DevExpress でのチェックボックス(ASPxCheckBox)の背景色設定のサンプルです。
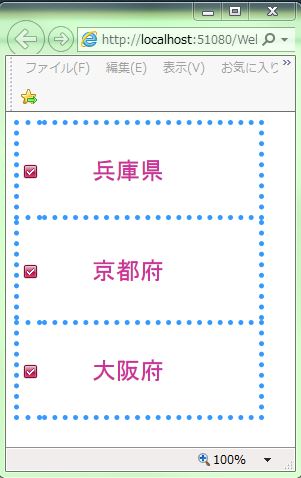
現状の画面デザインはこのようになっています。
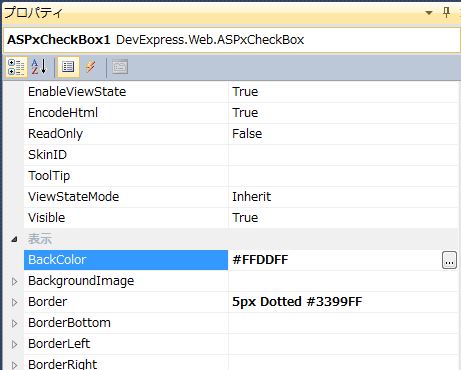
<チェックボックスの背景色設定>
・全「ASPxCheckBox」に対して「BackColor=”#FFDDFF”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div> <dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" Text="兵庫県" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px" BackColor="#FFDDFF"> <Border BorderColor="#3399FF" BorderWidth="5px" BorderStyle="Dotted" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox2" runat="server" Text="京都府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px" BackColor="#FFDDFF"> <BorderLeft BorderColor="#3399FF" BorderStyle="Dotted" BorderWidth="5px" /> <BorderRight BorderColor="#3399FF" BorderStyle="Dotted" BorderWidth="5px" /> </dx:ASPxCheckBox> <dx:ASPxCheckBox ID="ASPxCheckBox3" runat="server" Text="大阪府" Theme="RedWine" Checked="True" CheckState="Checked" Font-Size="X-Large" ForeColor="#CC3399" Height="100px" TextSpacing="50px" Width="250px" BackColor="#FFDDFF"> <Border BorderColor="#3399FF" BorderWidth="5px" BorderStyle="Dotted" /> </dx:ASPxCheckBox> </div> |
それでは、実行して動作確認を行います。
↓
無事にチェックボックスの背景色設定が出来ました。
- 投稿タグ
- ASPxCheckBox