DevExpress でのハイパーリンク(ASPxHyperLink)のリンク先設定のサンプルです。
現状の画面デザインはこのようになっています。
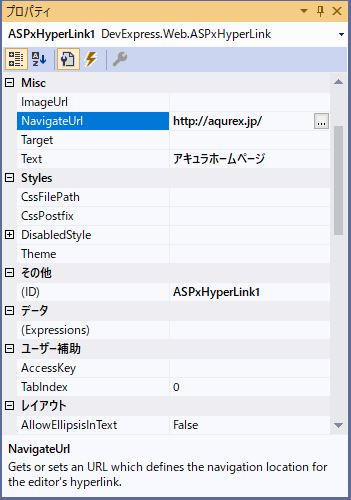
<ハイパーリンクのリンク先設定>
・「ASPxHyperLink」に対して「NavigateUrl=”http://aqurex.jp/”」の設定をします。
・残りの「ASPxHyperLink」に対しても設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxHyperLink ID="ASPxHyperLink1" runat="server" Text="アキュラホームページ" NavigateUrl="http://aqurex.jp/"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink2" runat="server" Text="アキュラのブログ(ASPxGridView)" NavigateUrl="http://aqurex.jp/tag/aspxgridview/"> </dx:ASPxHyperLink> <br /> <dx:ASPxHyperLink ID="ASPxHyperLink3" runat="server" Text="アキュラのブログ(ASPxComboBox)" NavigateUrl="http://aqurex.jp/tag/aspxcombobox/"> </dx:ASPxHyperLink> </div> </form> |
それでは、実行して動作確認を行います。
・「アキュラホームページ」リンクをクリックします。
無事にハイパーリンク(ASPxHyperLink)のリンク先設定が出来ました。
- 投稿タグ
- ASPxHyperLink