DevExpress でのチェックボックス(ASPxCheckBox)のフォント設定のサンプルです。
現状の画面デザインはこのようになっています。
<チェックボックスのフォント設定>
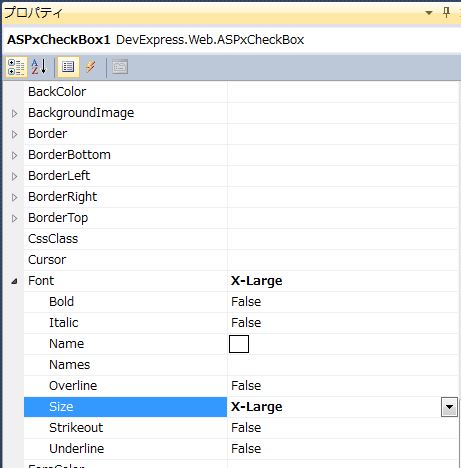
・全「ASPxCheckBox」に対して「Font-Size=”X-Large”」の設定を行います。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 |
<div> <dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" Text="兵庫県" Theme="RedWine" Font-Size="X-Large"> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox2" runat="server" Text="京都府" Theme="RedWine" Font-Size="X-Large"> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox3" runat="server" Text="大阪府" Theme="RedWine" Font-Size="X-Large"> </dx:ASPxCheckBox> </div> |
それでは、実行して動作確認を行います。
↓
無事にチェックボックスのフォント設定が出来ました。
- 投稿タグ
- ASPxCheckBox