DevExpress の ASPxCalendar でのタイトル位置設定のサンプルです。
現状の画面デザインはこのようになっています。
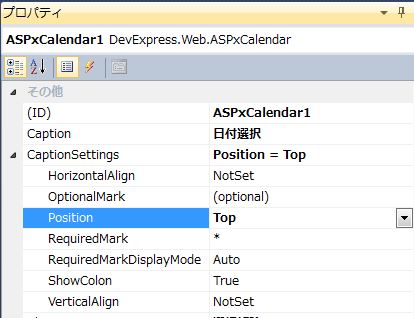
「ASPxCalendar」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<カレンダーのタイトル位置設定>
「Position=”Top”」に変更します。
【表示位置(縦)一覧】
・Left(左側)
・Top(上段)
・Right(右側)
・Bottom(下段)
・NotSet(デフォルト)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 |
<form id="form1" runat="server"> <div> <dx:ASPxCalendar ID="ASPxCalendar1" runat="server" Theme="RedWine" DayNameFormat="Full" HighlightToday="False" SelectedDate="2016-01-01" ShowWeekNumbers="False" ClearButtonText="選択解除" TodayButtonText="本日選択" Caption="日付選択"> <CaptionSettings Position="Top" /> </dx:ASPxCalendar> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にカレンダー(ASPxCalendar)のタイトルがカレンダーの上段に設定されました。
- 投稿タグ
- ASPxCalendar