DevExpress でのハイパーリンク(ASPxHyperLink)のフォント設定のサンプルです。
現状の画面デザインはこのようになっています。
<ハイパーリンクのフォント設定>
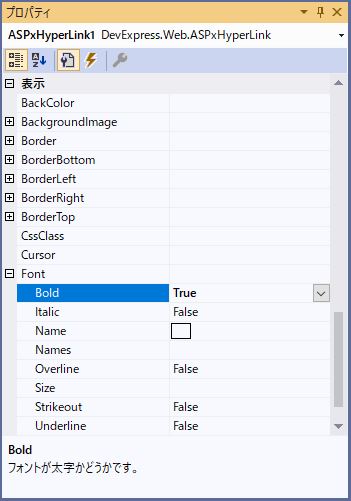
・「ASPxHyperLink」に対して「Font-Bold=”True”」の設定をします。
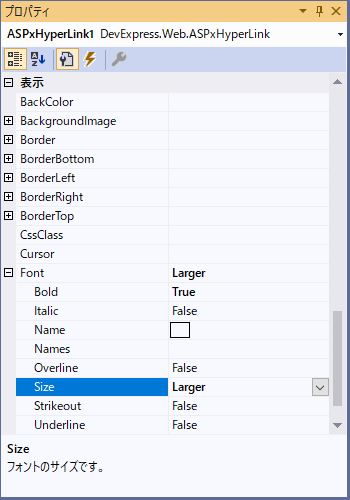
・「ASPxHyperLink」に対して「Font-Size=”Larger”」の設定をします。
・残りの「ASPxHyperLink」に対しても設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="アキュラホームページ" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="アキュラのブログ(ASPxGridView)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxgridview/"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="アキュラのブログ(ASPxComboBox)" Font-Bold="True" Font-Size="Larger" NavigateUrl="http://aqurex.jp/tag/aspxcombobox/"> </dx:ASPxHyperLink> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にハイパーリンク(ASPxHyperLink)のフォント設定が出来ました。
- 投稿タグ
- ASPxHyperLink