DevExpress の サンプル作成(ASPxRadioButton)手順です。
項目数分「ASPxRadioButton」を配置して下さい。
<サンプル作成(ASPxRadioButton)>
・ラジオボタン生成(ASPxRadioButton)を行います。
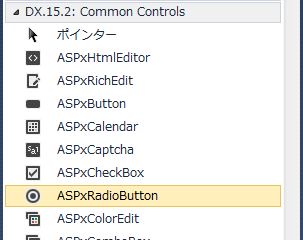
ツールボックスの「DX.15.2: Common Controls」から「ASPxRadioButton」をドラッグして指示します。
※「DX.15.2」はDevExpressのバージョンです。
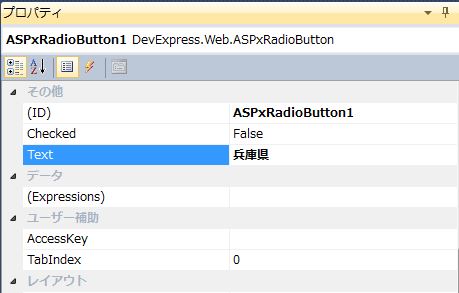
・「ASPxRadioButton」に対して「Text=”兵庫県”」の設定を行います。
・「ASPxRadioButton」に対してテーマ設定を行います。
テーマの設定手順は、
過去ブログの「DevExpress のテーマ設定(デザイン)」を参照して下さい。
【サンプルプログラム】
|
1 2 3 4 5 6 7 8 |
<div> <dx:ASPxRadioButton ID="ASPxRadioButton1" runat="server" Text="兵庫県" Theme="RedWine"> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton2" runat="server" Text="京都府" Theme="RedWine"> </dx:ASPxRadioButton> <dx:ASPxRadioButton ID="ASPxRadioButton3" runat="server" Text="大阪府" Theme="RedWine"> </dx:ASPxRadioButton> </div> |
それでは、実行して動作確認を行います。
無事にラジオボタン(ASPxRadioButton)が表示されました。
- 投稿タグ
- ASPxRadioButton