DevExpress でのリボン(ASPxRibbon)のボタン追加設定のサンプルです。
現状の画面デザインはこのようになっています。
<リボンのボタン追加設定>
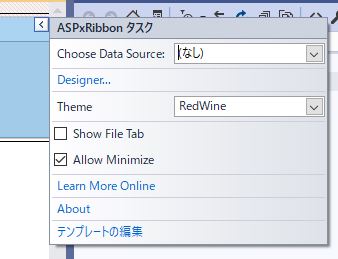
「ASPxRibbon」のコンテキストメニューから「Designer」を選択します。
↓
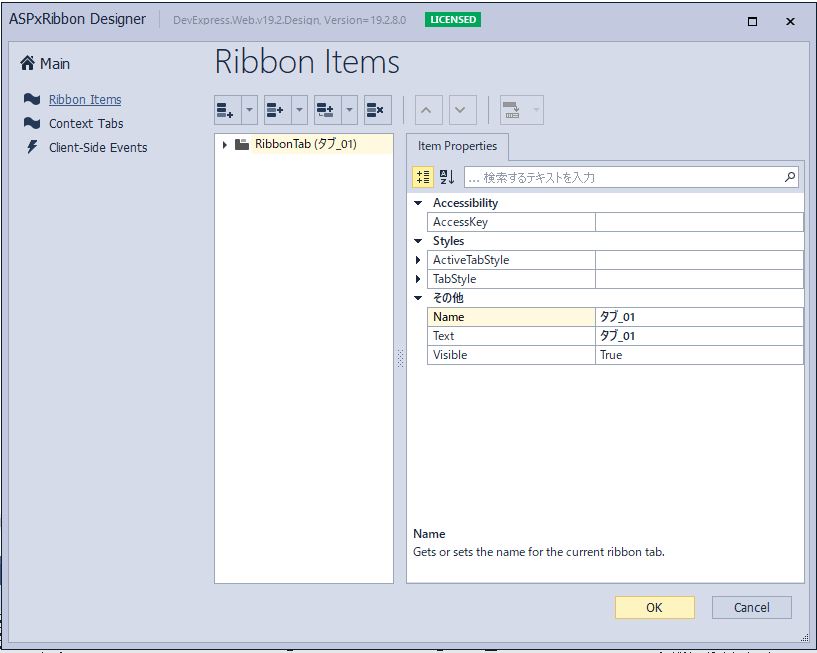
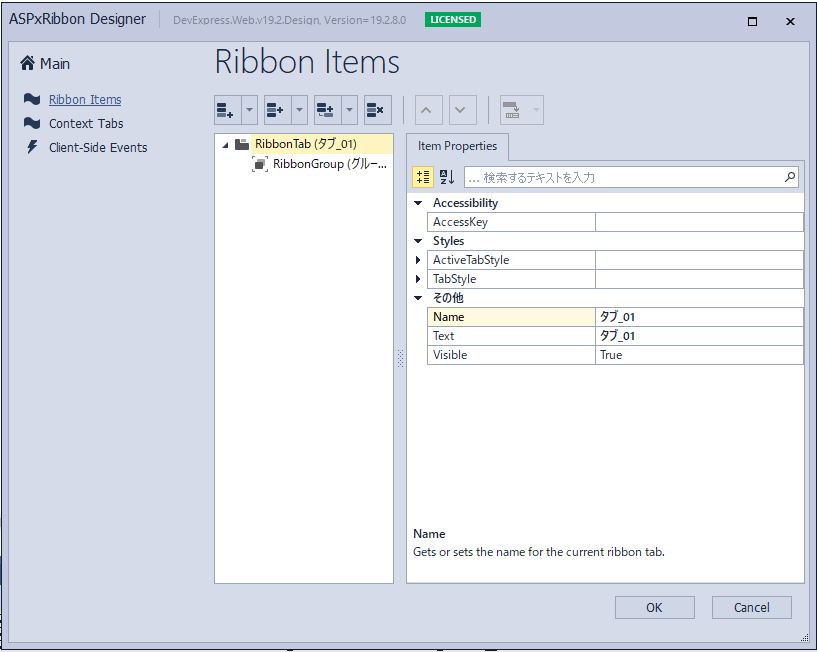
「タブ_01」を展開します。
「グループ_01_01」を選択します。
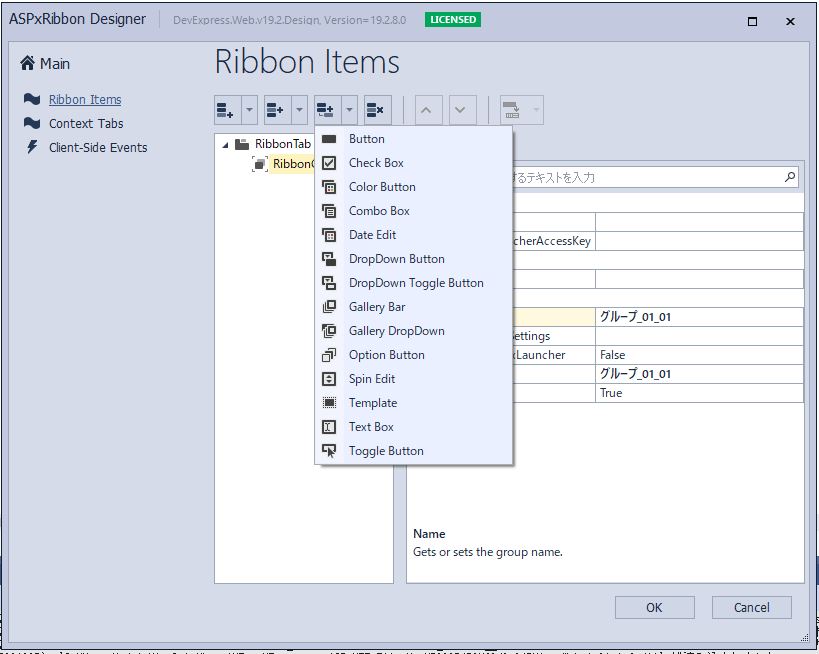
「Add Child(子供追加)」アイコンの「▼」を選択します。
↓
「Button」を選択します。
↓
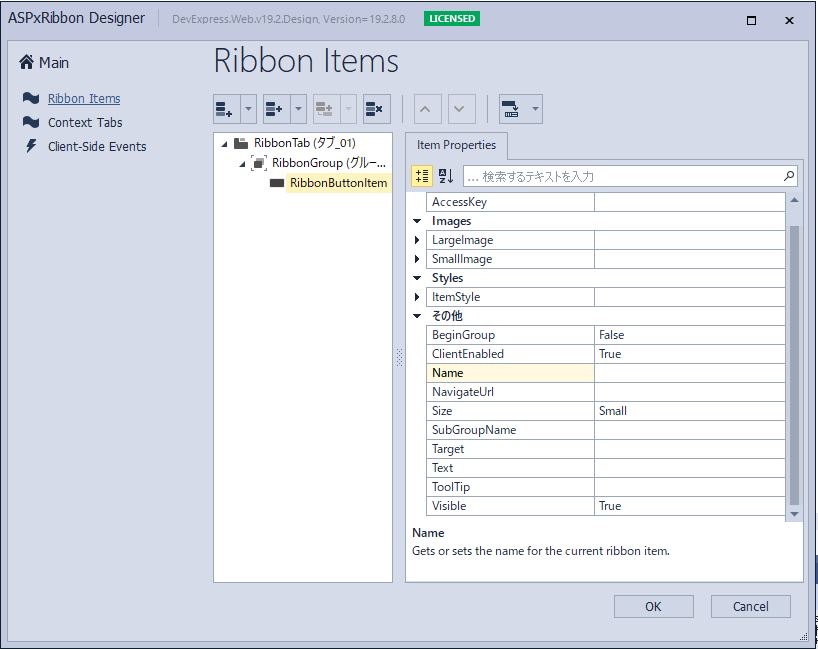
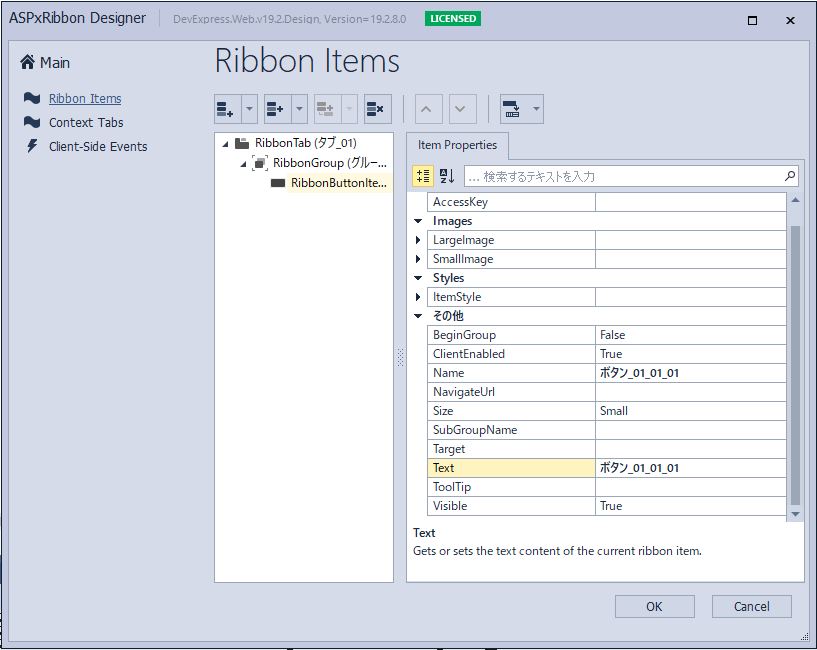
「ASPxRibbon」、「Tabs」、「RibbonTab」、「groups」、「RibbonGroup」、「Items」の「RibbonButtonItem」に対して「Text=”ボタン_01_01_01″」を設定します。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxRibbon ID="ASPxRibbon1" runat="server" ShowFileTab="False" Theme="RedWine"> <Tabs> <dx:RibbonTab Name="タブ_01" Text="タブ_01"> <groups> <dx:RibbonGroup Name="グループ_01_01" Text="グループ_01_01"> <Items> <dx:RibbonButtonItem Name="ボタン_01_01_01" Text="ボタン_01_01_01"> </dx:RibbonButtonItem> </Items> </dx:RibbonGroup> </groups> </dx:RibbonTab> </Tabs> </dx:ASPxRibbon> </div> </form> |
それでは、実行して動作確認を行います。
↓
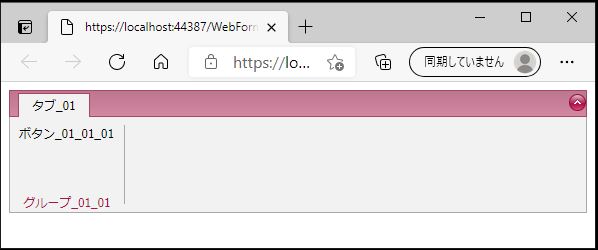
無事、リボン(ASPxRibbon)のボタン追加設定が出来ました。
ボタン選択時のデザインはこんな感じです。