DevExpress の ASPxPopupControl のまとめです。
「ASPxPopupControl」は、すごく便利です。
共通パーツとして、「Yes/No」、「Yes/No/Cancel」メッセージを作成すれば、
各画面での簡易に確認メッセージ画面を使用できると思います。
また、動的メッセージで各項目の制限事項、エラー内容を表示させれば
操作する側から見れば親切な画面になるでしょう。
必須って言うわけではありませんが、使用すると付加価値が1段階上がる感じです。
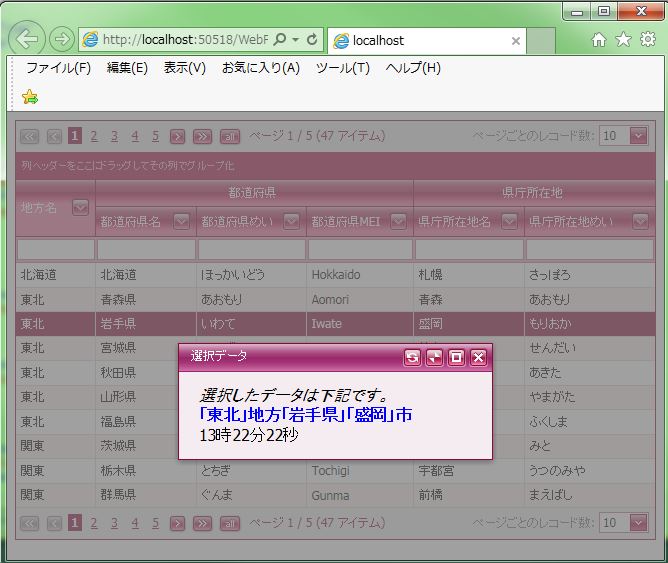
【データ確認画面】
データ確認画面は、過去ブログの「DevExpress の ASPxPopupControl とは」を参照して下さい。
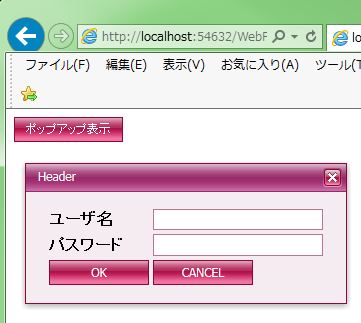
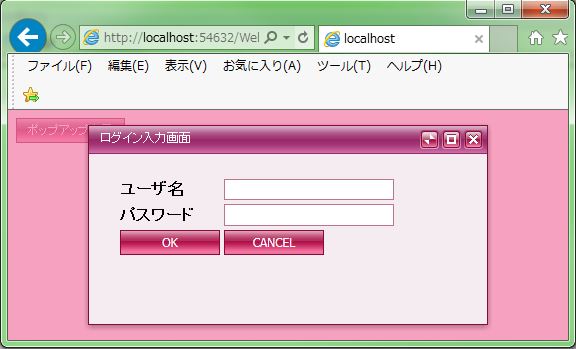
【データ入力画面】
データ入力画面は、過去ブログの「DevExpress の ASPxPopupControl でのドラッグ移動有効」を参照して下さい。
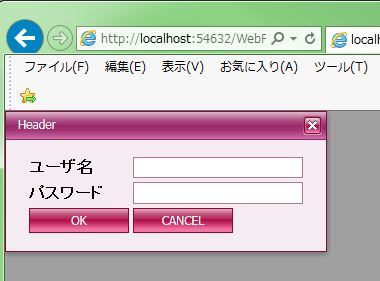
【モーダル画面】
モーダル画面は、過去ブログの「DevExpress の ASPxPopupControl でのモーダル設定」を参照して下さい。
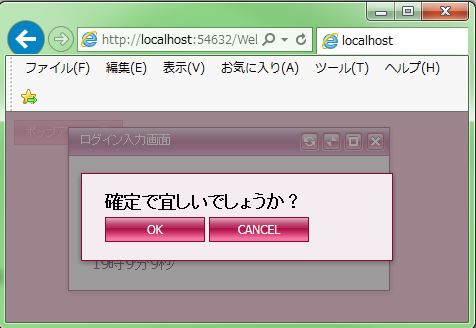
【モーダル重ね画面】
モーダル重ね画面は、過去ブログの「DevExpress の ASPxPopupControl でのモーダル重ね設定」を参照して下さい。
【別画面表示】
別画面表示は、過去ブログの「DevExpress の ASPxPopupControl での別画面を表示」を参照して下さい。
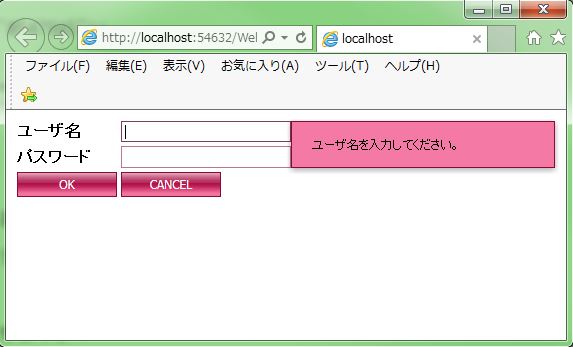
【動的メッセージ表示】
別画面表示は、過去ブログの「DevExpress の ASPxPopupControl での動的メッセージ表示」を参照して下さい。