DevExpress でのリボン(ASPxRibbon)のテキストボックス(RibbonTextBoxItem)の選択時(フォーカス)の背景色設定のサンプルです。
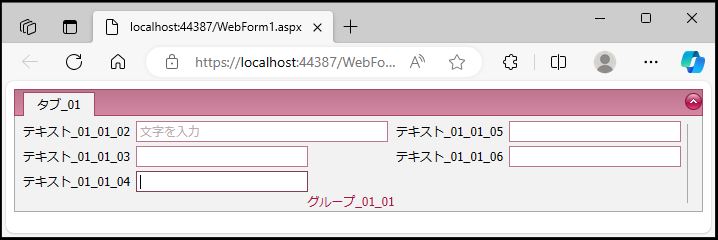
現状の画面デザインはこのようになっています。
<リボンのテキストボックス(RibbonTextBoxItem)の選択時(フォーカス)の背景色設定>
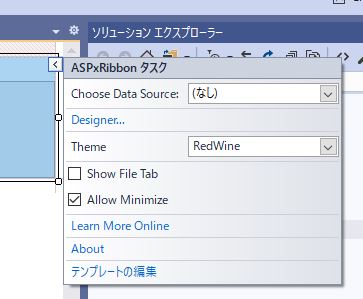
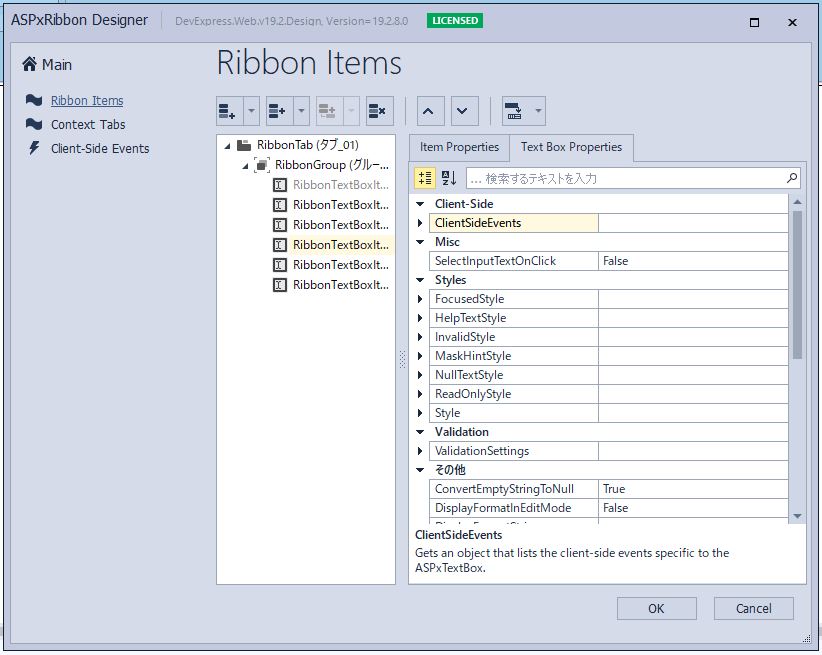
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
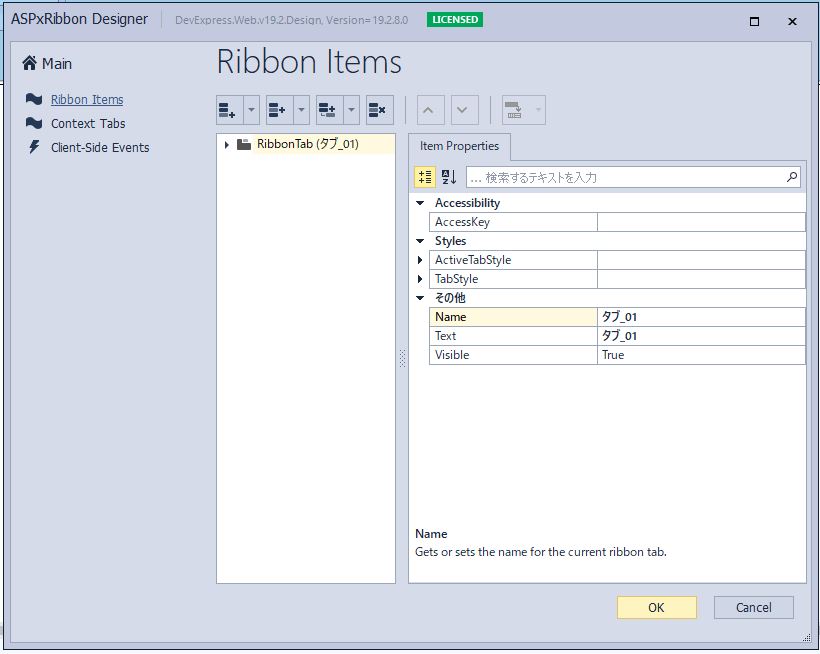
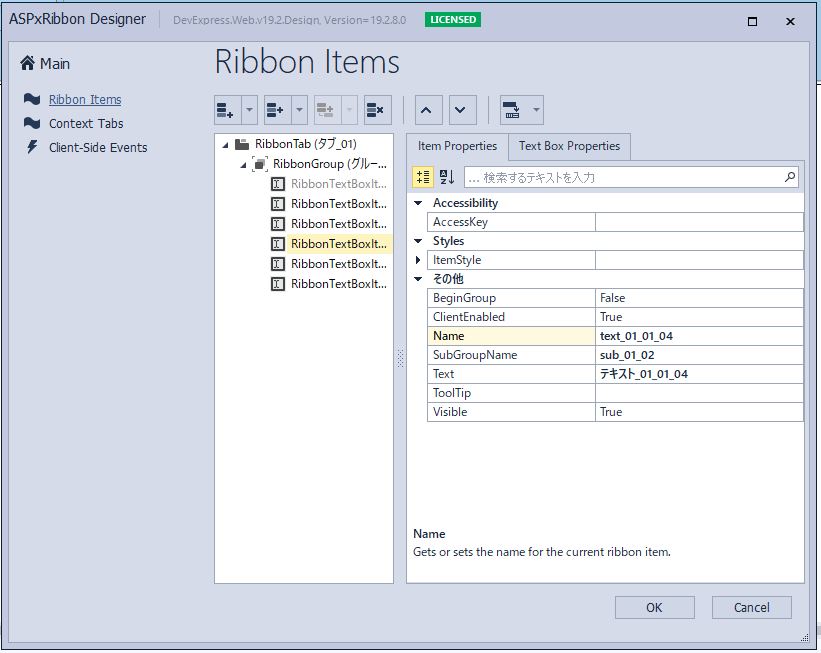
「タブ_01」、「グループ_01_01」を展開し、「テキスト_01_01_04」を選択します。
「Text Box Properties」タブを選択します。
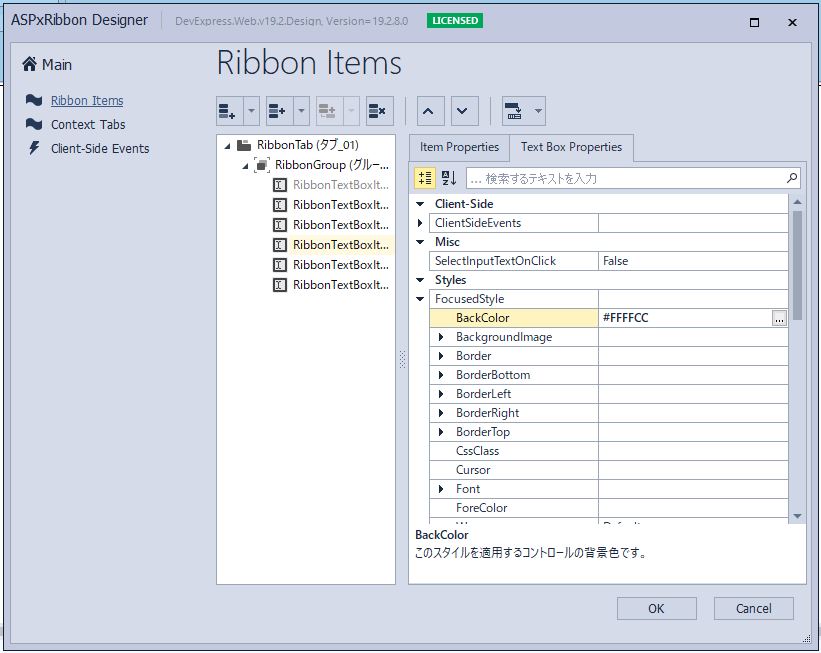
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」、「RibbonTextBoxItem」、「PropertiesTextBox」の「FocusedStyle」に対して「BackColor=”#FFFFCC”」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonTextBoxItem Name="text_01_01_01" SubGroupName="sub_01_01" Text="テキスト_01_01_01" Visible="False"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_02" SubGroupName="sub_01_02" Text="テキスト_01_01_02"> <PropertiesTextBox DisplayFormatInEditMode="True" DisplayFormatString="文字列:{0}" NullText="文字を入力" NullTextDisplayMode="UnfocusedAndFocused" Width="250px"> </PropertiesTextBox> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_03" SubGroupName="sub_01_02" Text="テキスト_01_01_03"> <PropertiesTextBox MaxLength="4" Password="True"> </PropertiesTextBox> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_04" SubGroupName="sub_01_02" Text="テキスト_01_01_04"> <PropertiesTextBox> <FocusedStyle BackColor="#FFFFCC"> </FocusedStyle> </PropertiesTextBox> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_05" SubGroupName="sub_01_03" Text="テキスト_01_01_05"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_06" SubGroupName="sub_01_03" Text="テキスト_01_01_06"> </dx:RibbonTextBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
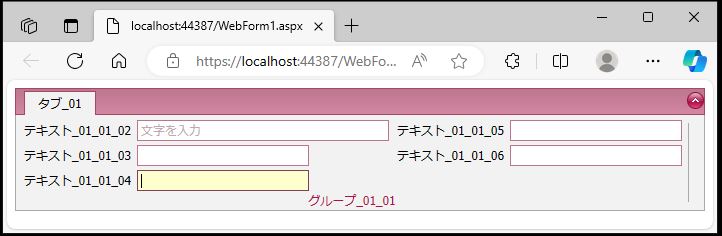
それでは、実行して動作確認を行います。
↓
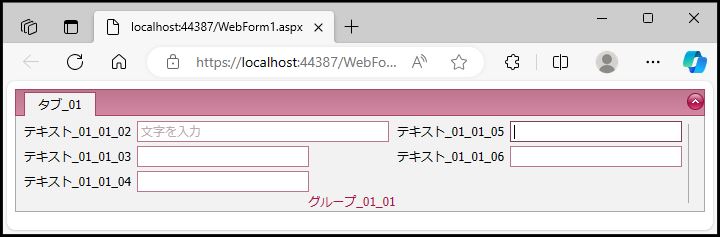
フォーカスを移動すると、通常の背景色に戻ります。
無事、リボン(ASPxRibbon)のテキストボックス(RibbonTextBoxItem)の選択時(フォーカス)の背景色設定が出来ました。