DevExpress でのチェックボックス(ASPxCheckBox)のアイコン設定のサンプルです。
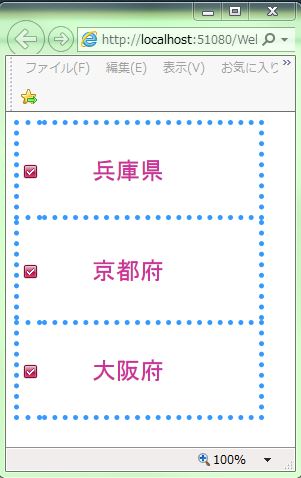
現状の画面デザインはこのようになっています。
<チェックボックスのアイコン設定>
・チェックON、チェックOFFのアイコンを用意します。
※縦横:25px、40pxで作成
・ソリューションにアイコンを追加します。
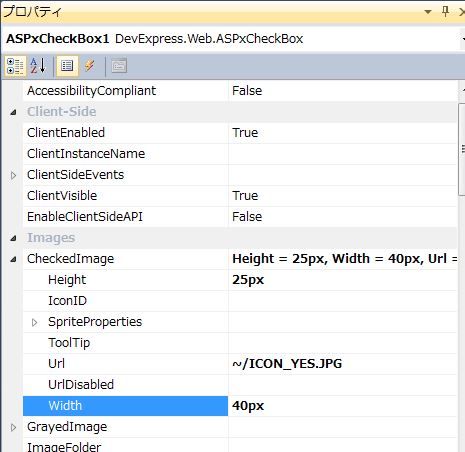
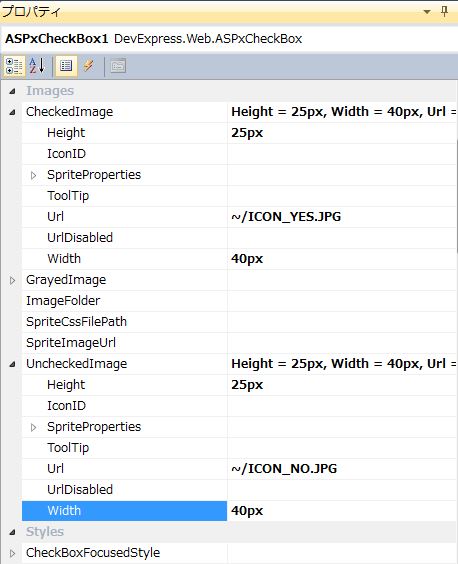
・全「ASPxCheckBox」の「CheckedImage」に対して「Height=”25px”」、「Url=”~/ICON_YES.JPG”」、「Width=”40px”」を設定します。
・全「ASPxCheckBox」の「UncheckedImage」に対して「Height=”25px”」、「Url=”~/ICON_NO.JPG”」、「Width=”40px”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div> <dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px"> <CheckedImage Height="25px" Url="~/ICON_YES.JPG" Width="40px"> </CheckedImage> <UncheckedImage Height="25px" Url="~/ICON_NO.JPG" Width="40px"> </UncheckedImage> <Border BorderColor="#3399FF" BorderWidth="5px" BorderStyle="Dotted" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox2" runat="server" Text="京都府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px"> <CheckedImage Height="25px" Url="~/ICON_YES.JPG" Width="40px"> </CheckedImage> <UncheckedImage Height="25px" Url="~/ICON_NO.JPG" Width="40px"> </UncheckedImage> <BorderLeft BorderColor="#3399FF" BorderStyle="Dotted" BorderWidth="5px" /> <BorderRight BorderColor="#3399FF" BorderStyle="Dotted" BorderWidth="5px" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox3" runat="server" Text="大阪府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px"> <CheckedImage Height="25px" Url="~/ICON_YES.JPG" Width="40px"> </CheckedImage> <UncheckedImage Height="25px" Url="~/ICON_NO.JPG" Width="40px"> </UncheckedImage> <Border BorderColor="#3399FF" BorderWidth="5px" BorderStyle="Dotted" /> </dx:ASPxCheckBox> </div> |
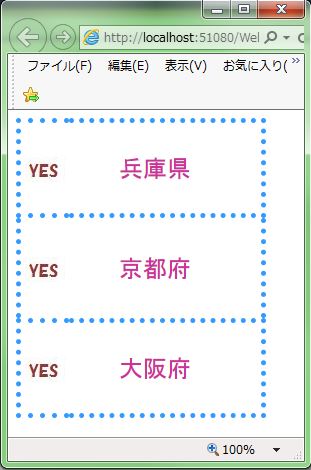
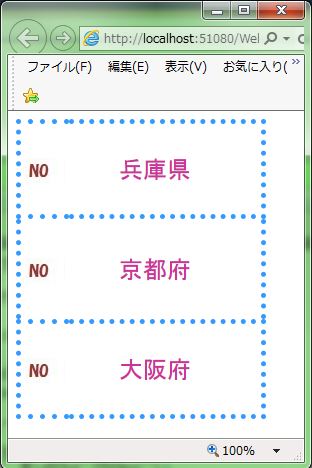
それでは、実行して動作確認を行います。
↓
無事にチェックボックスのアイコン設定が出来ました。
- 投稿タグ
- ASPxCheckBox