DevExpress でのリボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してリスト表示位置(縦)設定のサンプルです。
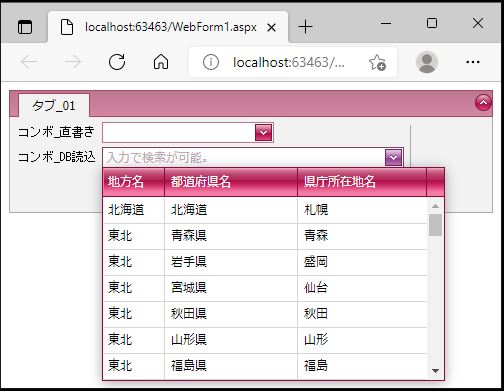
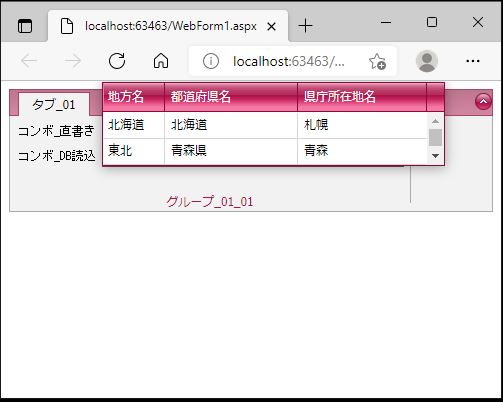
現状の画面デザインはこのようになってます。
<リボンのコンボボックスリスト表示位置(縦)設定>
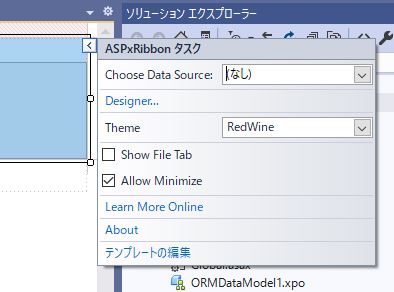
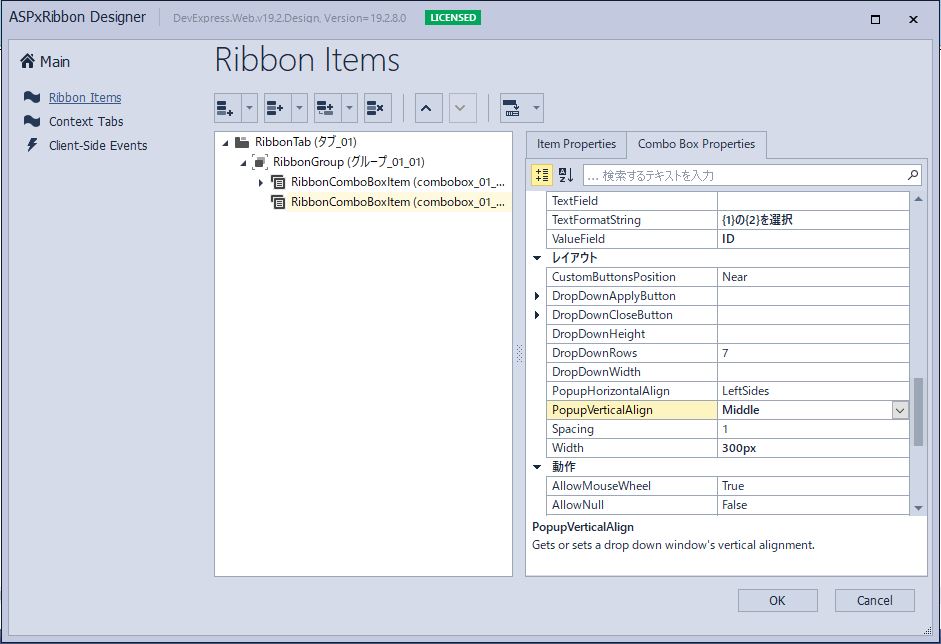
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
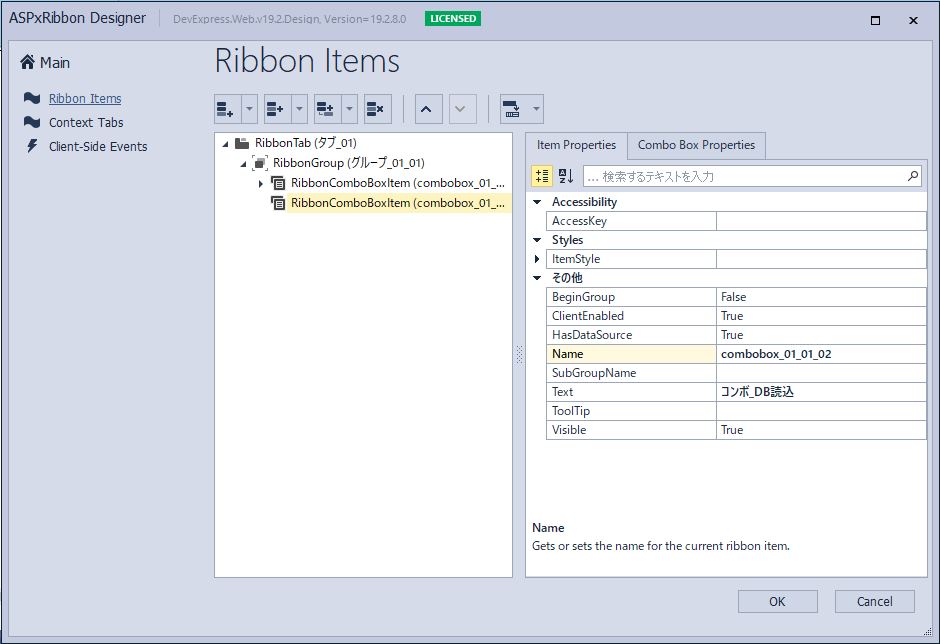
「タブ_01」、「グループ_01_01」、「combobox_01_01_02」を選択します。
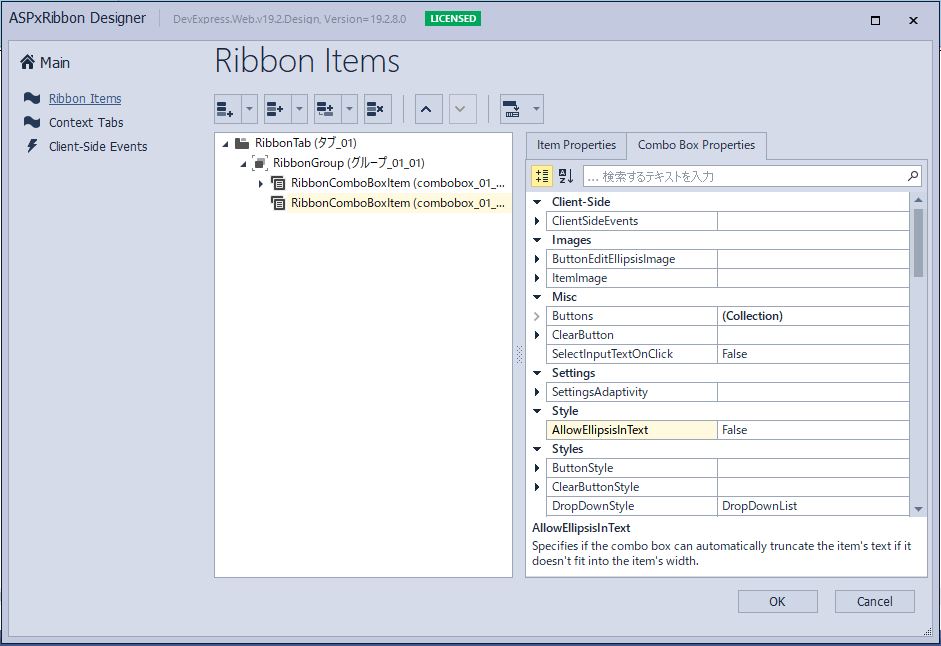
「Combo Box Properties」タブを選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonComboBoxItem」の「PropertiesComboBox」に対して「PopupVerticalAlign=”Middle”」を設定します。
【リスト表示位置(縦)一覧】
・NotSet(コンボボックスに対して上側始まり)
・Above(コンボボックスに対して下側始まり)
・TopSides(コンボボックスに対して上側始まり)
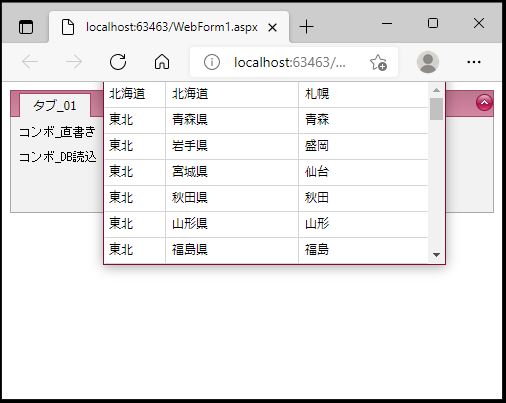
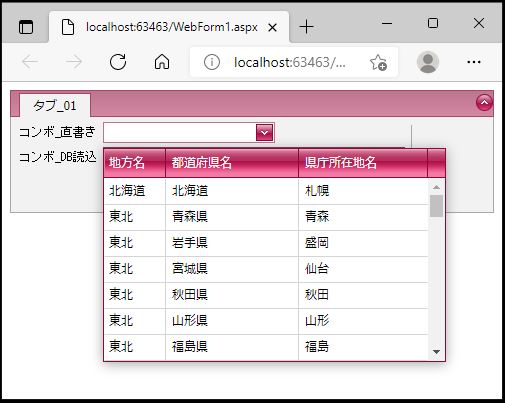
・Middle(コンボボックスに対して中央)
・BottomSides(コンボボックスに対して下側終わり)
・Below(初期値:コンボボックスに対して下側始まり)
・WindowCenter(画面に対して中央)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonComboBoxItem Name="combobox_01_01_01" Text="コンボ_直書き"> <Items> <dx:ListEditItem Text="アイテム_01" Value="1" /> <dx:ListEditItem Text="アイテム_02" Value="2" /> <dx:ListEditItem Text="アイテム_03" Value="3" /> </Items> <ItemStyle Font-Names="MS ゴシック" /> </dx:RibbonComboBoxItem> <dx:RibbonComboBoxItem Name="combobox_01_01_02" Text="コンボ_DB読込"> <PropertiesComboBox DataSourceID="XpoDataSource1" ValueField="ID" Width="300px" NullText="入力で検索が可能。" NullTextDisplayMode="UnfocusedAndFocused" NullValueItemDisplayText="{1}の{2}を選択" TextFormatString="{1}の{2}を選択" PopupVerticalAlign="Middle"> <Columns> <dx:ListBoxColumn Caption="地方名" FieldName="CHIHO_ID.CHIHOMEI" Width="50px"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="都道府県名" FieldName="KENMEI_KANN"> </dx:ListBoxColumn> <dx:ListBoxColumn Caption="県庁所在地名" FieldName="KENCYO_KANN"> </dx:ListBoxColumn> </Columns> </PropertiesComboBox> <ItemStyle Font-Names="MS ゴシック" /> </dx:RibbonComboBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> <div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="Sample_12.ORACLEDB.TABLEKEN"></dx:XpoDataSource> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のコンボボックス(RibbonComboBoxItem)に対してリスト表示位置(縦)設定が出来ました。
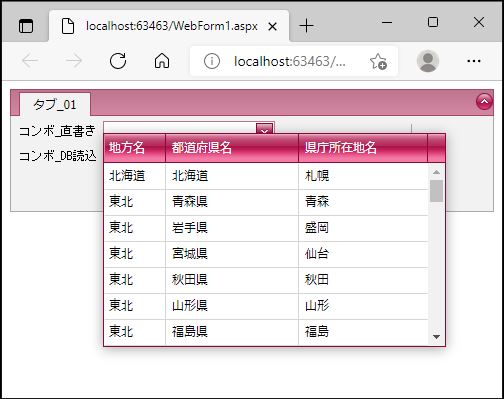
<BottomSides(コンボボックスに対して下側終わり)>

※デザインを確認するためにリスト表示行数を「2行」に変更