ID="TextBox1" runat="server" TextMode="Password"></asp:TextBox> </div> </form> </body> |
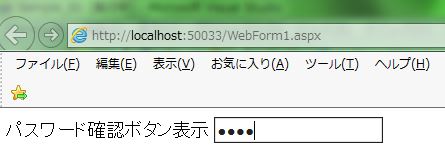
パスワード確認ボタンが非表示設定されました。