DevExpress の ASPxCalendar での開始曜日設定のサンプルです。
現状の画面デザインはこのようになっています。
※デフォルトは日曜日から始まります
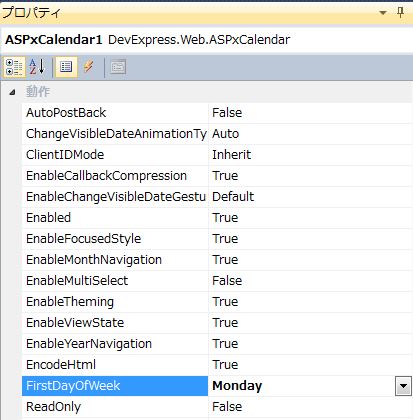
「ASPxCalendar」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<開始曜日設定>
「FirstDayOfWeek=”Monday”」に変更します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<form id="form1" runat="server"> <div> <dx:ASPxCalendar ID="ASPxCalendar1" runat="server" Theme="RedWine" DayNameFormat="Full" HighlightToday="False" SelectedDate="2016-01-01" ShowWeekNumbers="False" ClearButtonText="選択解除" TodayButtonText="本日選択" Caption="日付選択" Font-Bold="False" FirstDayOfWeek="Monday"> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxCalendar> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事にカレンダー(ASPxCalendar)の開始曜日が「月曜日」から表示されました。
- 投稿タグ
- ASPxCalendar