DevExpress の ASPxPopupControl を非表示(プロパティ制御)のサンプルです。
ポップアップを非表示(閉じる)方法としては3案あります。
1案目:JavaScript制御
2案目:プロパティ制御
3案目:キー制御
今回は、2案目のプロパティ制御でポップアップを非表示にします。
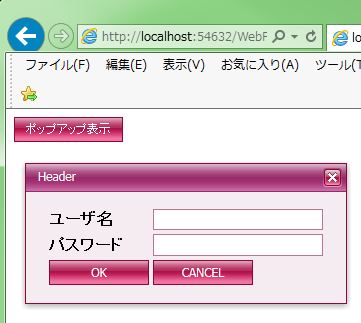
現状の画面デザインはこのようになっています。
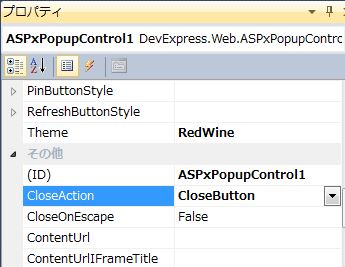
「ASPxPopupControl」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<ポップアップ非表示設定(プロパティ制御)>
「CloseAction=”CloseButton”」に変更します。
【ポップアップクローズアクション一覧】
- None(なし)
- CloseButton(ヘッダー部分の×ボタン)
- OuterMouseClick(ポップアップ画面外のマウスクリック)
- MouseOut(ポップアップ画面外へのマウス移動)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<form id="form1" runat="server"> <div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="ポップアップ表示" EnableTheming="True" Theme="RedWine"> <ClientSideEvents Click="function(s, e) { dlgPop.Show(); }" /> </dx:ASPxButton> </div> <div> <dx:ASPxPopupControl ID="ASPxPopupControl1" runat="server" ClientInstanceName="dlgPop" Theme="RedWine" Width="320px" AllowDragging="True" CloseAction="CloseButton"> <ContentCollection> <dx:PopupControlContentControl runat="server"> <table> <tr> <td> <dx:ASPxLabel ID="ASPxLabel1" runat="server" Text="ユーザ名" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxLabel ID="ASPxLabel2" runat="server" Text="パスワード" Font-Bold="True" Font-Size="Medium" Theme="RedWine"> </dx:ASPxLabel> </td> <td> <dx:ASPxTextBox ID="ASPxTextBox2" runat="server" Width="170px" Password="True" Theme="RedWine"> </dx:ASPxTextBox> </td> </tr> <tr> <td> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="OK" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgPop.Hide(); }" /> </dx:ASPxButton> </td> <td> <dx:ASPxButton ID="ASPxButton3" runat="server" Text="CANCEL" Theme="RedWine" Width="100px" AutoPostBack="False"> <ClientSideEvents Click="function(s, e) { dlgPop.Hide(); }" /> </dx:ASPxButton> </td> </tr> </table> </dx:PopupControlContentControl> </ContentCollection> </dx:ASPxPopupControl> </div> </form> |
それでは、実行して動作確認を行います。
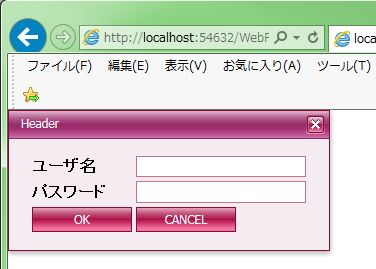
実行して、「ポップアップ表示」ボタンをクリックします。
↓
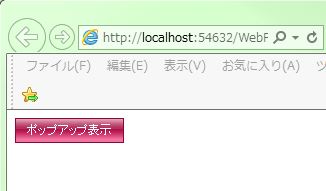
次にヘッダー部分の「×」ボタンをクリックすると、
ポップアップ画面が非表示になりました。
無事にポップアップ(ASPxPopupControl)を非表示にしました。