DevExpress でのチェックボックス(ASPxCheckBox)の枠線タイプ設定のサンプルです。
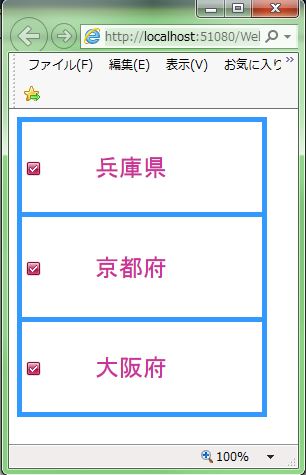
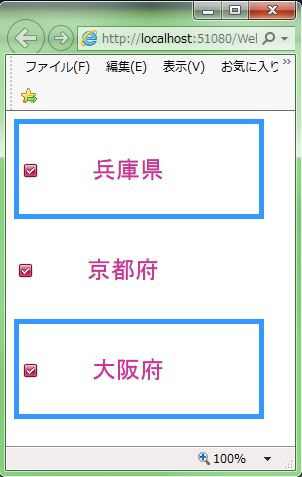
現状の画面デザインはこのようになっています。
<チェックボックスの枠線タイプ設定>
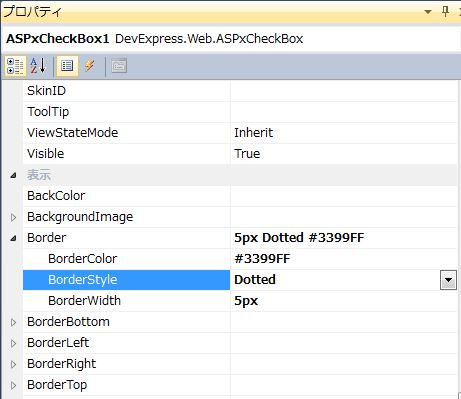
・全「ASPxCheckBox」の「Border」に対して「BorderStyle=”Dotted”」を設定します。
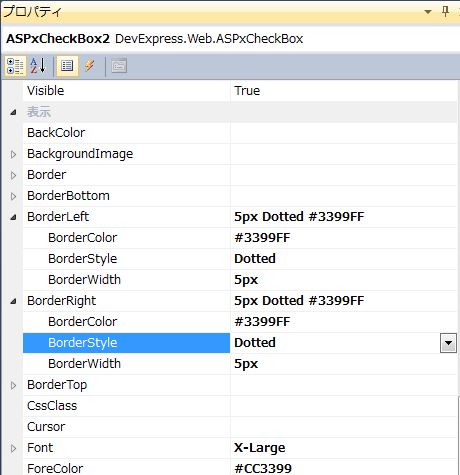
※「ASPxCheckBox(京都府)」は「BorderLeft」、「BorderRight」に対して「BorderStyle=”Dotted”」を設定
【枠線タイプ一覧】
・NotSet(デフォルト)
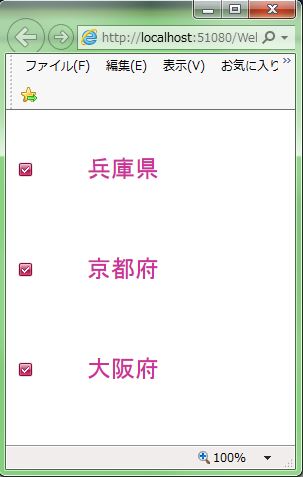
・None(枠無し)
・Dotted(丸線)
・Dashed(点線)
・Solid(立体線)
・Double(二重線)
・Groove(二色線)
・Ridge(二色線反転)
・Inset(二色線内側)
・Outset(二色線外側)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div> <dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px"> <Border BorderColor="#3399FF" BorderWidth="5px" BorderStyle="Dotted" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox2" runat="server" Text="京都府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px"> <BorderLeft BorderColor="#3399FF" BorderStyle="Dotted" BorderWidth="5px" /> <BorderRight BorderColor="#3399FF" BorderStyle="Dotted" BorderWidth="5px" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox3" runat="server" Text="大阪府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px"> <Border BorderColor="#3399FF" BorderWidth="5px" BorderStyle="Dotted" /> </dx:ASPxCheckBox> </div> |
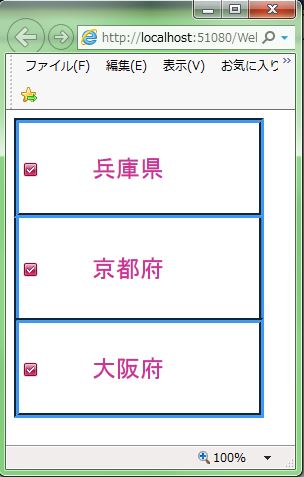
それでは、実行して動作確認を行います。
↓
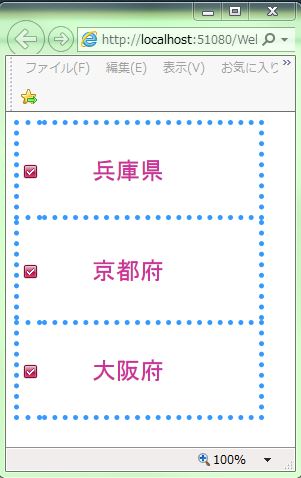
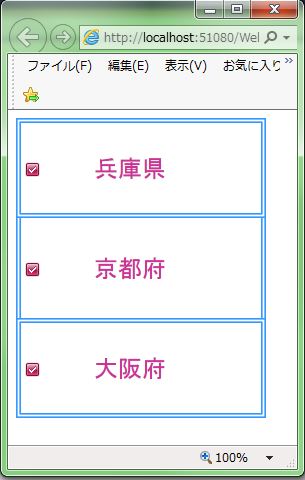
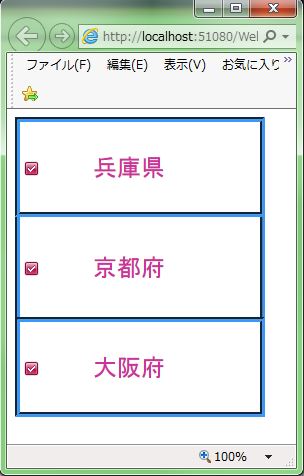
無事にチェックボックスの枠線タイプ設定が出来ました。
- 投稿タグ
- ASPxCheckBox