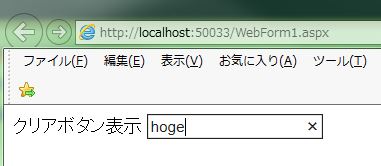
IE10からデフォルトでテキストボックスにクリアボタンが表示されるようになりました。
※下記画像のテキストボックス内の「×」ボタン
テキストサイズを最大入力文字を考慮にしていると、
「×」ボタンが表示され入力文字が一部見えなくなる場合があります。
自分的には「×」ボタンは便利だと思いますが、
気に食わない人もいるわけで「×」ボタン(クリアボタン)の非表示設定を行います。
CSSで対応設定します。
<「×」ボタン(クリアボタン)の非表示設定>
CSSに「input::-ms-clear { display:none; }」を設定します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<head runat="server"> <title></title> <style type="text/css"> input::-ms-clear { display:none; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="クリアボタン表示"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </div> </form> </body> |
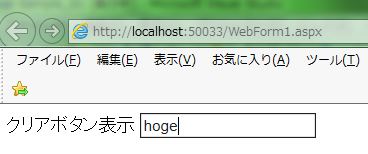
「×」ボタン(クリアボタン)が非表示設定されました。