DevExpress でのハイパーリンク(ASPxHyperLink)の枠設定のサンプルです。
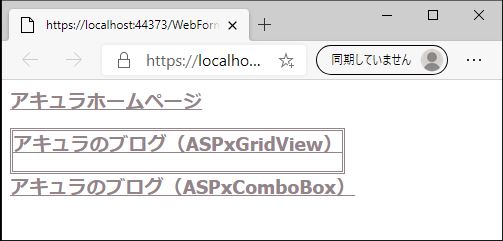
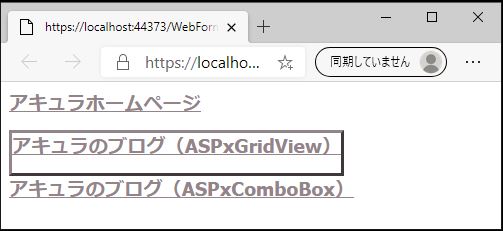
現状の画面デザインはこのようになっています。
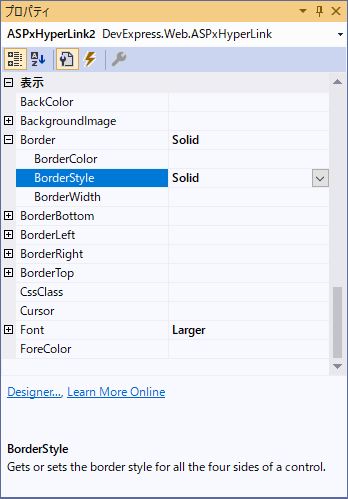
<ハイパーリンクの枠設定>
・「ASPxHyperLink」の「Border」に対して「BorderStyle=”Solid”」の設定をします。
【枠一覧】
・NotSet(初期値:枠なし)
・None(枠なし)
・Dotted(点線)
・Dashed(破線)
・Solid(実線)
・Double(二重線)
・Groove(二色線)
・Ridge(二色線)
・Inset(二色線)
・Outset(二色線)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form id="form1" runat="server"> <div> <dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="アキュラホームページ" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/" Theme="RedWine" Height="40px" Target="_blank"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="アキュラのブログ(ASPxGridView)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxgridview/" Theme="RedWine" Height="40px" Target="_blank"> <Border BorderStyle="Solid" /> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="アキュラのブログ(ASPxComboBox)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxcombobox/" Theme="RedWine" Height="40px" Target="_blank"> </dx:ASPxHyperLink> </div> </form> |
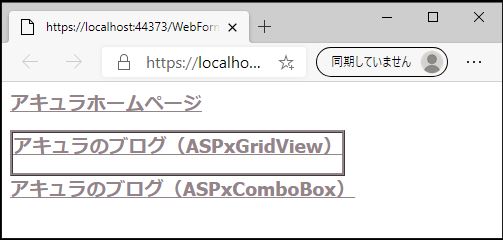
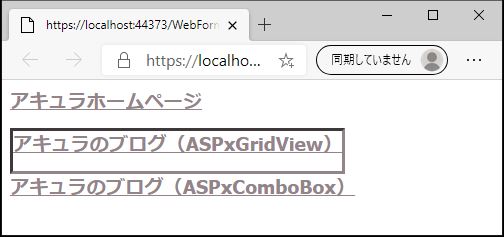
それでは、実行して動作確認を行います。
↓
無事にハイパーリンク(ASPxHyperLink)の枠設定が出来ました。
- 投稿タグ
- ASPxHyperLink