DevExpress の ASPxDateEdit での範囲設定のサンプルです。
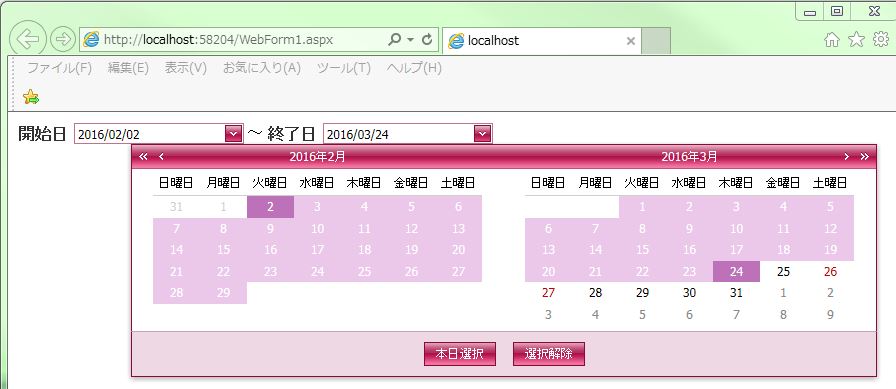
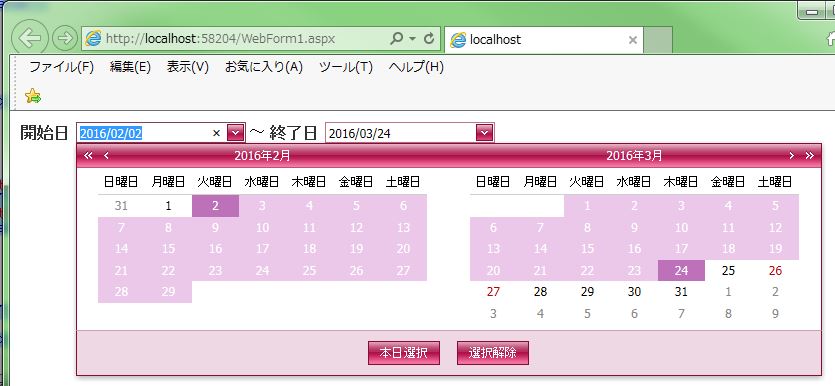
実際の画面はこのような感じです。
サンプル作成までの大きな手順は2点です。
・ASPxDateEdit を2個用意(開始日、終了日)
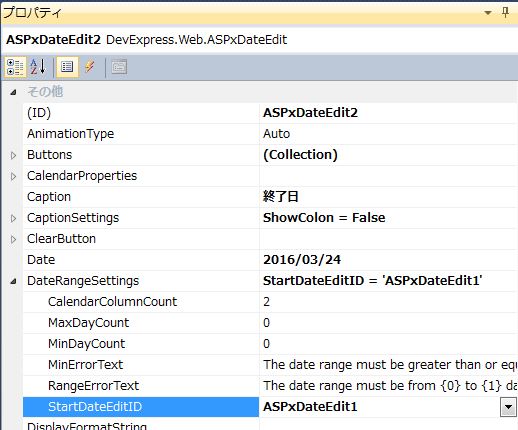
・ASPxDateEdit の「終了日」側で「開始日」と連携設定
では、手順を説明していきます。
<範囲設定>
・ASPxDateEdit を2個用意(開始日、終了日)
・ASPxDateEdit の「終了日」側で「開始日」と連携設定
開始日の「ASPxDateEdit1」を設定する。
【生成PG】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<form id="form1" runat="server"> <table> <tr> <td> <dx:ASPxDateEdit ID="ASPxDateEdit1" runat="server" Date="2016-02-02" Theme="RedWine" Caption="開始日" Font-Bold="False"> <CalendarProperties DayNameFormat="Full" HighlightToday="False" ClearButtonText="選択解除" ShowWeekNumbers="False" TodayButtonText="本日選択"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <CaptionSettings ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </td> <td>〜</td> <td> <dx:ASPxDateEdit ID="ASPxDateEdit2" runat="server" Date="2016-03-24" Theme="RedWine" Caption="終了日" Font-Bold="False"> <CalendarProperties DayNameFormat="Full" HighlightToday="False" ClearButtonText="選択解除" ShowWeekNumbers="False" TodayButtonText="本日選択"> <ControlStyle Wrap="False" /> <Style Wrap="False"> </Style> </CalendarProperties> <DateRangeSettings StartDateEditID="ASPxDateEdit1" /> <CaptionSettings ShowColon="False" /> <CaptionStyle Font-Bold="True" Font-Size="Medium"> </CaptionStyle> </dx:ASPxDateEdit> </td> </tr> </table> </form> |
それでは、実行して動作確認を行います。
↓
「開始日」のドロップダウンをクリックします。
↓
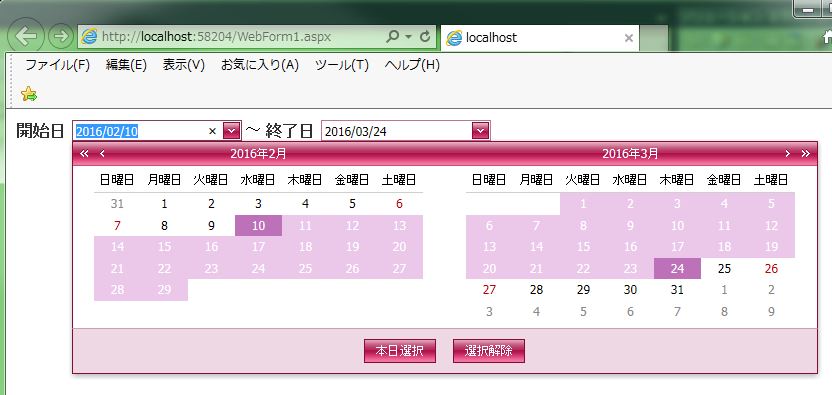
「開始日」を変更します。
↓
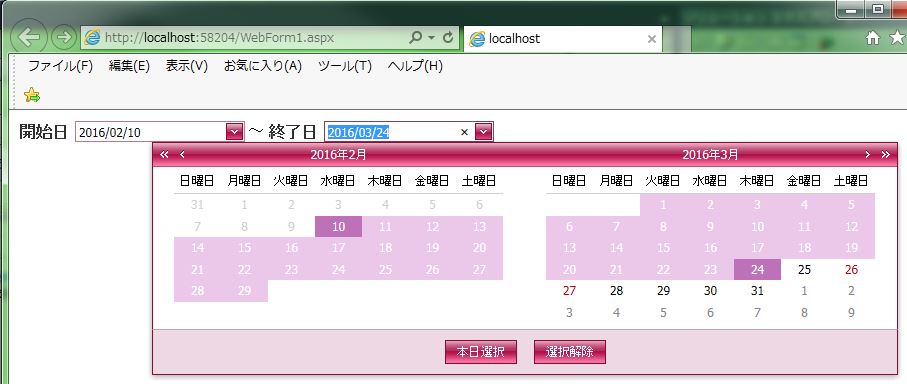
「終了日」のドロップダウンをクリックします。
↓
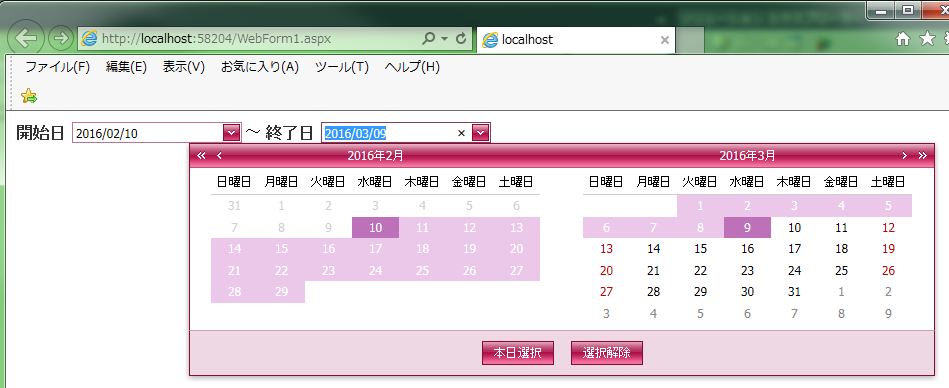
「終了日」を変更します。
無事に日付エディット(ASPxDateEdit)の範囲指示が出来ました。
- 投稿タグ
- ASPxDateEdit