DevExpress でのリボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してサブグループ設定のサンプルです。
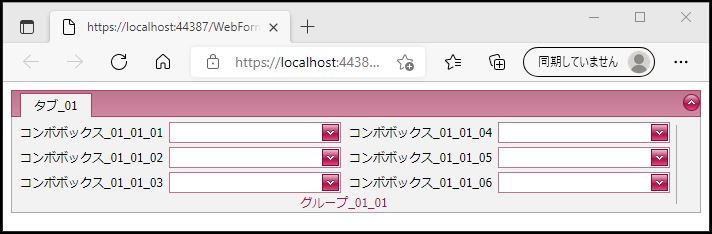
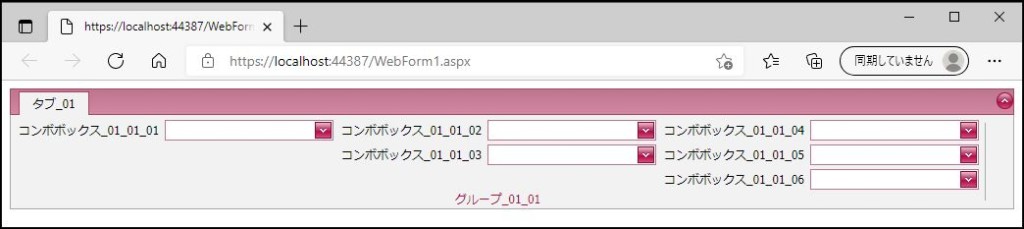
現状の画面デザインはこのようになっています。
<リボンのコンボボックスサブグループ設定>
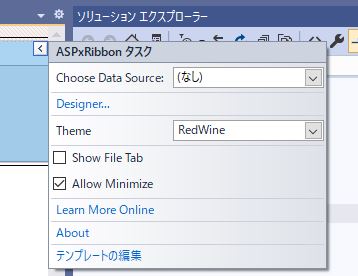
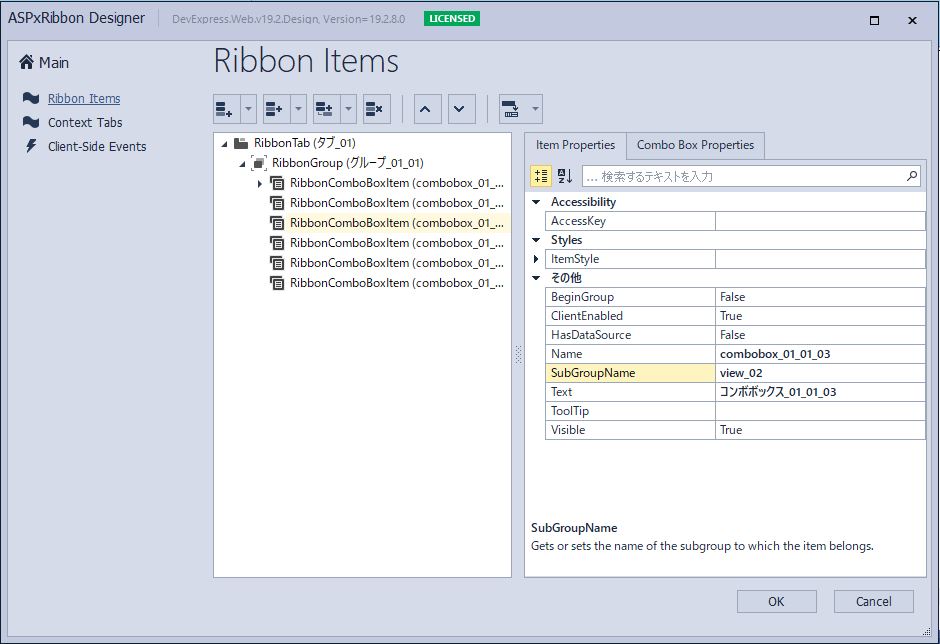
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
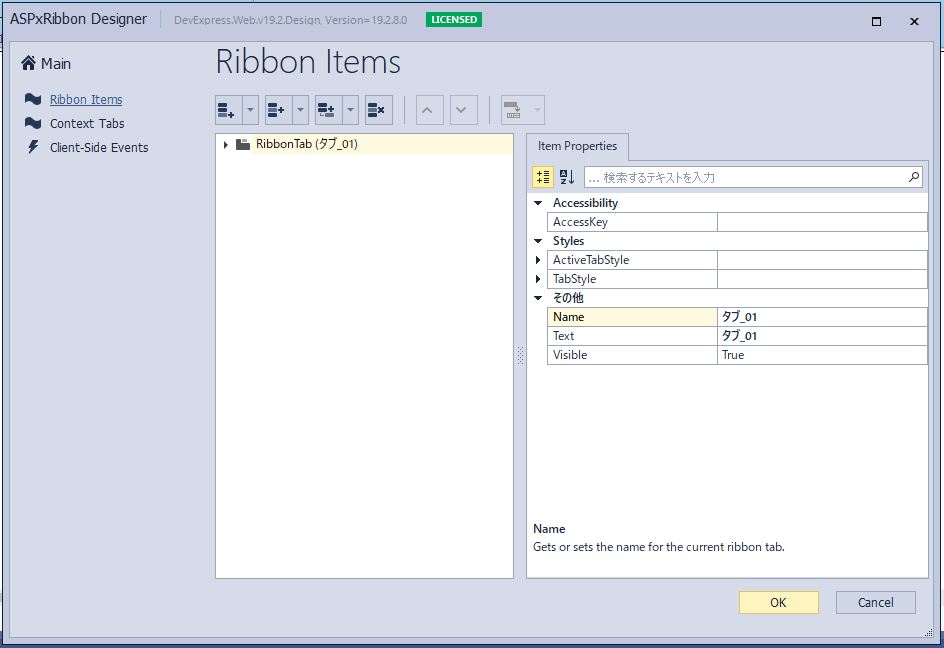
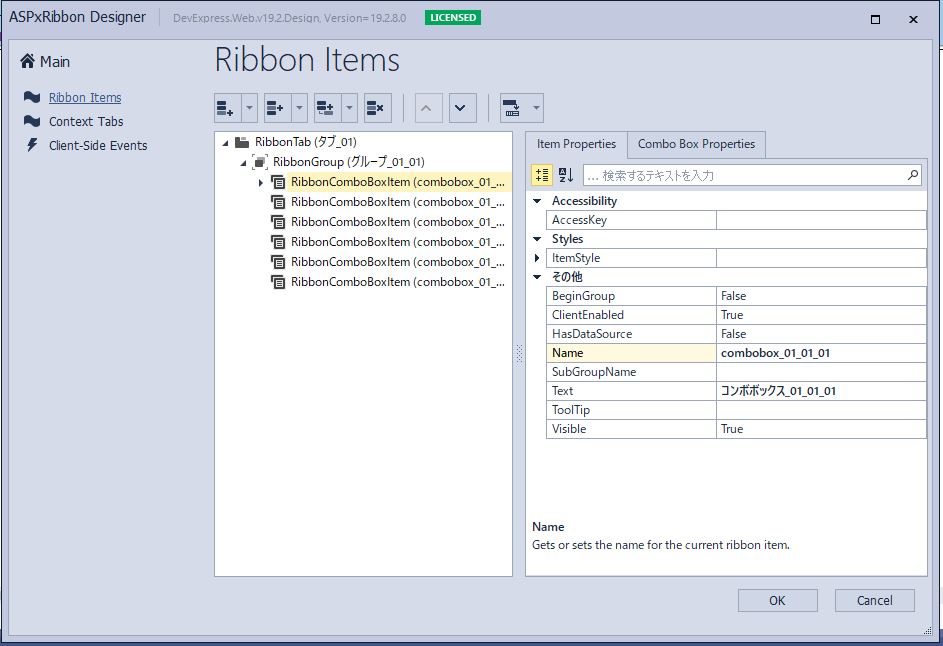
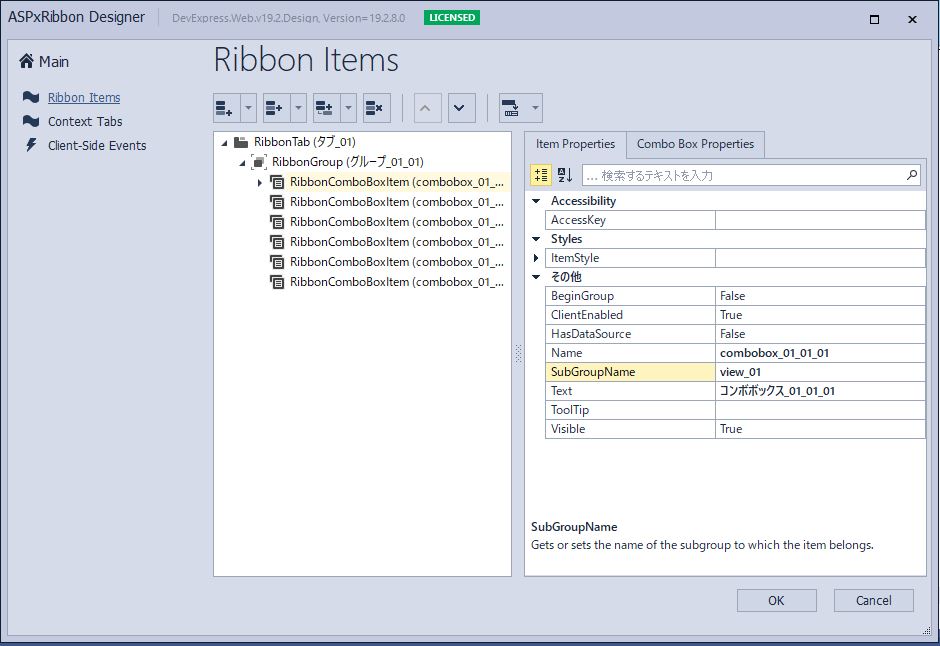
「タブ_01」、「グループ_01_01」を展開し、「combobox_01_01_01」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonComboBoxItem」に対して「SubGroupName=”view_01″」を設定します。
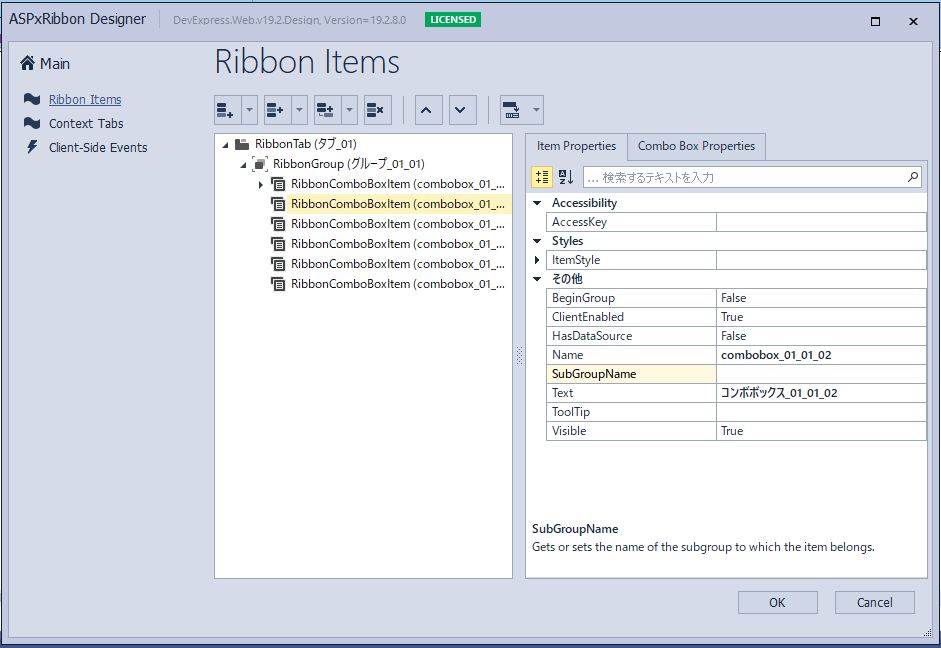
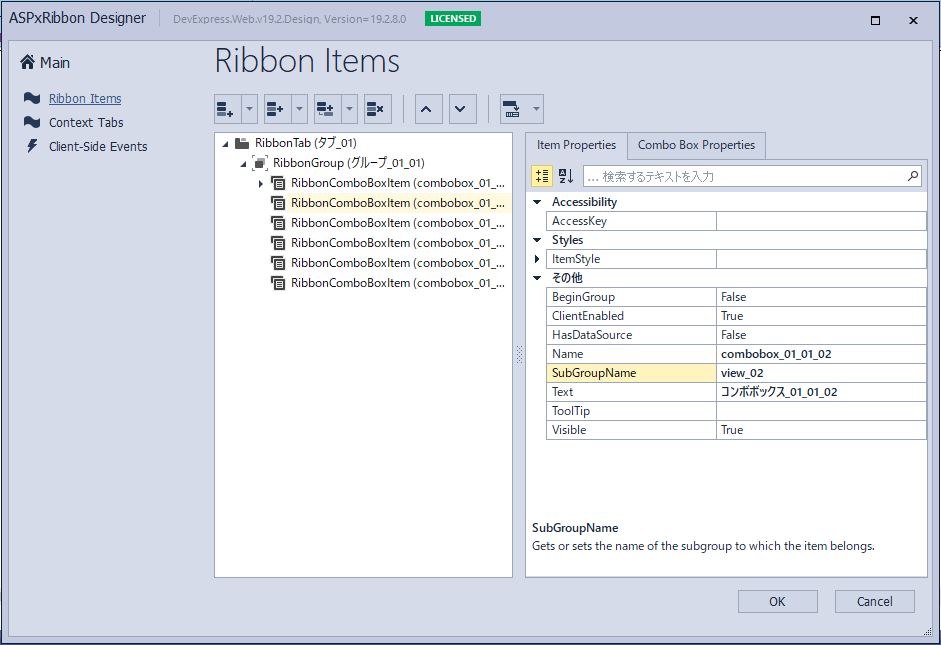
「combobox_01_01_02」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonComboBoxItem」に対して「SubGroupName=”view_02″」を設定します。
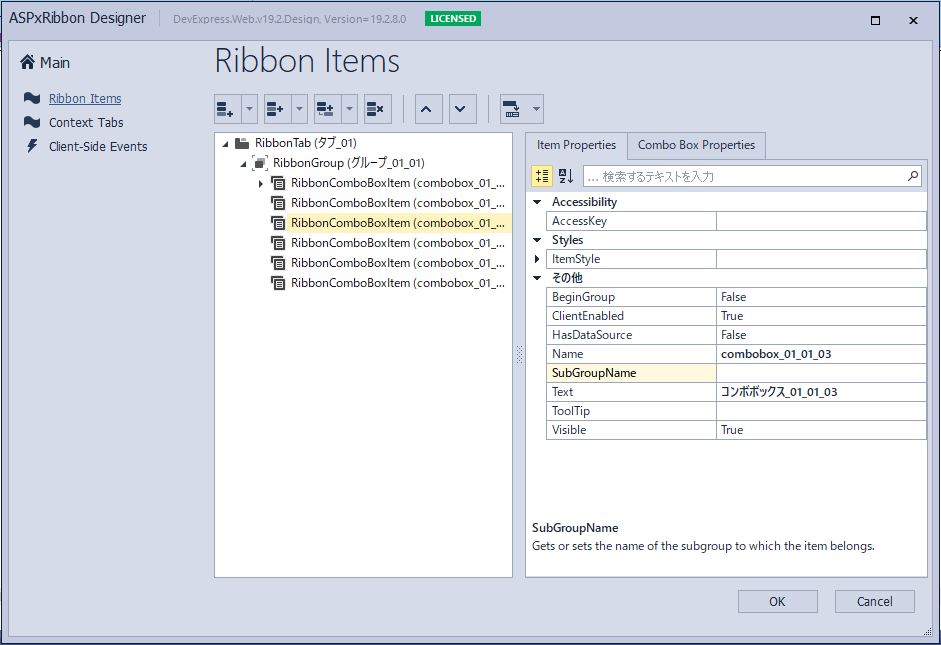
「combobox_01_01_03」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonComboBoxItem」に対して「SubGroupName=”view_02″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonComboBoxItem Name="combobox_01_01_01" SubGroupName="view_01" Text="コンボボックス_01_01_01"> <Items> <dx:ListEditItem Text="アイテム_01" Value="1" /> <dx:ListEditItem Text="アイテム_02" Value="2" /> <dx:ListEditItem Text="アイテム_03" Value="3" /> </Items> </dx:RibbonComboBoxItem> <dx:RibbonComboBoxItem Name="combobox_01_01_02" SubGroupName="view_02" Text="コンボボックス_01_01_02"> </dx:RibbonComboBoxItem> <dx:RibbonComboBoxItem Name="combobox_01_01_03" SubGroupName="view_02" Text="コンボボックス_01_01_03"> </dx:RibbonComboBoxItem> <dx:RibbonComboBoxItem Name="combobox_01_01_04" Text="コンボボックス_01_01_04"> </dx:RibbonComboBoxItem> <dx:RibbonComboBoxItem Name="combobox_01_01_05" Text="コンボボックス_01_01_05"> </dx:RibbonComboBoxItem> <dx:RibbonComboBoxItem Name="combobox_01_01_06" Text="コンボボックス_01_01_06"> </dx:RibbonComboBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してサブグループ設定が出来ました。