DevExpress の サンプル作成(ASPxLoadingPanel)(JavaScript)手順です。
使用するオブジェクトは下記です。
・ASPxLoadingPanel
・ASPxCallback
処理の流れは下記です。
・ページロード開始時に「JavaScript」で「ASPxLoadingPanel」を表示
・ページロード終了後に「JavaScript」で「ASPxLoadingPanel」を非表示
<サンプル作成(ASPxLoadingPanel)>
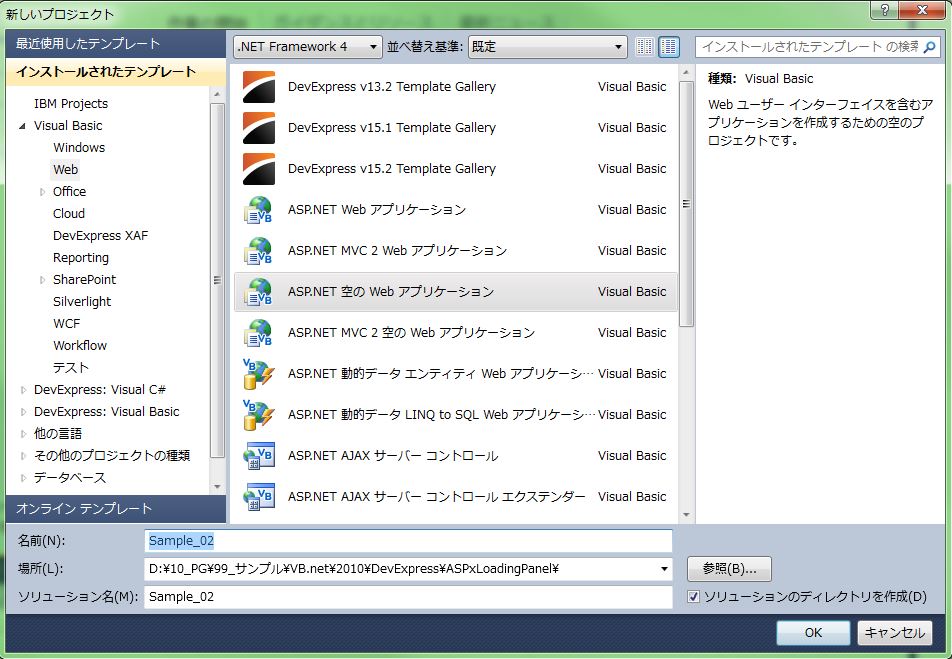
・プロジェクト作成を行います。
「ASP.NET 空の Web アプリケーション」を指示します。
↓
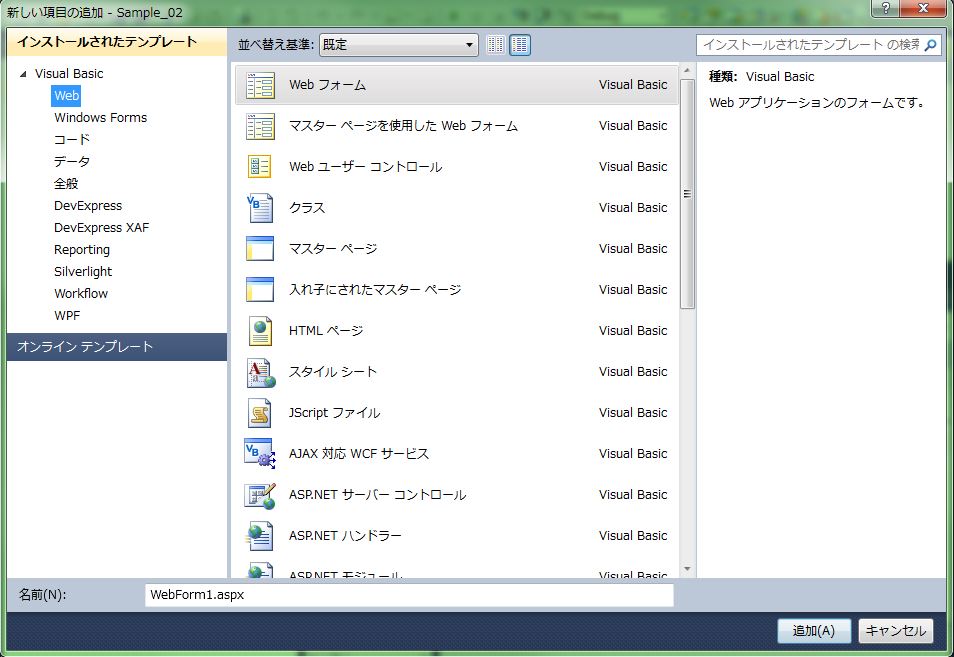
・フォーム作成のために「Web フォーム」を指示します。
↓
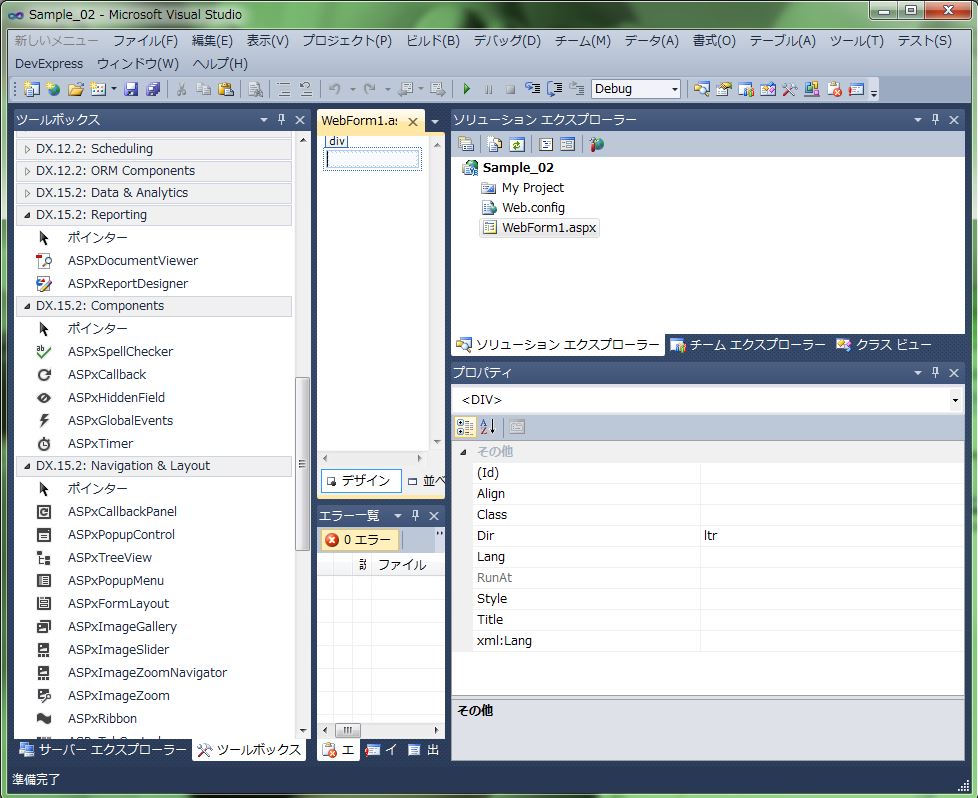
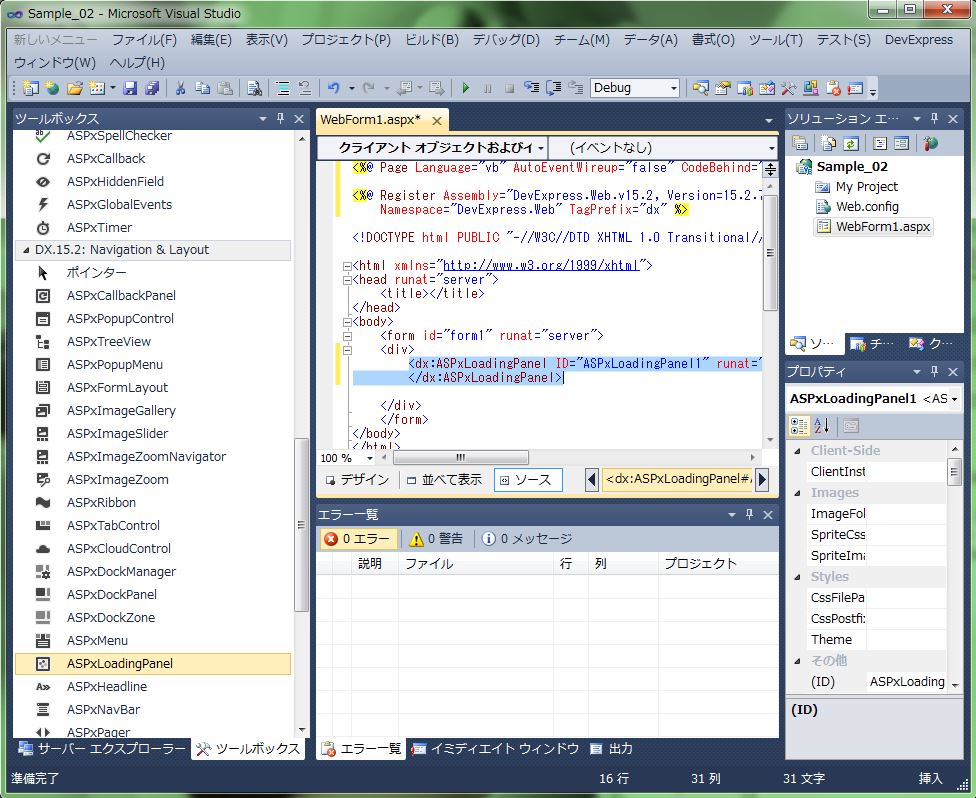
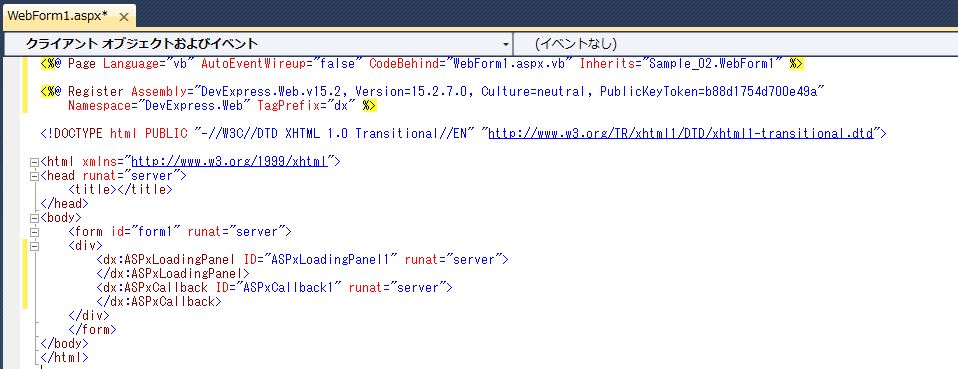
・読み込み中パネル生成(ASPxLoadingPanel)を行います。
ツールボックスの「DX.15.2: Navigation & Layout」から「ASPxLoadingPanel」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
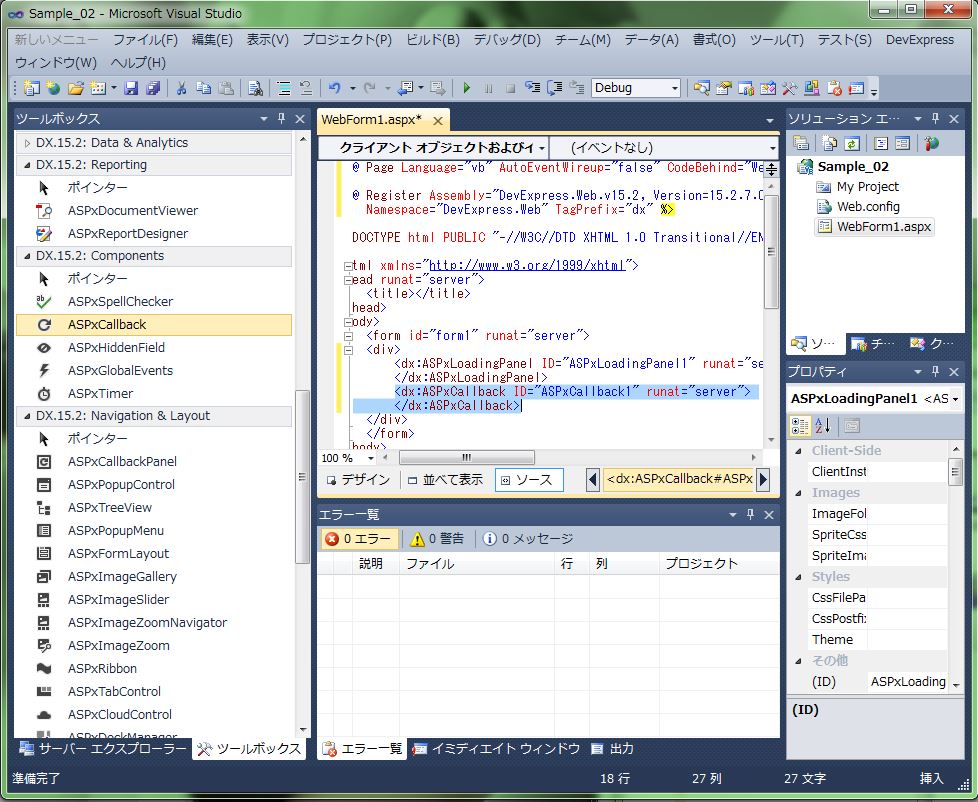
・コールバック生成(ASPxCallback)を行います。
ツールボックスの「DX.15.2: Components」から「ASPxCallback」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
↓
・読み込み中パネル(ASPxLoadingPanel)のテーマ設定を行います。
テーマの設定手順は、
過去ブログの「DevExpress のテーマ設定(デザイン)」を参照して下さい。
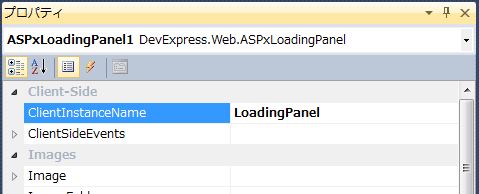
・読み込み中パネル(ASPxLoadingPanel)のクライアント側の名前(ClientInstanceName=”LoadingPanel”)を設定します。
※「JavaScript」を使用するために必要
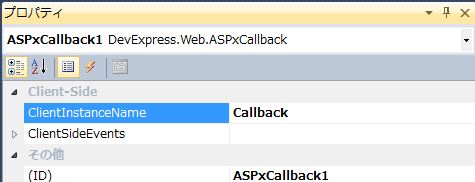
・コールバック(ASPxCallback)のクライアント側の名前(ClientInstanceName=”Callback”)を設定します。
※「JavaScript」を使用するために必要
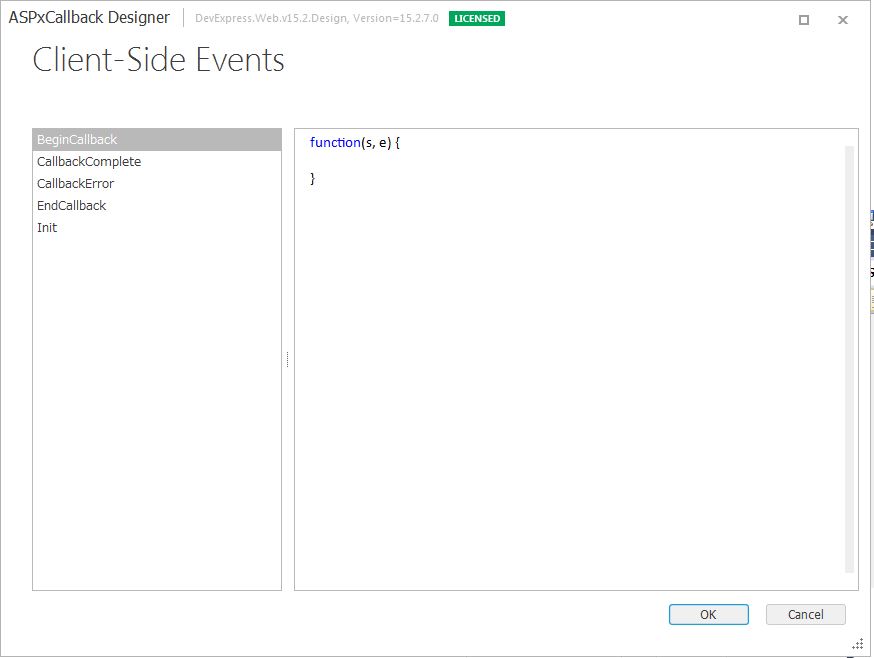
・コールバック(ASPxCallback)の「Designer」を開きます。
↓
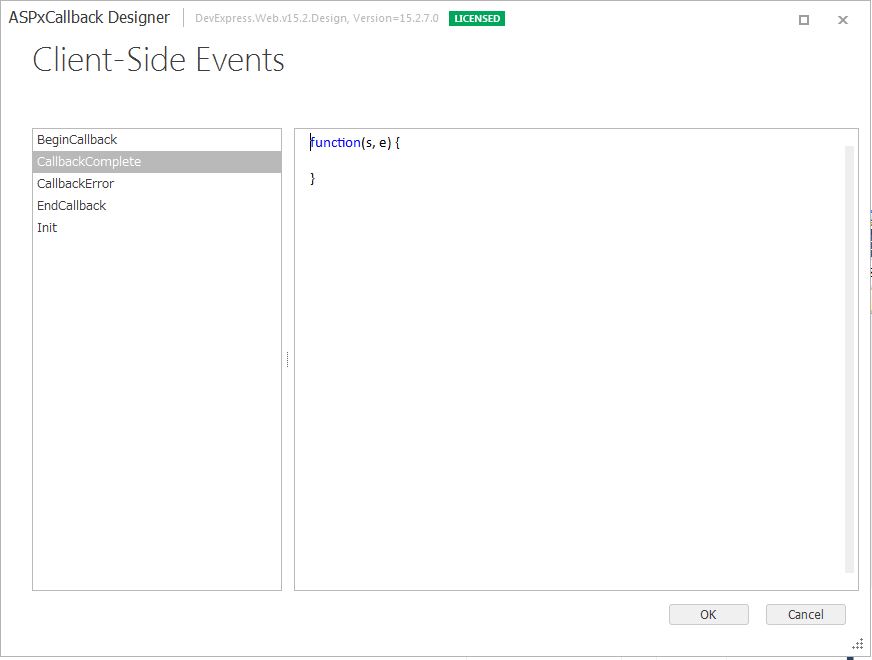
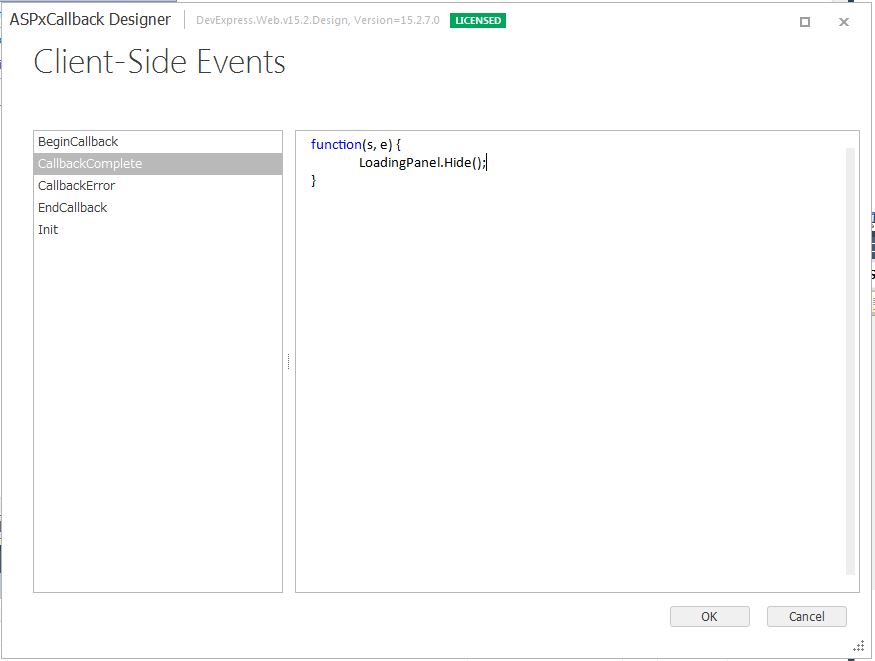
・「CallbackComplete」を選択して、読み込み中パネル(ASPxLoadingPanel)を非表示処理(LoadingPanel.Hide();)を設定します。
↓
・「onloadイベント」で下記2点の設定を行います。(window.onload = function () {)
㈰コールバック(ASPxCallback)の処理完了時呼び出し(Callback.PerformCallback();)
㈪読み込み中パネル(ASPxLoadingPanel)を表示(LoadingPanel.Show();)
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<head runat="server"> <script type="text/javascript"> window.onload = function () { Callback.PerformCallback(); LoadingPanel.Show(); } </script> <title></title> </head> <body> <form id="form1" runat="server"> <div> <dx:ASPxLoadingPanel ID="ASPxLoadingPanel1" runat="server" ClientInstanceName="LoadingPanel" Theme="RedWine"> </dx:ASPxLoadingPanel> <dx:ASPxCallback ID="ASPxCallback1" runat="server" ClientInstanceName="Callback"> <ClientSideEvents CallbackComplete="function(s, e) { LoadingPanel.Hide(); }" /> </dx:ASPxCallback> </div> </form> </body> |
・処理中にするために「Page_Load」で「5秒」待機する設定を行います。
【サンプルプログラム(VB.NET)】
|
1 2 3 |
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Threading.Thread.Sleep(5000) End Sub |
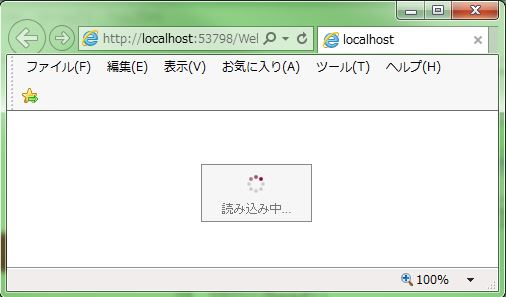
それでは、実行して動作確認を行います。
↓
無事に読み込み中パネル(ASPxLoadingPanel)が表示されました。