DevExpress の ASPxScheduler でのスケジュール登録画面の非表示ボタン設定のサンプルです。
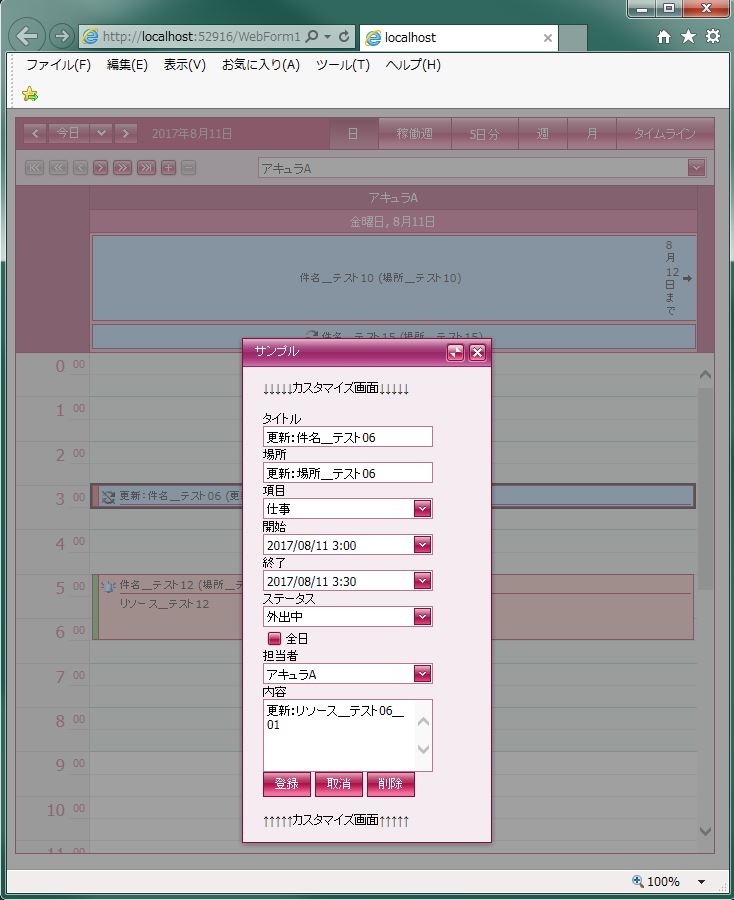
現状の画面デザインはこのようになっています。
<スケジュール登録画面の非表示ボタン設定>
・「ASPxScheduler1」の「PrepareAppointmentFormPopupContainer」イベントで、「e.Popup.ShowCollapseButton = True」を設定します。
【WebForm1.aspx.vb サンプルプログラム(VB.Net)】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Private Sub ASPxScheduler1_PrepareAppointmentFormPopupContainer(sender As Object, e As DevExpress.Web.ASPxScheduler.ASPxSchedulerPrepareFormPopupContainerEventArgs) Handles ASPxScheduler1.PrepareAppointmentFormPopupContainer 'ポップアップ 'サイズ設定 e.Popup.Width = Unit.Pixel(250) 'ドラッグ不可 e.Popup.AllowDragging = False 'リサイズ可 e.Popup.AllowResize = True 'ヘッダータイトル e.Popup.HeaderText = "サンプル" '非表示ボタン e.Popup.ShowCollapseButton = True End Sub |
それでは、実行して動作確認を行います。
↓
↓
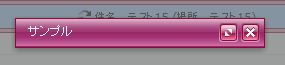
・非表示ボタンをクリックします。
無事にスケジュール登録画面の非表示ボタン設定が出来ました。