DevExpress の ASPxDateEdit でのタイトル位置設定のサンプルです。
現状の画面デザインはこのようになっています。
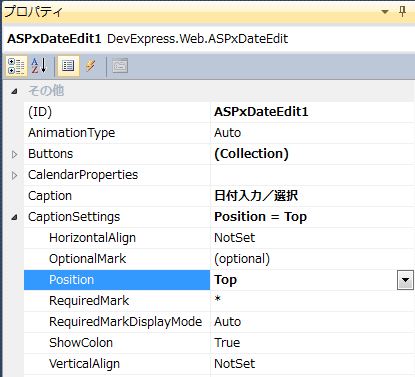
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<日付エディットのタイトル位置設定>
「Position=”Top”」に変更します。
【表示位置(縦)一覧】
・Left(左側)
・Top(上段)
・Right(右側)
・Bottom(下段)
・NotSet(デフォルト)
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" AllowNull="False" Caption="日付入力/選択"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <CaptionSettings Position="Top" /> </dx:ASPxDateEdit> </div> </form> |
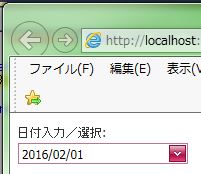
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)のタイトルが日付エディットの上段に設定されました。
- 投稿タグ
- ASPxDateEdit