DevExpress でのスピンエディット(ASPxSpinEdit)の左右加減設定のサンプルです。
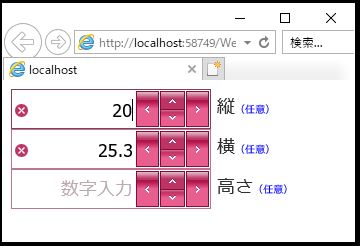
現状の画面デザインはこのようになっています。
※左右のボタンは「10」で増減します。
<スピンエディットの左右加減設定>
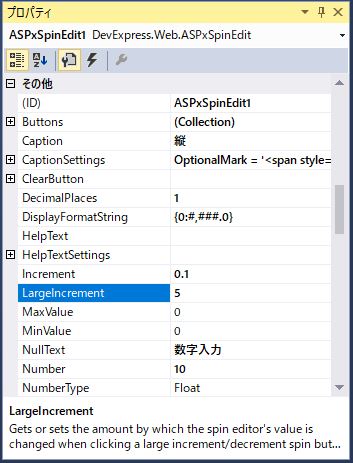
・「ASPxSpinEdit」に対して「LargeIncrement=”5″」の設定をします。
・同じように残りの「ASPxSpinEdit」に対しても左右加減設定をします。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<form id="form1" runat="server"> <div> <dx:ASPxSpinEdit ID="ASPxSpinEdit1" runat="server" Number="10" Theme="RedWine" Caption="縦" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" EncodeHtml="False" DisplayFormatString="{0:#,###.0}" DecimalPlaces="1" Increment="0.1" LargeIncrement="5"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit2" runat="server" Number="25.34" Theme="RedWine" Caption="横" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" EncodeHtml="False" DisplayFormatString="{0:#,###.0}" DecimalPlaces="1" Increment="0.1" LargeIncrement="5"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> <dx:ASPxSpinEdit ID="ASPxSpinEdit3" runat="server" Theme="RedWine" Caption="高さ" Font-Size="Large" Height="40px" HorizontalAlign="Right" NullText="数字入力" Width="200px" EncodeHtml="False" DisplayFormatString="{0:#,###.0}" DecimalPlaces="1" Increment="0.1" LargeIncrement="5"> <SpinButtons ShowLargeIncrementButtons="True" Width="15px"> </SpinButtons> <ClearButton DisplayMode="Always" Position="Left"> </ClearButton> <CaptionSettings OptionalMark="<span style='color:blue; font-size:x-small;'>(任意)</span>" Position="Right" RequiredMarkDisplayMode="Optional" ShowColon="False" VerticalAlign="Middle" /> </dx:ASPxSpinEdit> </div> </form> |
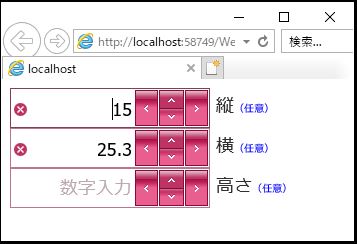
それでは、実行して動作確認を行います。
↓
無事にスピンエディット(ASPxSpinEdit)の左右加減設定が出来ました。
- 投稿タグ
- ASPxSpinEdit