DevExpress の ASPxDateEdit での本日ボタンのタイトル設定(カレンダー部分)のサンプルです。
DevExpress が自動で日本語に変換してくれますが、
分かりやすい日本語に設定します。
※今回の日本語自動変換は、単語なので実際変更する必要はないかもしれませんが・・・・
現状の画面デザインはこのようになっています。
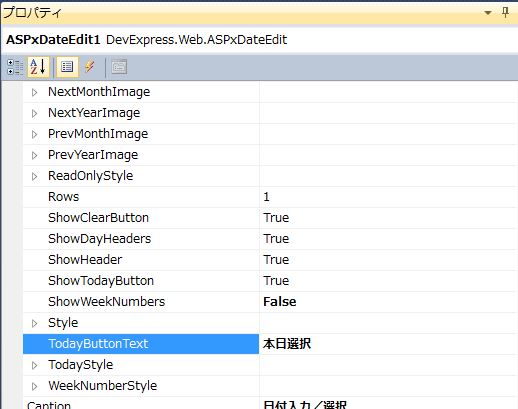
「ASPxDateEdit」オブジェクトのプロパティを変更していきます。
※プロパティ画像は「グループ表示」
<本日ボタンのタイトル設定(カレンダー部分)>
「TodayButtonText=”本日選択”」に変更します。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<form id="form1" runat="server"> <div> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="02/01/2016 03:45:10" Theme="RedWine" Caption="日付入力/選択" Font-Bold="False" HelpText="※選択の場合は▽クリック" EditFormat="DateTime" EditFormatString="yyyy/MM/dd H:mm:ss"> <CalendarProperties DayNameFormat="Full" HighlightToday="False" ShowWeekNumbers="False" TodayButtonText="本日選択"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <TimeSectionProperties ShowSecondHand="True" Visible="True" CancelButtonText="取消" OkButtonText="決定"> <TimeEditProperties EditFormatString="H:mm:ss" HelpText="マウスホイールでの選択も可能"> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <HelpTextStyle Font-Bold="False" Font-Italic="False"> </HelpTextStyle> </TimeEditProperties> </TimeSectionProperties> <HelpTextSettings DisplayMode="Popup"> </HelpTextSettings> <CaptionSettings HorizontalAlign="Center" Position="Top" ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </div> </form> |
それでは、実行して動作確認を行います。
↓
無事に日付エディット(ASPxDateEdit)の本日ボタンのタイトルが変更されました。
- 投稿タグ
- ASPxDateEdit