DevExpress の ASPxCalendar での特定の日を選択不可設定(JavaScript)のサンプルです。
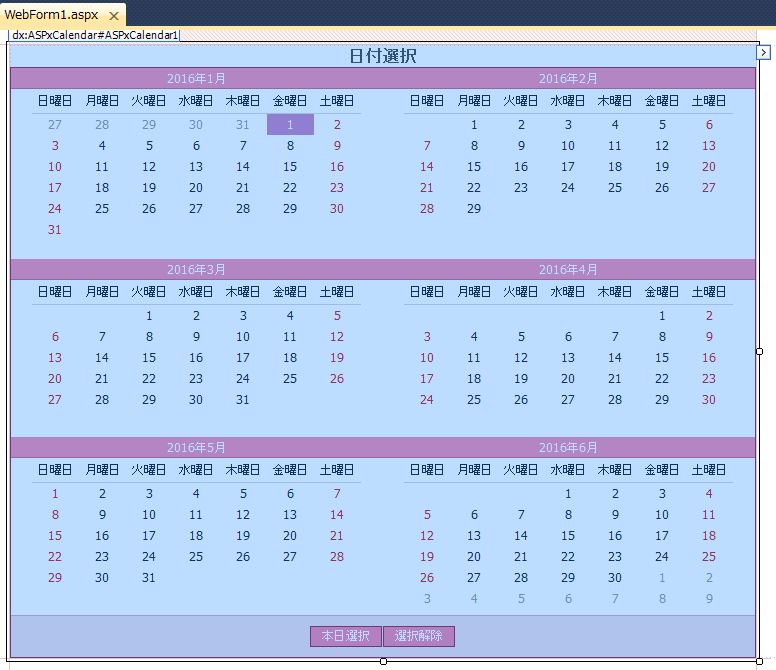
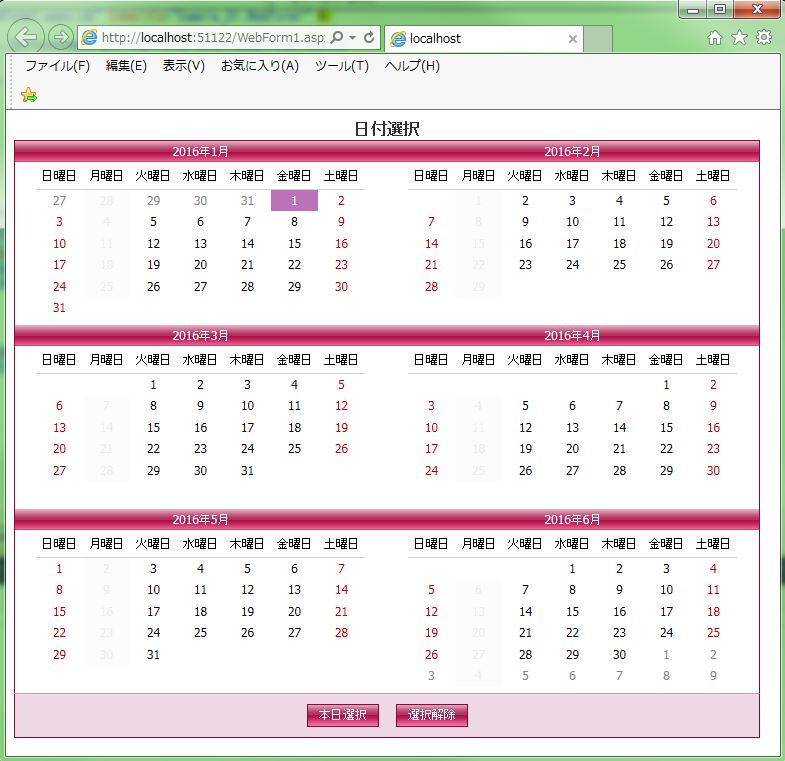
現状の画面デザインはこのようになっています。
「ASPxCalendar」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<選択不可設定(JavaScript)>
「>」をクリックします。
↓
「Designer…」を選択します。
↓
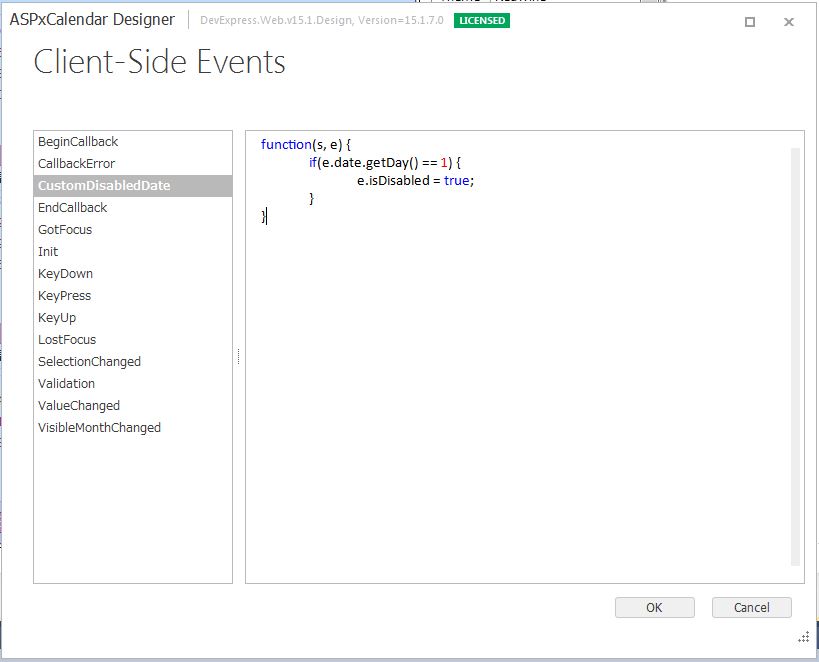
「CustomDisabledDate」を選択し、月曜日ならば選択無効の処理を記載します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form id="form1" runat="server"> <div> <dx:ASPxCalendar ID="ASPxCalendar1" runat="server" Theme="RedWine" DayNameFormat="Full" HighlightToday="False" SelectedDate="2016-01-01" ShowWeekNumbers="False" ClearButtonText="選択解除" TodayButtonText="本日選択" Caption="日付選択" Font-Bold="False" Columns="2" EnableMonthNavigation="False" EnableMultiSelect="True" EnableYearNavigation="False" Rows="3"> <ClientSideEvents CustomDisabledDate="function(s, e) { if(e.date.getDay() == 1) { e.isDisabled = true; } }" /> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxCalendar> </div> </form> |
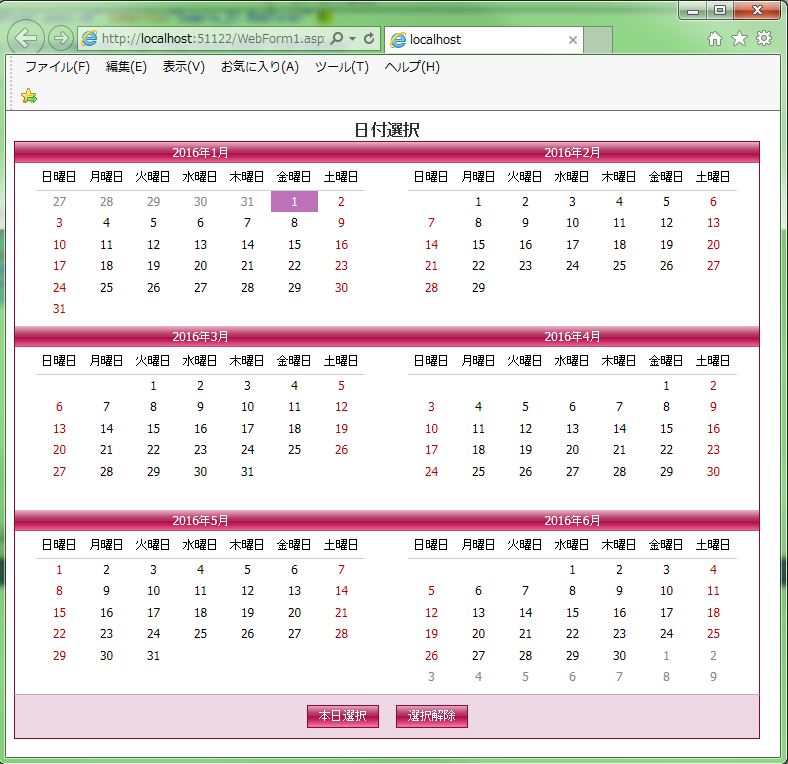
それでは、実行して動作確認を行います。
↓
無事にカレンダー(ASPxCalendar)の月曜日が選択不可になりました。
- 投稿タグ
- ASPxCalendar, JavaScript