DevExpress の ASPxDateEdit での最小値設定のサンプルです。
現状の画面デザインはこのようになっています。
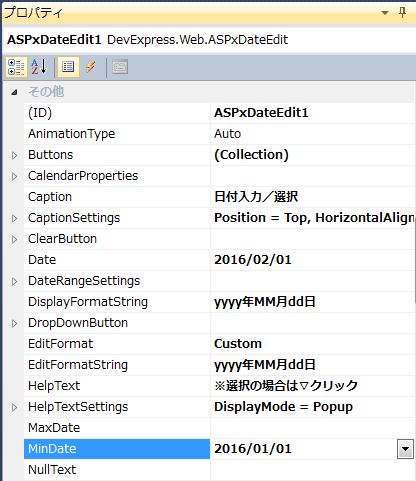
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<最小値設定>
「MinDate=”2016-01-01″」に変更します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-01" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック" DisplayFormatString="yyyy年MM月dd日" EditFormat="Custom" EditFormatString="yyyy年MM月dd日" MinDate="2016-01-01"> <CalendarProperties DayNameFormat="Full" HighlightToday="False"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <ClearButton DisplayMode="Always"> </ClearButton> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
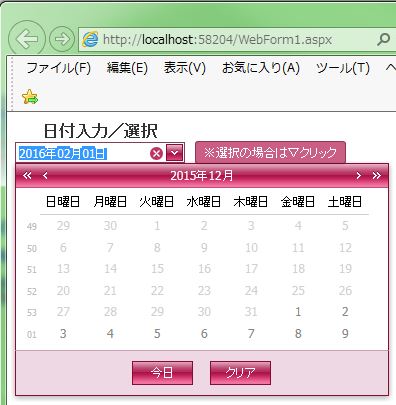
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)の最小値以前は、選択不可になりました。
- 投稿タグ
- ASPxDateEdit