DevExpress でのコンボボックス(ASPxComboBox)の複数個ボタン押下取得設定(JavaScript)のサンプルです。
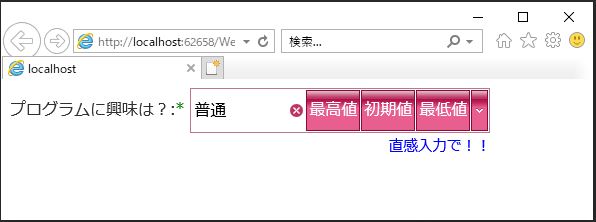
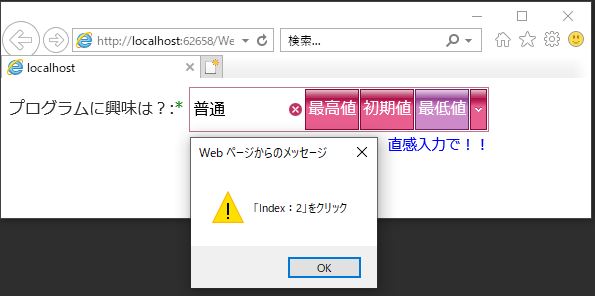
現状の画面デザインはこのようになっています。
<コンボボックスの表示値取得設定(JavaScript)>
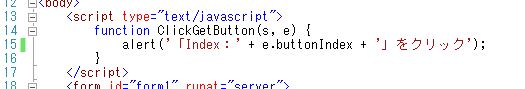
・「alert(‘「Index:’ + e.buttonIndex + ‘」をクリック’);」の設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<script type="text/javascript"> function ClickGetButton(s, e) { alert('「Index:' + e.buttonIndex + '」をクリック'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxComboBox ID="ASPxComboBox1" runat="server" Caption="プログラムに興味は?" Font-Size="Medium" Height="45px" Theme="RedWine" Width="300px" HelpText="直感入力で!!" NullText="未選択" DropDownStyle="DropDown" AllowMouseWheel="False" SelectedIndex="3"> <ClientSideEvents ButtonClick="function(s, e) { ClickGetButton(s, e); }" /> <Items> <dx:ListEditItem Text="非常にあり" Value="0" /> <dx:ListEditItem Text="まあまああり" Value="1" /> <dx:ListEditItem Text="ちょっとあり" Value="2" /> <dx:ListEditItem Text="普通" Value="3" Selected="True" /> <dx:ListEditItem Text="あまりなし" Value="4" /> <dx:ListEditItem Text="全然なし" Value="5" /> </Items> <Buttons> <dx:EditButton Text="最高値"> </dx:EditButton> <dx:EditButton Text="初期値"> </dx:EditButton> <dx:EditButton Text="最低値"> </dx:EditButton> </Buttons> <ClearButton DisplayMode="Always"> </ClearButton> <NullTextStyle Font-Underline="True" ForeColor="Red"> </NullTextStyle> <HelpTextSettings HorizontalAlign="Right"> </HelpTextSettings> <HelpTextStyle ForeColor="Blue"> </HelpTextStyle> <CaptionSettings VerticalAlign="Middle" /> <ValidationSettings> <RequiredField ErrorText="必須項目です。" IsRequired="True" /> </ValidationSettings> </dx:ASPxComboBox> </div> </form> |
それでは、実行して動作確認を行います。
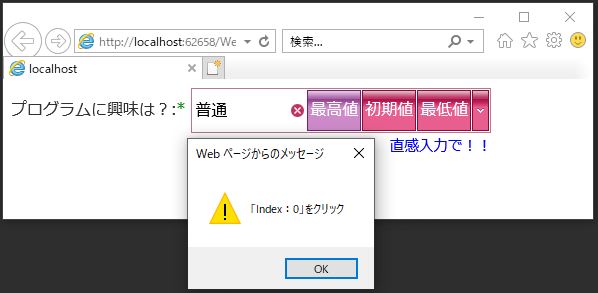
・「最高値」ボタンを押下します。
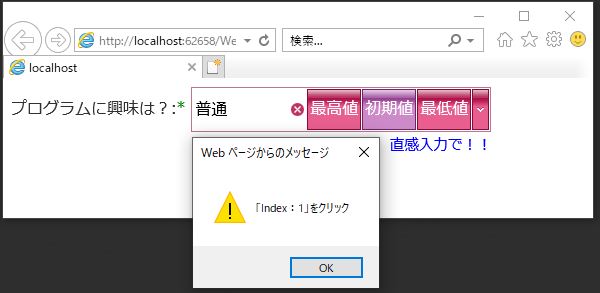
・「初期値」ボタンを押下します。
・「最低値」ボタンを押下します。
無事にコンボボックス(ASPxComboBox)の表示値取得設定が出来ました。
- 投稿タグ
- ASPxComboBox, JavaScript