DevExpress でのスピンエディット(ASPxSpinEdit)の値取得(JavaScript)のサンプルです。
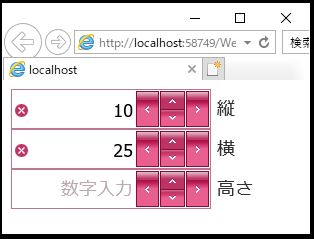
現状の画面デザインはこのようになっています。
「JavaScript」の操作手順は、過去ブログの「DevExpress でのスピンエディットのタイトル取得(JavaScript)」を参照して下さい。
<スピンエディットの値取得(JavaScript)>
・「GetText」で対象のオブジェクトの値(テキスト)を取得します。
※「s.GetValue().toString()」で値から文字列表示でもOK
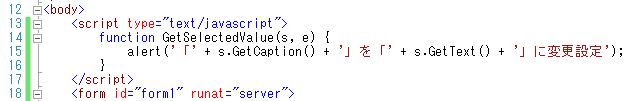
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<script type="text/javascript"> function GetSelectedValue(s, e) { alert('「' + s.GetCaption() + '」を「' + s.GetText() + '」に変更設定'); } </script> <form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents ValueChanged="function(s, e) { GetSelectedValue(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="" Position="Right" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents ValueChanged="function(s, e) { GetSelectedValue(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="" Position="Right" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" MaxValue="110" MinValue="-6" NumberType="Integer"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClientSideEvents ValueChanged="function(s, e) { GetSelectedValue(s, e); }" /> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="" Position="Right" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> </div> </form> |
それでは、実行して動作確認を行います。
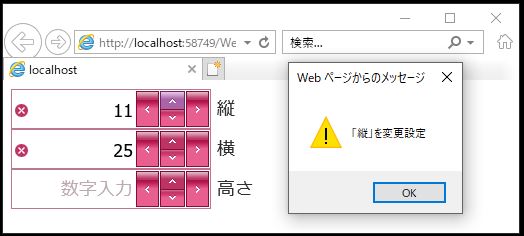
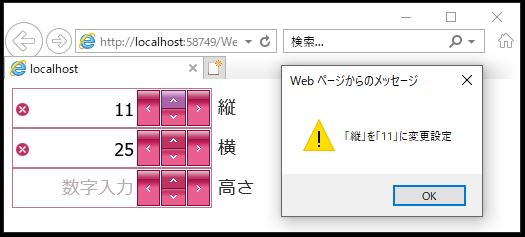
・「縦」の値を上ボタン押下で値を変更します。
無事にスピンエディット(ASPxSpinEdit)の値取得(JavaScript)が出来ました。
- 投稿タグ
- ASPxSpinEdit, JavaScript