DevExpress でのリボン(ASPxRibbon)のテキストボックス(RibbonTextBoxItem)追加設定のサンプルです。
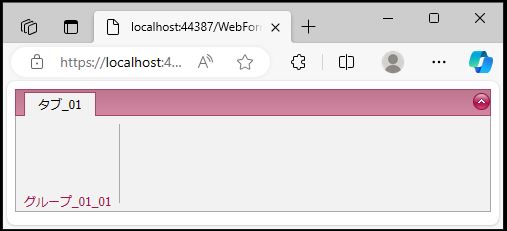
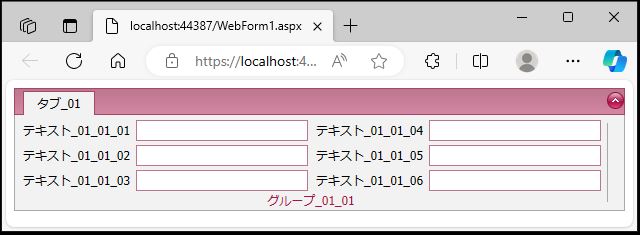
現状の画面デザインはこのようになっています。
リボン(ASPxRibbon)作成手順は、過去ブログの「DevExpress でのリボン(ASPxRibbon)のサンプル作成」を参照して下さい。
<リボンのテキストボックス(RibbonTextBoxItem)追加設定>
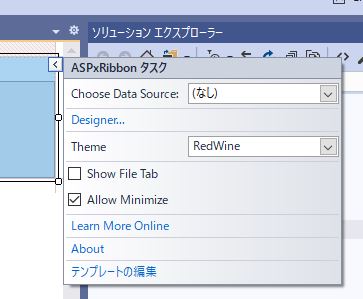
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
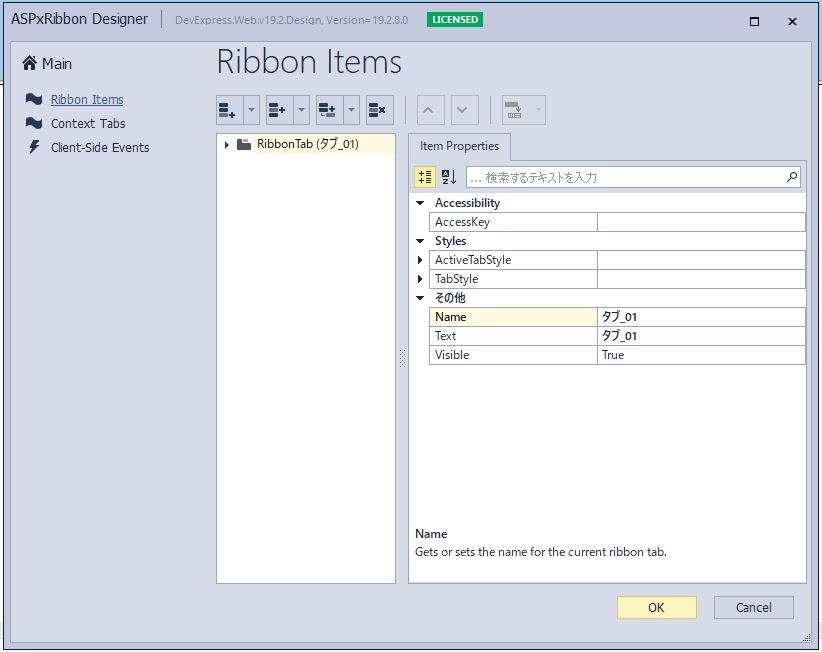
「タブ_01」を展開し、「グループ_01_01」を選択します。
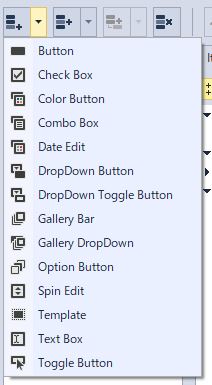
「Add Child(子供追加)」アイコンの「▼」を選択し、「Text Box」を選択します。
↓
↓
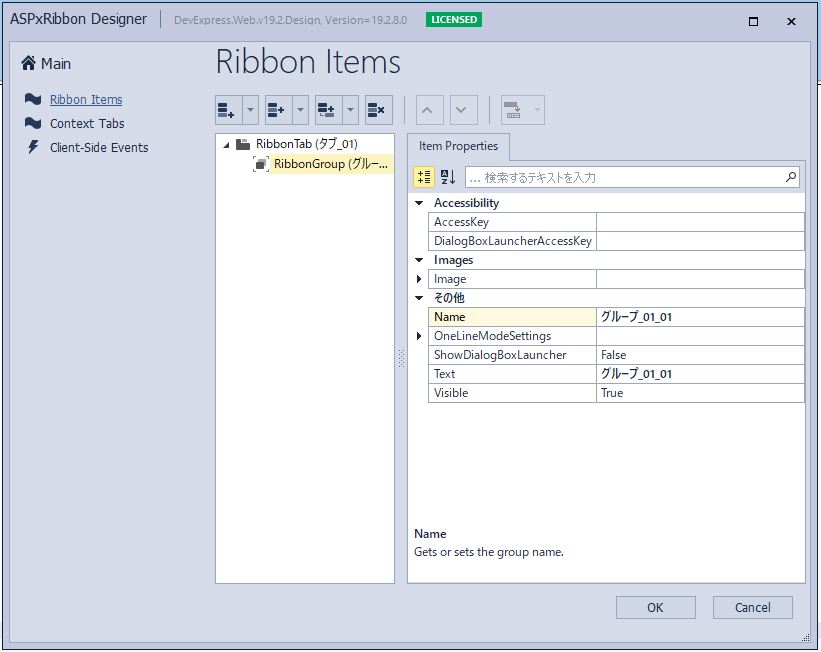
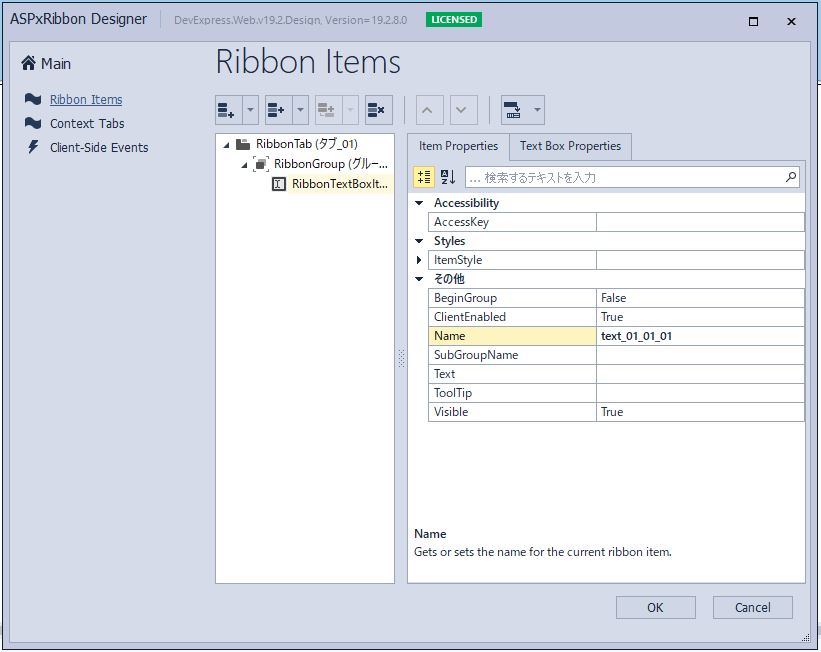
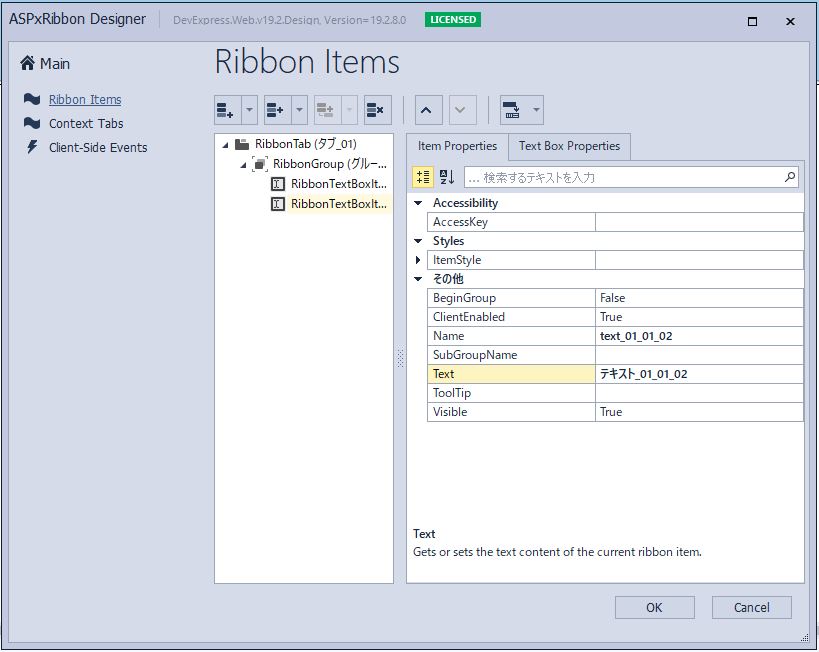
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonTextBoxItem」に対して「Name=”text_01_01_01″」を設定します。
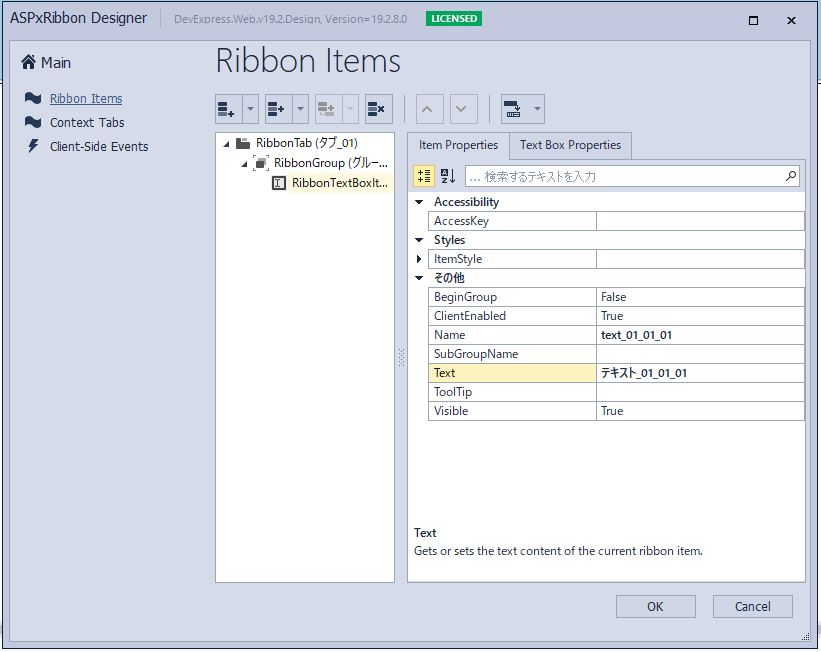
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonTextBoxItem」に対して「Text=”テキスト_01_01_01″」を設定します。
「Add(追加)」アイコンの「▼」を選択し、「Text Box」を選択します。
↓
↓
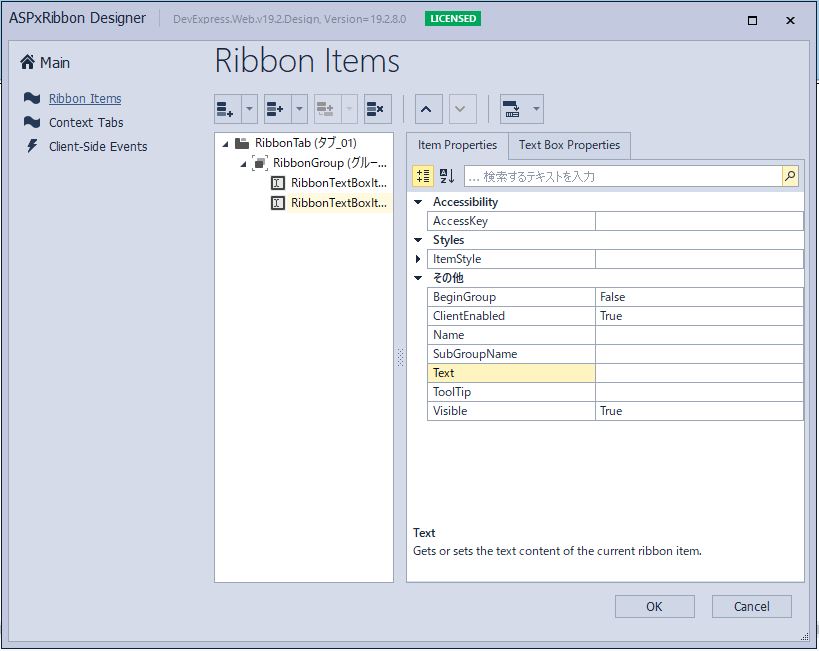
同じく、「RibbonTextBoxItem」に対して「Name=”text_01_01_02″」、「Text=”テキスト_01_01_02″」を設定します。
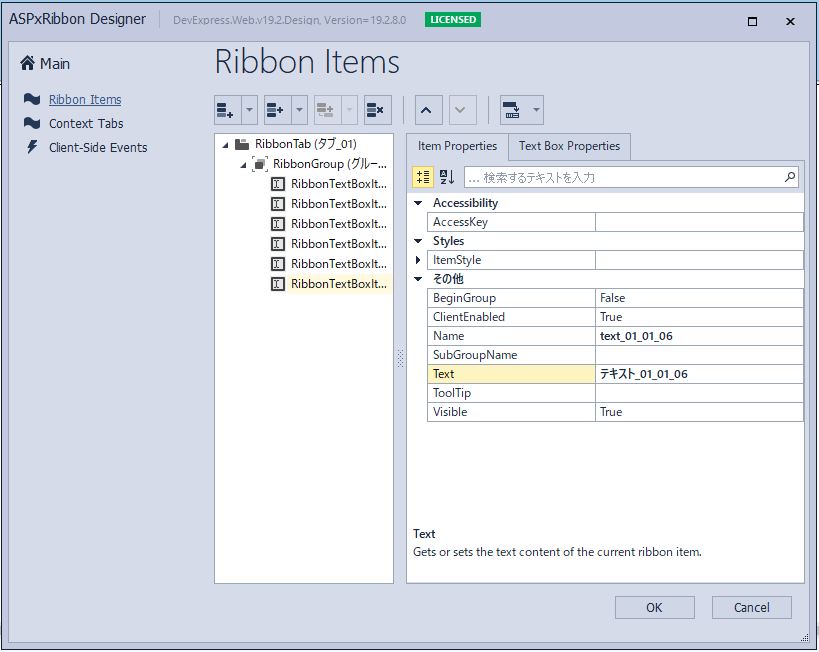
同じ手順で、4個「Text Box」を追加します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonTextBoxItem Name="text_01_01_01" Text="テキスト_01_01_01"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_02" Text="テキスト_01_01_02"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_03" Text="テキスト_01_01_03"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_04" Text="テキスト_01_01_04"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_05" Text="テキスト_01_01_05"> </dx:RibbonTextBoxItem> <dx:RibbonTextBoxItem Name="text_01_01_06" Text="テキスト_01_01_06"> </dx:RibbonTextBoxItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事、リボン(ASPxRibbon)のテキストボックス(RibbonTextBoxItem)追加設定が出来ました。