DevExpress でのチェックボックス(ASPxCheckBox)の文字色設定のサンプルです。
現状の画面デザインはこのようになっています。
<チェックボックスの文字色設定>
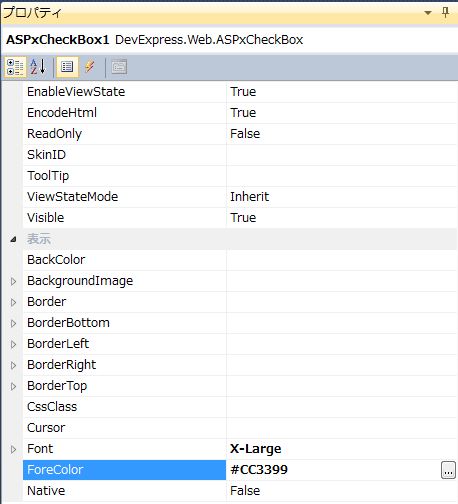
・全「ASPxCheckBox」に対して「ForeColor=”#CC3399″」の設定を行います。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 |
<div> <dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399"> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox2" runat="server" Text="京都府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399"> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox3" runat="server" Text="大阪府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399"> </dx:ASPxCheckBox> </div> |
それでは、実行して動作確認を行います。
↓
無事にチェックボックスの文字色設定が出来ました。
- 投稿タグ
- ASPxCheckBox