DevExpress のリンクレイアウト設定のサンプルです。
今回はボタンレイアウトをリンクレイアウトに設定します。
「ASPxButton」を使用します。
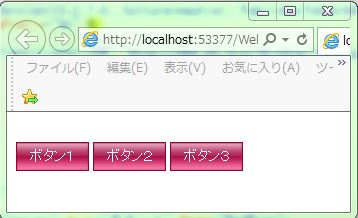
現状の画面デザインはこのようになっています。
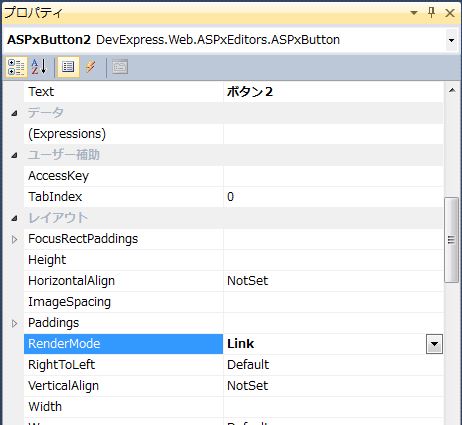
「ASPxButton」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<リンクレイアウト設定>
「RenderMode=”Link”」に変更します。
↓
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<body> <form id="form1" runat="server"> <br /> <div> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="ボタン1" Theme="RedWine"> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="ボタン2" Theme="RedWine" RenderMode="Link"> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton3" runat="server" Text="ボタン3" Theme="RedWine"> </dx:ASPxButton> </div> </form> </body> |
【自動生成PG】
|
1 2 |
<dx:ASPxButton ID="ASPxButton2" runat="server" Text="ボタン2" Theme="RedWine" RenderMode="Link"> |
↓
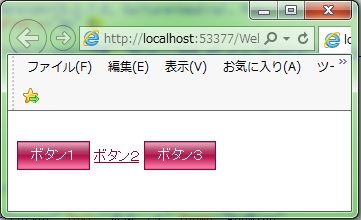
「ボタン2」のレイアウトがリンク表示されます。
- 投稿タグ
- ASPxButton