DevExpress の ASPxPopupControl での動的メッセージ表示のサンプルです。
入力項目等にヒントメッセージや制限メッセージをラベルとして、
画面に表示することはよくあると思います。
でも、実際はメッセージは仕方なく画面に表示していると思います。
今回はメッセージを「ASPxPopupControl」で作成して動的に表示させます。
この方法だと画面の配置位置等が気にすることなくシンプルな画面になります。
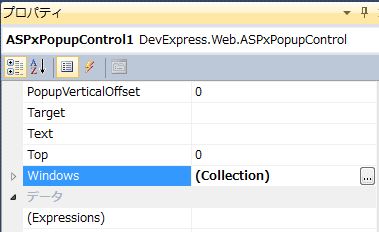
「ASPxPopupControl」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<動的メッセージ表示>
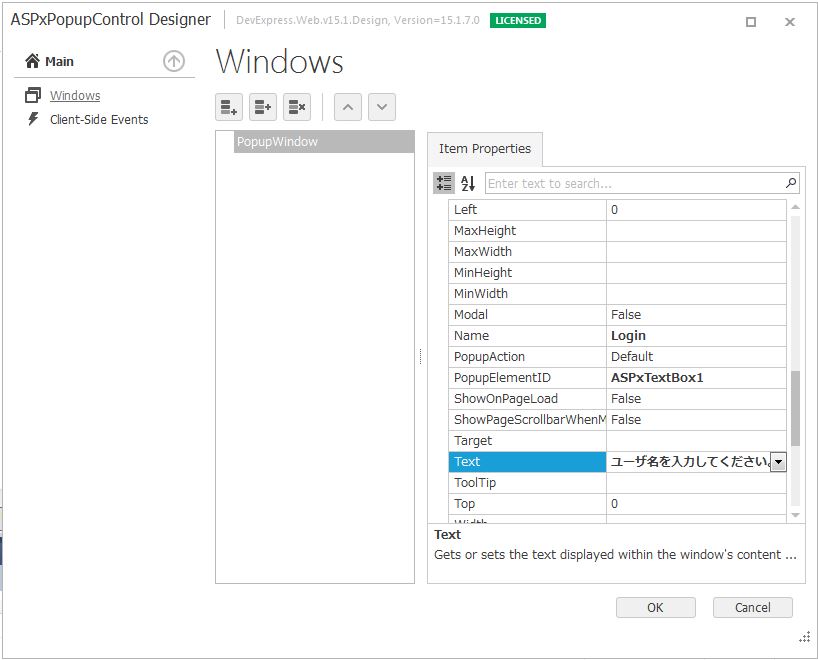
ユーザ名のメッセージを作成するために、
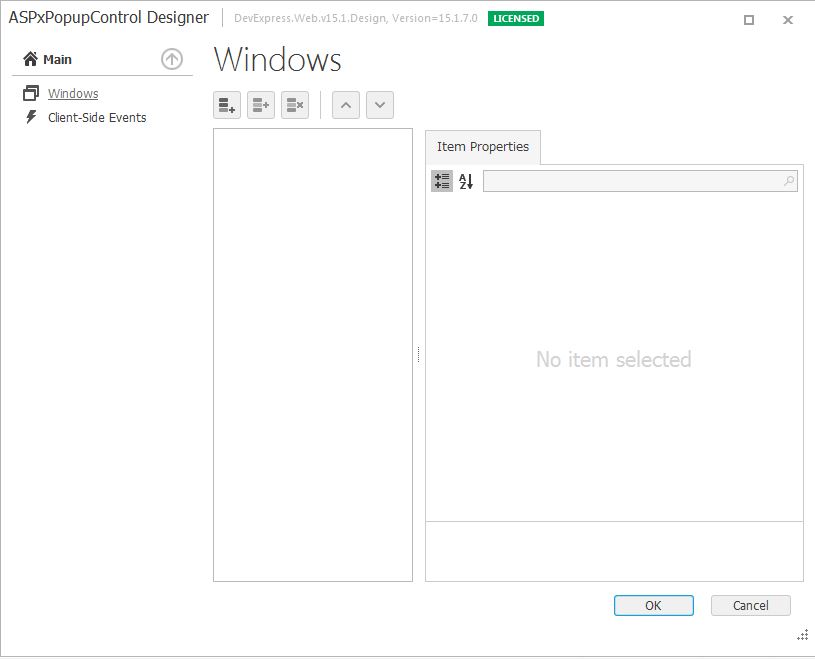
「Windows」の「…」をクリックします。
↓
「Add」をクリックします。
↓
「Name」、「PopupElementID」、「Text」をクリックします。
↓
「Text」に日本語メッセージの「ユーザ名を入力してください。」を設定します。
↓
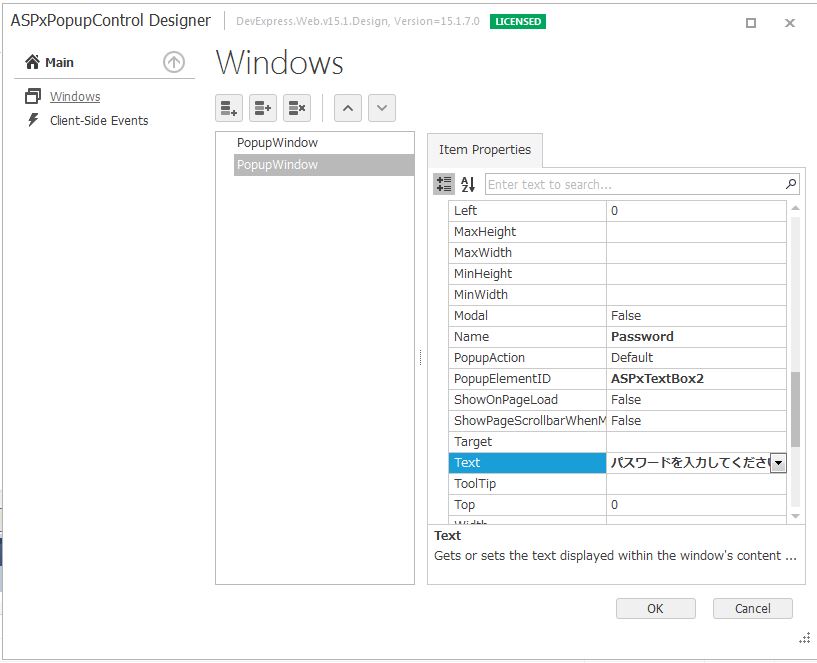
同じ手順でパスワードの日本語メッセージ「パスワードを入力してください。」を作成します。
↓
メッセージの背景色を変更するために、
「BackColor=”#F479A5″」を設定します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<form id="form1" runat="server"> <div> <table id="loginArea"> <tr> <td> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="ユーザ名" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px" Theme="RedWine"> <ClientSideEvents GotFocus="function(s, e) { var dlgWin = dlgPop.GetWindowByName('Login'); dlgPop.ShowWindow(dlgWin); }" LostFocus="function(s, e) { var dlgWin = dlgPop.GetWindowByName('Login'); dlgPop.HideWindow(dlgWin); }" /> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="パスワード" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox2" runat="server" Width="170px" Password="True" Theme="RedWine"> <ClientSideEvents GotFocus="function(s, e) { var dlgWin = dlgPop.GetWindowByName('Password'); dlgPop.ShowWindow(dlgWin); }" LostFocus="function(s, e) { var dlgWin = dlgPop.GetWindowByName('Password'); dlgPop.HideWindow(dlgWin); }" /> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="OK" Theme="RedWine" Width="100px" AutoPostBack="False"> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="ASPxButton3" runat="server" Text="CANCEL" Theme="RedWine" Width="100px" AutoPostBack="False"> </dx:ASPxButton> </td> </tr> </table> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="dlgPop" CloseAction="None" PopupHorizontalAlign="OutsideRight" PopupVerticalAlign="TopSides" ShowCloseButton="False" ShowHeader="False" Theme="RedWine" PopupAction="None" Width="264px"> <Windows> <dx:PopupWindow Name="Login" PopupElementID="ASPxTextBox1" Text="ユーザ名を入力してください。"> <ContentCollection> <dx:PopupControlContentControl runat="server"> </dx:PopupControlContentControl> </ContentCollection> </dx:PopupWindow> <dx:PopupWindow Name="Password" PopupElementID="ASPxTextBox2" Text="パスワードを入力してください。"> <ContentCollection> <dx:PopupControlContentControl runat="server"> </dx:PopupControlContentControl> </ContentCollection> </dx:PopupWindow> </Windows> <ContentStyle BackColor="#F479A5"> </ContentStyle> <ContentCollection> <dx:PopupControlContentControl runat="server"> </dx:PopupControlContentControl> </ContentCollection> </dx:ASPxPopupControl> </div> </form> |
それでは、実行して動作確認を行います。
実行して、「ポップアップ表示」ボタンをクリックします。
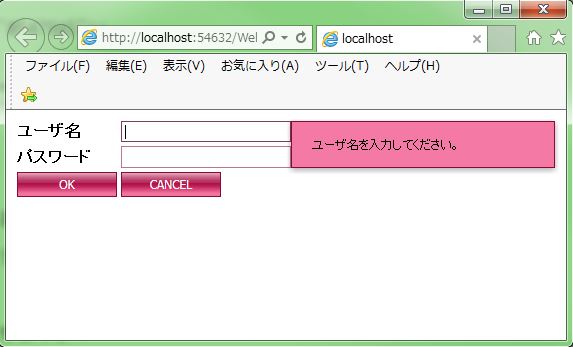
次にユーザ名にフォーカスを移動させます。
するとユーザ名に関するメッセージが表示されます。
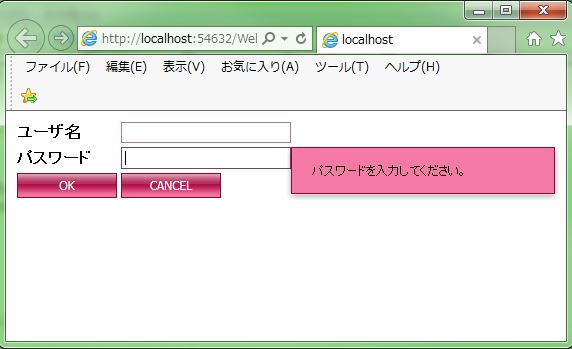
次にパスワードにフォーカスを移動させます。
するとユーザ名に関するメッセージが非表示になり、
パスワードに関するメッセージが表示されます。
無事にポップアップ(ASPxPopupControl)の動的メッセージ表示が出来ました。