月別アーカイブ: 2021年2月
DevExpress でのハイパーリンクのリンク押下取得設定(JavaScript)
2021年2月26日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)のリンク押下取得設定(JavaScript)のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクのリンク押下取得設定(Ja …
DevExpress でのハイパーリンクの背景色設定
2021年2月24日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の背景色設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの背景色設定> ・「ASPxHyperLink」に対して「 …
DevExpress でのハイパーリンクの枠色設定
2021年2月22日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の枠色設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの枠色設定> ・「ASPxHyperLink」の「Borde …
DevExpress でのハイパーリンクの枠幅設定
2021年2月19日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の枠幅設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの枠幅設定> ・「ASPxHyperLink」の「Borde …
DevExpress でのハイパーリンクの枠設定
2021年2月17日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の枠設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの枠設定> ・「ASPxHyperLink」の「Border」 …
DevExpress でのハイパーリンクの遷移方法設定
2021年2月15日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の遷移方法設定のサンプルです。 現状の画面デザインはこのようになっています。 ↓ <ハイパーリンクの遷移方法設定> ・「ASPxHyperLink」に …
DevExpress でのハイパーリンクの無効化設定
2021年2月12日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の無効化設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの無効化設定> ・「ASPxHyperLink」に対して「 …
DevExpress でのハイパーリンクの非表示設定
2021年2月10日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の非表示設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの非表示設定> ・「ASPxHyperLink」に対して「 …
DevExpress でのハイパーリンクの折り返し禁止設定
2021年2月8日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の折り返し禁止設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの折り返し禁止設定> ・「ASPxHyperLink …
DevExpress でのハイパーリンクの幅設定
2021年2月5日 DevExpress
DevExpress でのハイパーリンク(ASPxHyperLink)の幅設定のサンプルです。 現状の画面デザインはこのようになっています。 <ハイパーリンクの幅設定> ・「ASPxHyperLink」に対して「Widt …
Visual Studio Professional 2017(version 15.9.30)へのバージョンアップ手順
2021年2月3日 PC
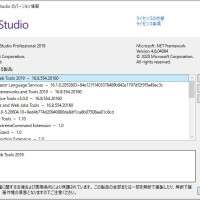
「Visual Studio Professional 2017(version 15.9.30)」へのバージョンアップ手順です。 ・現在(インストール済み)のバージョンの確認ため、ツールバーの「ヘルプ」→「Micros …
Visual Studio Professional 2019(version 16.8.3)へのバージョンアップ手順
2021年2月1日 PC
「Visual Studio Professional 2019(version 16.8.3)」へのバージョンアップ手順です。 ・画面右下の通知から「詳細の表示」をクリックします。 ・「更新」ボタンをクリックします。 …