DevExpress でのリボン(ASPxRibbon)のチェックボックス(RibbonCheckBoxItem)グループ設定のサンプルです。
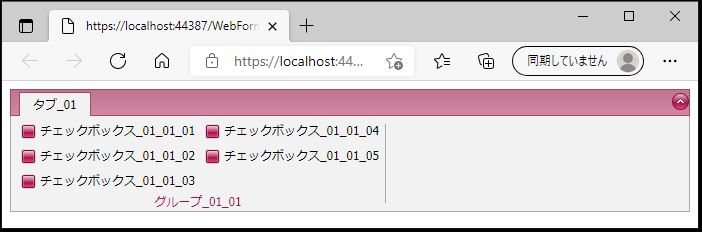
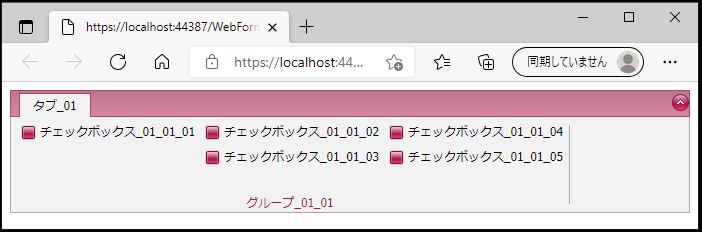
現状の画面デザインはこのようになっています。
※縦列のボタンは3個で、隣の列に移動
今回は、サブグループを指定して、サブグループごとにボタンを表示させます。
<リボンのチェックボックスグループ設定>
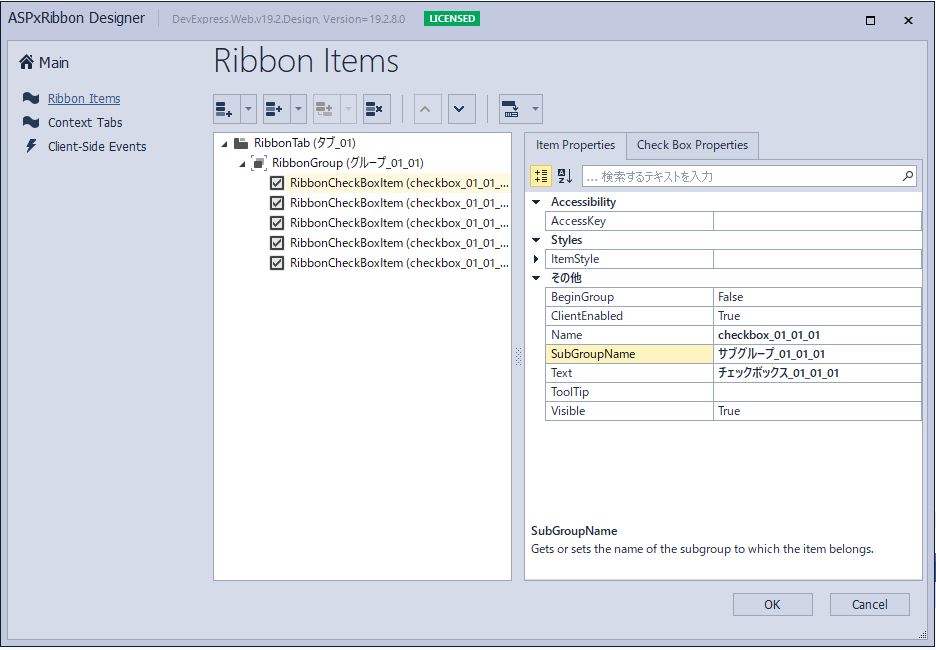
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
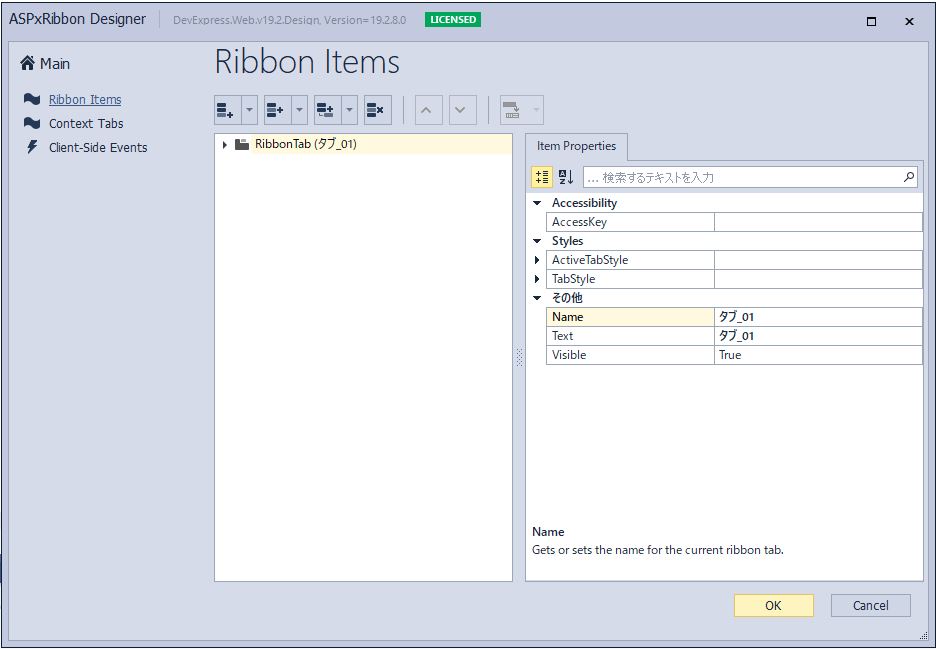
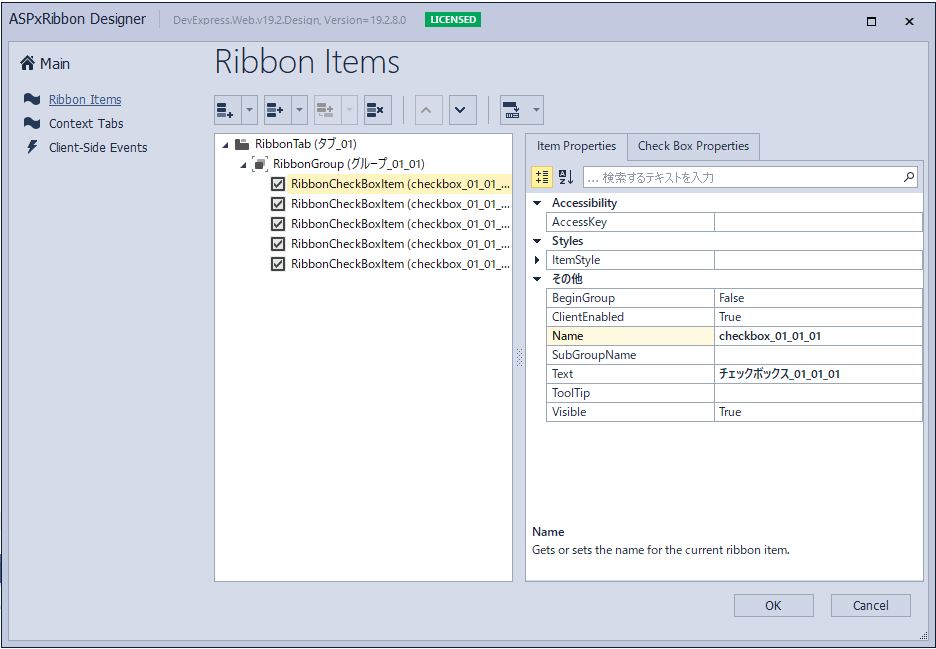
「タブ_01」、「グループ_01_01」を展開し、「checkbox_01_01_01」を選択します。
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonCheckBoxItem」に対して「SubGroupName=”サブグループ_01_01_01″」を設定します。
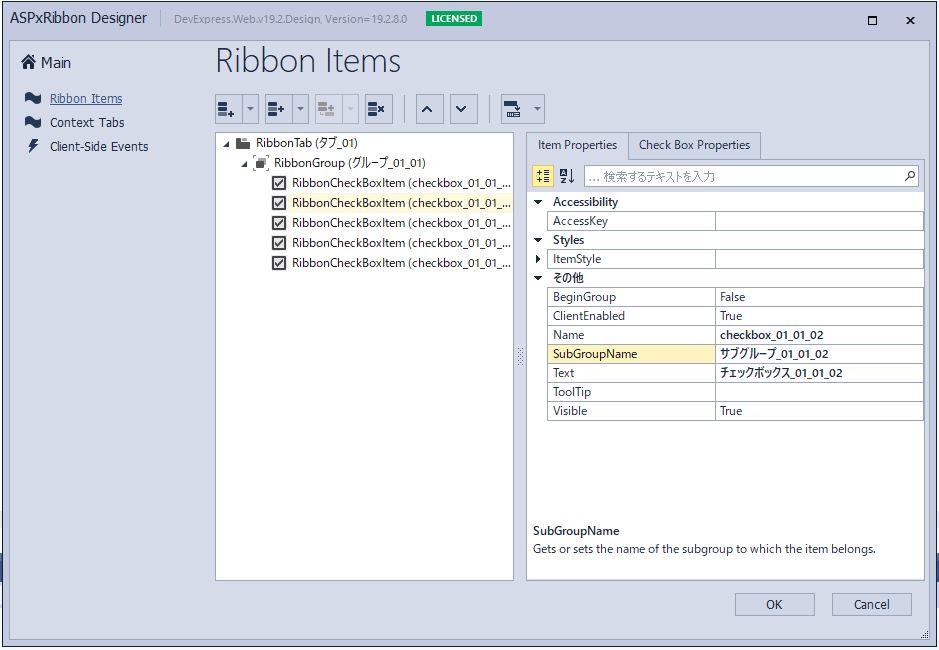
「checkbox_01_01_02」に対しては「SubGroupName=”サブグループ_01_01_02″」を設定します。
「checkbox_01_01_03」に対しても「SubGroupName=”サブグループ_01_01_02″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonCheckBoxItem Name="checkbox_01_01_01" Text="チェックボックス_01_01_01" SubGroupName="サブグループ_01_01_01"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_02" Text="チェックボックス_01_01_02" SubGroupName="サブグループ_01_01_02"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_03" Text="チェックボックス_01_01_03" SubGroupName="サブグループ_01_01_02"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_04" Text="チェックボックス_01_01_04"> </dx:RibbonCheckBoxItem> <dx:RibbonCheckBoxItem Name="checkbox_01_01_05" Text="チェックボックス_01_01_05"> </dx:RibbonCheckBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のチェックボックス(RibbonCheckBoxItem)グループ設定が出来ました。