DevExpress の ASPxDateEdit でのカレンダー表示(JavaScript)のサンプルです。
実際の画面はこのような感じです。
※カレンダー表示ボタンを非表示にしています。
カレンダー表示ボタンをわざわざクリックしなくても、
自動でカレンダー表示を行います。
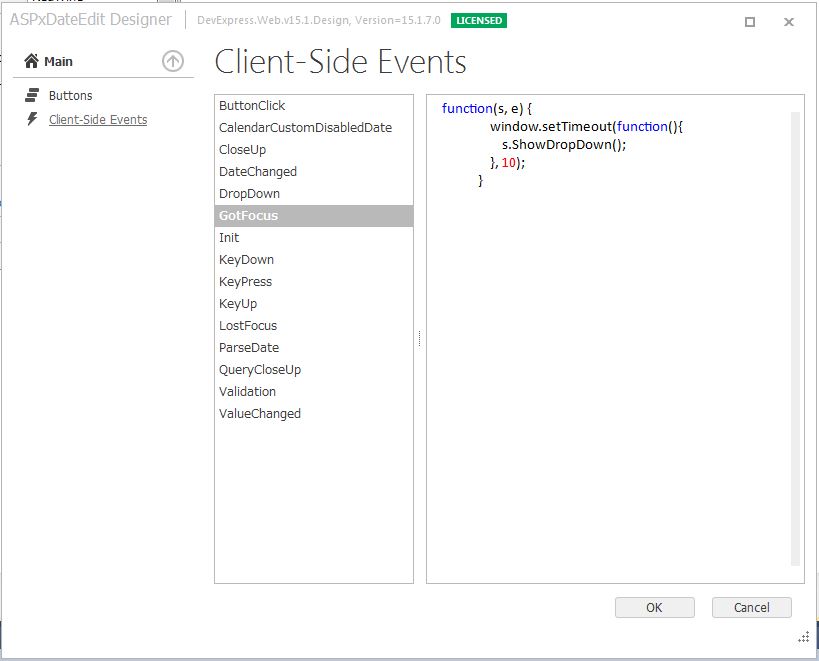
<カレンダー表示(JavaScript)>
「s.ShowDropDown()」でカレンダー表示を行います。
【注意】
「GotFocus(フォーカスが来たとき)」は「s.ShowDropDown()」のみではカレンダーが表示されません。
ですが、「window.setTimeout」を使用してカレンダー表示のタイミングを遅らせるとカレンダーが表示されます。
推測ですが、「HelpText」関連の「DisplayMode=”Popup”」で処理が競合しているからだと思います。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※自動カレンダー表示" DisplayFormatString="yyyy年MM月dd日" EditFormat="Custom" EditFormatString="yyyy年MM月dd日" MaxDate="2017-01-10" MinDate="2016-01-01"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <ClientSideEvents GotFocus="function(s, e) { window.setTimeout(function(){ s.ShowDropDown(); }, 10); }" /> <DropDownButton Visible="False"> </DropDownButton> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)のフォーカスのタイミングでカレンダーが表示されました。
ちなみに、カレンダー非表示は「s.HideDropDown()」を使用します。
- 投稿タグ
- ASPxDateEdit, JavaScript