DevExpress でのスピンエディット(ASPxSpinEdit)のタイトルマーク表示設定のサンプルです。
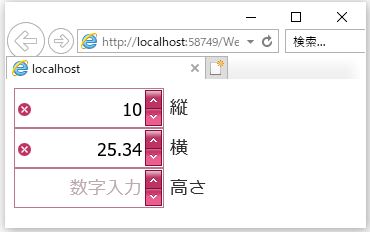
現状の画面デザインはこのようになっています。
<スピンエディットのタイトルマーク表示設定>
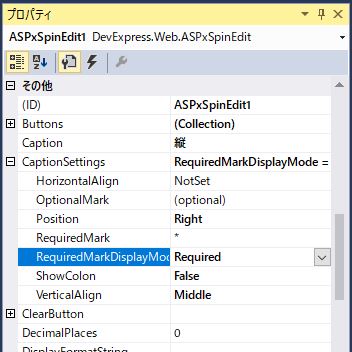
・「ASPxSpinEdit」の「CaptionSettings」に対して「RequiredMarkDisplayMode=”Required”」の設定をします。
・同じように残りの「ASPxSpinEdit」に対してもタイトルマーク表示設定をします。
【タイトルマーク表示一覧】
・Auto(初期値:マーク非表示)
・Required(必須マーク)
・Optional(オプションマーク)
・Hidden(マーク非表示)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings Position="Right" RequiredMarkDisplayMode="Required" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings Position="Right" RequiredMarkDisplayMode="Required" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="150px"> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings Position="Right" RequiredMarkDisplayMode="Required" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> </div> </form> |
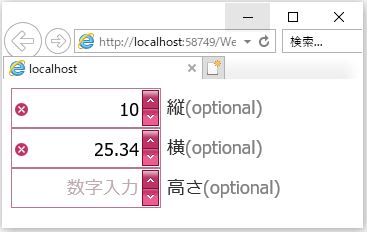
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)のタイトルマーク表示設定が出来ました。
- 投稿タグ
- ASPxSpinEdit