DevExpress でのリボン(ASPxRibbon)のタブ文字位置(横)設定のサンプルです。
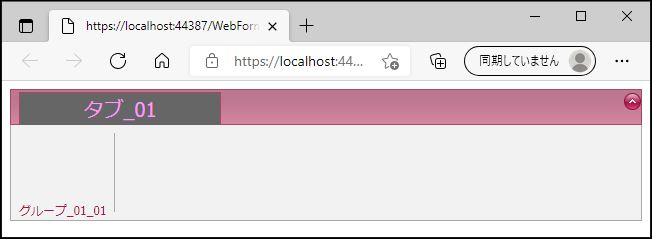
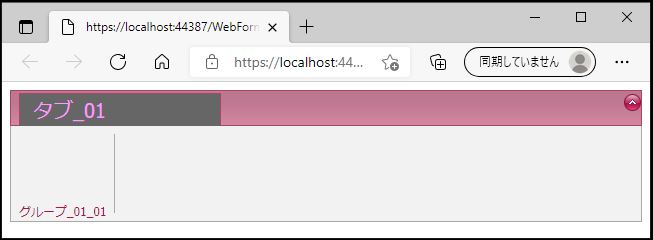
現状の画面デザインはこのようになっています。
<リボンのタブ文字位置(横)設定>
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
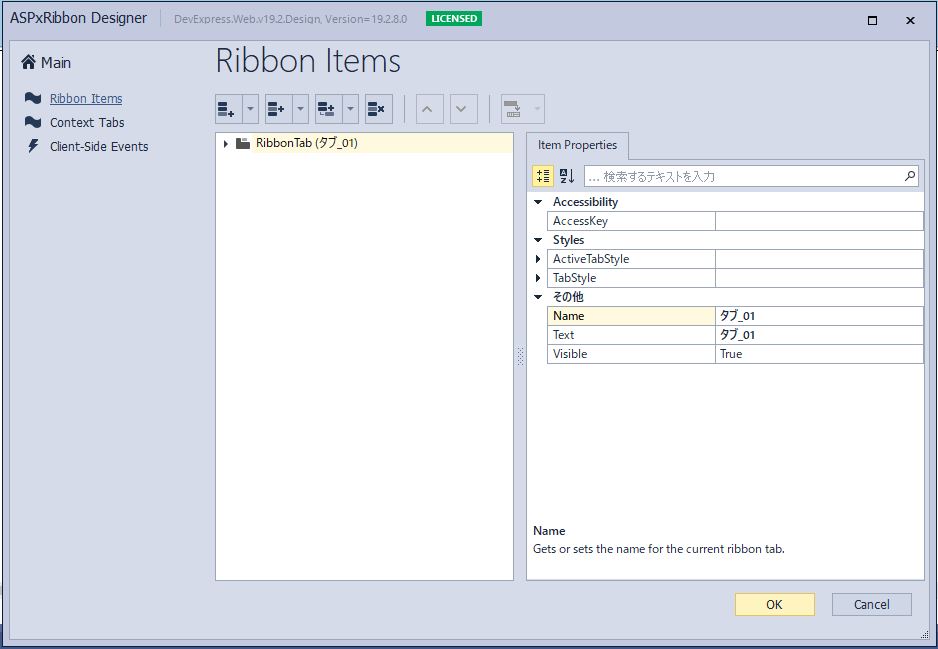
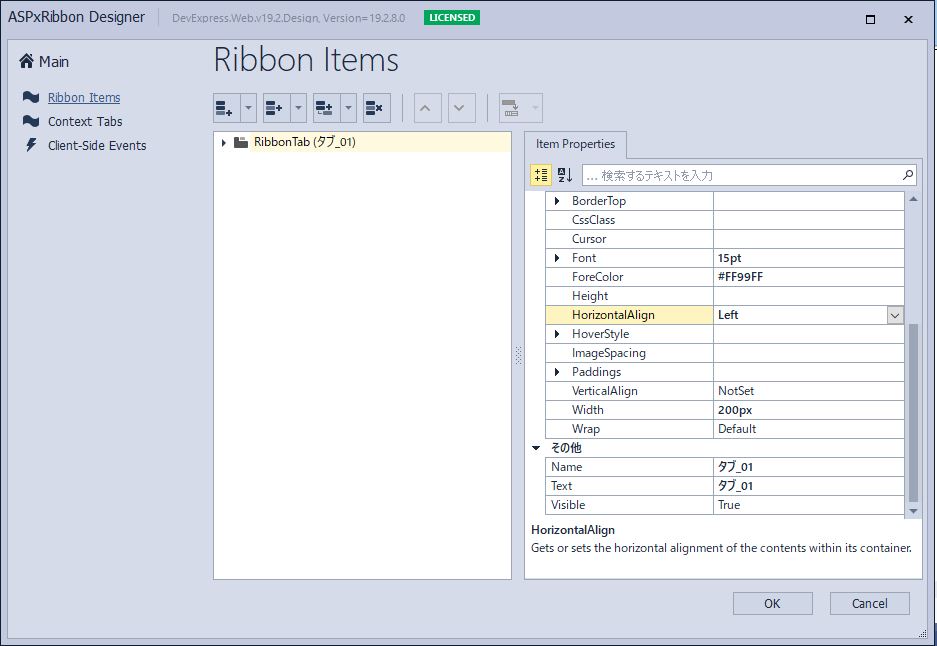
「ASPxRibbon」、「Tabs」、「RibbonTab」の「TabStyle」に対して「HorizontalAlign=”Left”」を設定します。
【タイトル位置設定一覧】
・NotSet(初期値:中央)
・Left(左側)
・Center(中央)
・Right(右側)
・Justify(ジャスト)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <TabStyle BackColor="#666666" Font-Size="15pt" ForeColor="#FF99FF" HorizontalAlign="Left" Width="200px"> </TabStyle> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
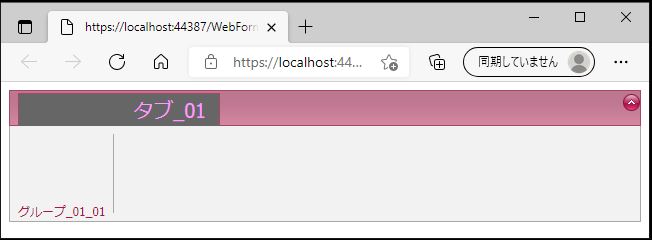
無事、リボン(ASPxRibbon)のタブ文字位置(横)設定が出来ました。
- 投稿タグ
- ASPxRibbon