DevExpress の ASPxCalendar のまとめです。
「ASPxCalendar」は、想像通り普通です。
使う場面を考えると、企業等の年間勤務カレンダー画面とかでしょう。
日付の入力ならば、「ASPxDateEdit」の方が便利だと思います。
<メリット>
・デザイン選択が可能
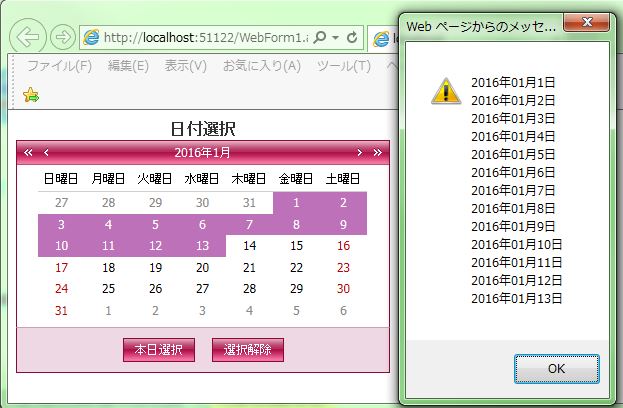
・範囲、複数選択が可能
・カレンダーの複数表示可能
<デメリット>
・表示場所をとる(小さい範囲で表示した方が便利ですよね?)
【デザイン選択】
デザイン選択は、過去ブログの「DevExpress の ASPxCalendar でのデザイン(テーマ一覧)」を参照して下さい。
【曜日フル表示】
曜日フル表示は、過去ブログの「DevExpress の ASPxCalendar での曜日表示変更」を参照して下さい。
【複数選択有効】
複数選択有効は、過去ブログの「DevExpress の ASPxCalendar での複数選択有効設定」を参照して下さい。
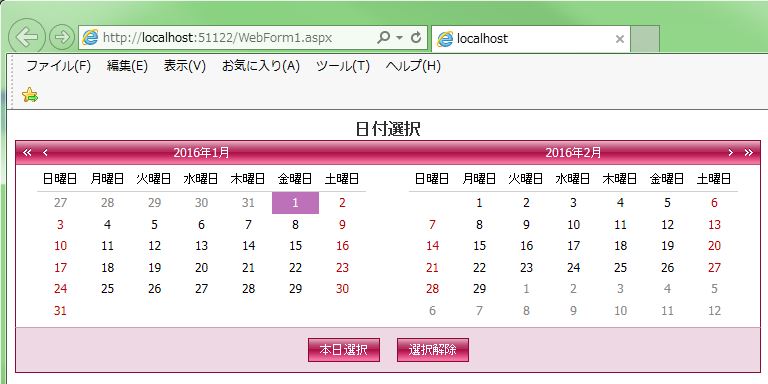
【複数表示(横)】
複数表示(横)は、過去ブログの「DevExpress の ASPxCalendar での複数表示設定(横)」を参照して下さい。
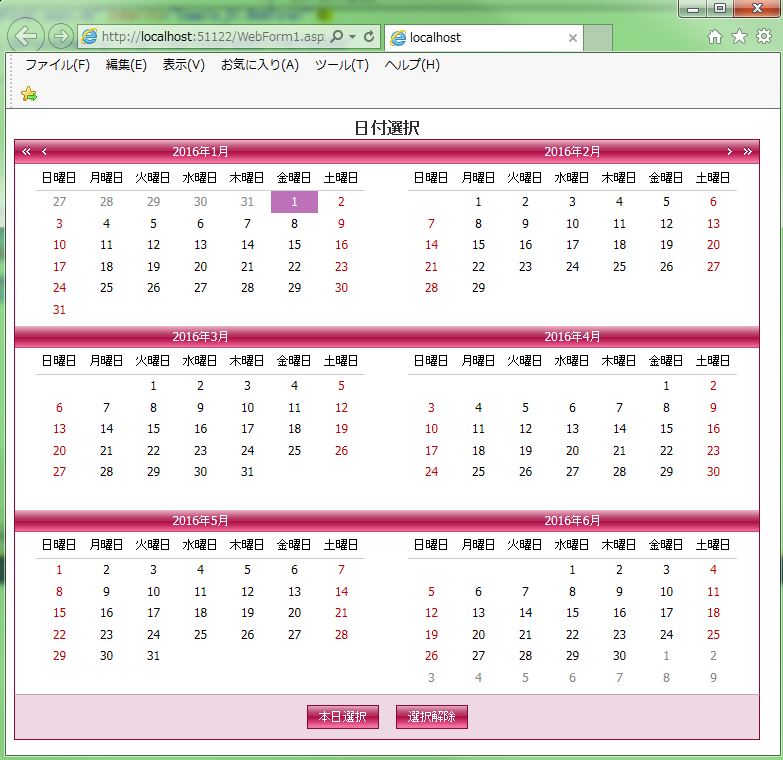
【複数表示(縦)】
複数表示(縦)は、過去ブログの「DevExpress の ASPxCalendar での複数表示設定(縦)」を参照して下さい。
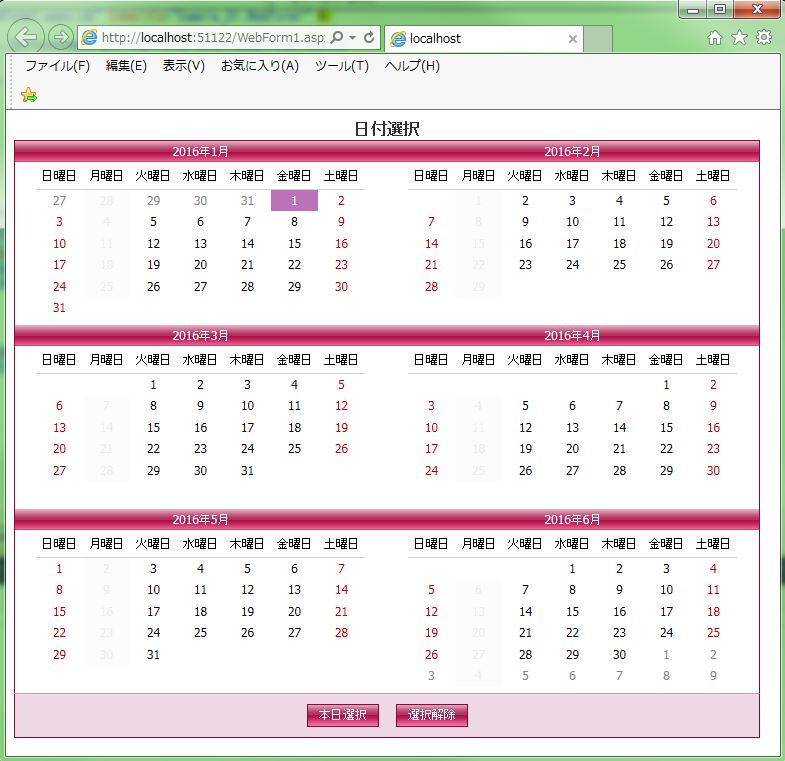
【選択不可(JavaScript)】
選択不可(JavaScript)は、過去ブログの「DevExpress の ASPxCalendar での特定の日を選択不可設定(JavaScript)」を参照して下さい。
【選択不可(サーバ側)】
選択不可(サーバ側)は、過去ブログの「DevExpress の ASPxCalendar での特定の日を選択不可設定(サーバ側)」を参照して下さい。
【複数選択の日付取得】
複数選択の日付取得は、過去ブログの「DevExpress の ASPxCalendar での複数選択の日付取得(JavaScript)」を参照して下さい。
- 投稿タグ
- ASPxCalendar, JavaScript